Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
No importa el gran que sigui el vostre contingut, les vostres imatges, vídeos i multimèdia causen una gran impressió als visitants del vostre lloc web de Dreamweaver. Aquí teniu un parell de consells per gestionar les imatges, els vídeos i altres elements multimèdia de les vostres pàgines web.
Les imatges grans són boniques, però requereixen més temps per descarregar-se que les imatges petites. Una tècnica habitual per mostrar moltes imatges en una pàgina és crear versions petites de cada imatge, anomenades miniatures, i després enllaçar cadascuna d'elles a versions més grans de la mateixa imatge.
Aquesta tècnica també funciona quan voleu mostrar una col·lecció de vídeos o animacions. Podeu crear una imatge fixa a partir d'un sol fotograma del vídeo i després utilitzar-la com a miniatura que enllaça amb cada fitxer de vídeo.
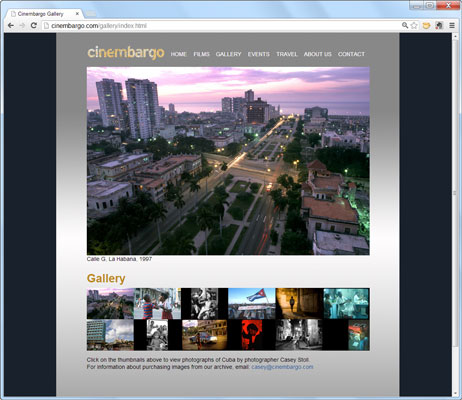
Com podeu veure a la figura, que mostra la galeria de fotos de la web de Cinembargo , aquesta tècnica permet incloure moltes fotos, o arxius de vídeo, en una sola galeria de fotos. Quan feu clic a cada miniatura, es mostra una versió més gran de la mateixa imatge a sobre d'aquesta.

Aquest efecte d'imatge interactiu es va crear mitjançant la funció de comportaments de Dreamweaver. També podeu utilitzar Dreamweaver per enllaçar imatges amb vídeos, animacions i altres tipus de fitxers.
La majoria dels dissenyadors creen imatges per a la web utilitzant un programa com Photoshop. Per obtenir els millors resultats, voleu fer tota la correcció de color, retocs i altres edicions amb una versió d'alta resolució de fotos o gràfics.
Tanmateix, abans que la imatge entri al vostre lloc web, voleu optimitzar-la comprimint el fitxer (si el deseu com a jpeg) o reduint el nombre de colors (si deseu la imatge com a PNG o GIF). El procés d'optimització de les imatges fa que es descarreguin més ràpidament però també en redueix considerablement la qualitat.
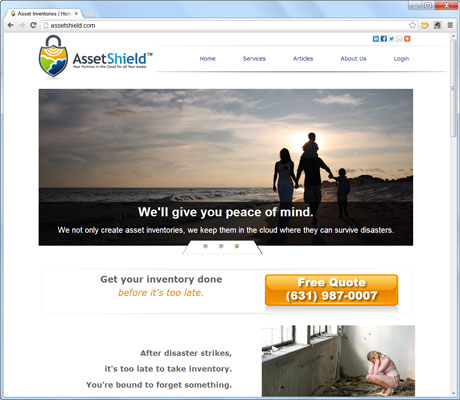
A la figura següent, veieu el lloc web d' AssetShield , que inclou imatges relativament grans que s'han optimitzat perquè es carreguin ràpidament en un navegador web.

Recordeu, si mai voleu tornar enrere i modificar una imatge després d'haver-la optimitzat per a la web, voldreu editar el fitxer font original, la versió que heu desat abans de comprimir la imatge o reduir els colors. De la mateixa manera, si treballeu amb una imatge que té diverses capes en un programa com Photoshop, aquestes capes s'han d'aplanar abans que la imatge es pugui incloure al lloc web.
Els fitxers de vídeo i àudio, així com les animacions, s'han d'optimitzar abans d'utilitzar-los en un lloc web. I, tal com ho feu amb les imatges, torneu a la versió de resolució més alta si mai feu edició addicional.
Tant si creeu les vostres pròpies imatges i fitxers multimèdia com si contracteu un dissenyador professional, assegureu-vos de desenvolupar un sistema per desar totes les imatges originals amb la màxima resolució possible perquè les tingueu si mai necessiteu modificar una imatge més tard.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







