Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Google ofereix una de les maneres més senzilles d'utilitzar Dreamweaver per afegir fonts personalitzades al vostre lloc. Google Web Fonts ofereix una col·lecció limitada de tipus de lletra, però podeu utilitzar-los de manera gratuïta. Seguiu aquests passos per afegir qualsevol dels tipus de lletra del lloc de Google Web Fonts a les vostres pàgines:
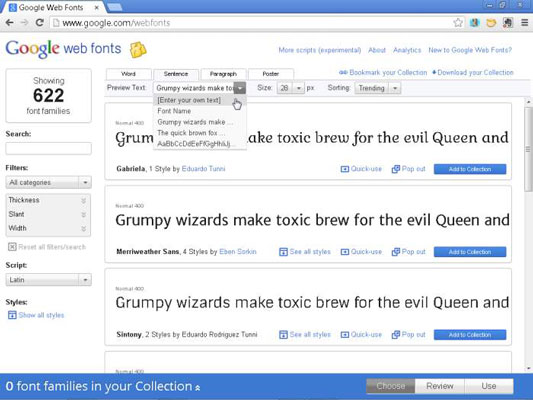
Obriu un navegador web i visiteu el lloc Web Fonts de Google .
Cerqueu els tipus de lletra disponibles al lloc seleccionant el tipus i l'estil de lletra que busqueu.
Per restringir la cerca, utilitzeu Filtres (a la columna de l'esquerra). Podeu canviar el text que es mostra a cada tipus de lletra editant el camp de vista prèvia del text a la part superior de la pantalla.

Cerqueu un tipus de lletra que us agradi i, a continuació, feu clic al botó blau Afegeix a la col·lecció a la part inferior dreta, just a sota de cada nom de font.
Feu clic a les caselles de selecció al costat de cadascun dels estils de lletra que voleu utilitzar a la vostra pàgina web.
La majoria de tipus de lletra del Directori de fonts de Google només tenen un estil. Tot i que pot ser que tingueu la temptació d'escollir tots els estils, el millor és seleccionar només els que utilitzareu. Com adverteix Google, com més estils de lletra trieu, més temps trigarà a descarregar la vostra pàgina web.
Desplaceu-vos cap avall per la pàgina i seleccioneu l'opció llatí (per a anglès).
Si necessiteu els caràcters addicionals per a un altre idioma, seleccioneu l'opció Llatí estès.
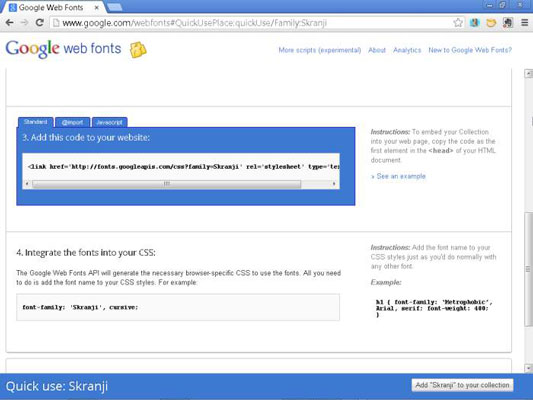
Desplaceu-vos més avall per la pàgina fins al quadre blau amb tres pestanyes; feu clic a la primera pestanya per enllaçar el tipus de lletra al vostre lloc web.
Google ofereix tres opcions: Estàndard, @import i JavaScript. Trobeu descripcions detallades de tots tres al lloc de Google.

7. Copieu l'enllaç del camp de la pestanya Estàndard de Google de la mateixa manera que copiaríeu qualsevol altre text o codi d'una pàgina web.
A Dreamweaver, enganxeu l'enllaç a l'àrea de capçalera de la vostra pàgina web entre les etiquetes d'obrir i tancar.
Torneu al lloc web de Google Fonts i, a la part inferior de la pàgina, copieu el nom de la família de tipus de lletra.
Podeu trobar el nom de la família de tipus de lletra a l'àrea Integra les fonts al vostre CSS.
A la definició d'estil, heu d'incloure el nom del tipus de lletra exactament tal com l'escriu Google. Copiar i enganxar és la millor manera d'assegurar-se que el nom del tipus de lletra coincideix.
A Dreamweaver, enganxeu el nom de la família de tipus de lletra a la regla CSS on voleu utilitzar el tipus de lletra.
Apliqueu la regla al text de la vostra pàgina web.
Si utilitzeu el tipus de lletra en un estil de selector d'etiquetes, com ara
etiqueta, quan apliqueu l'etiqueta al text, el tipus de lletra s'aplicarà automàticament com a part de la regla. Si utilitzeu el tipus de lletra en un estil de classe o identificador, l'estil s'ha d'aplicar a una etiqueta que envolta el text, com ara una etiqueta o un
etiqueta.
Publiqueu la pàgina en un servidor web i previsualitzeu la pàgina en un navegador web per veure el tipus de lletra.
Tingueu en compte que quan feu servir Fonts web de Google és possible que no vegeu el tipus de lletra que es mostra a Dreamweaver, encara que utilitzeu l'opció de visualització en directe. Per assegurar-vos que el tipus de lletra funciona a la vostra pàgina, és possible que hàgiu de transferir la pàgina a un servidor web mitjançant FTP i previsualitzar la pàgina després de publicar-la en línia.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







