Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Idealment, els gràfics d' Illustrator CC destinats a la sortida SVG s'hauran creat amb un mínim d'ancoratges i efectes i amb un mínim d'objectes ràster. A mesura que desenvolupeu el vostre propi flux de treball i hàbits d'Illustrator a SVG, començareu a interioritzar algunes de les demandes dels fitxers SVG i a integrar aquests requisits de manera més perfecta en el procés de disseny.
Però el procés creatiu dels il·lustradors no sempre funciona així. Un esbós traçat tindrà ancoratges addicionals. També es creen obres d'art amb l'eina Llapis.
Per tant, tant si esteu tractant amb obres d'art creades amb un enfocament minimalista per afegir camins, com si hereteu un projecte amb inflor d'àncora, voldreu treballar per reduir la mida del fitxer reduint àncores (i camins), utilitzant símbols sempre que sigui possible i minimitzant el ús d'imatges ràster.
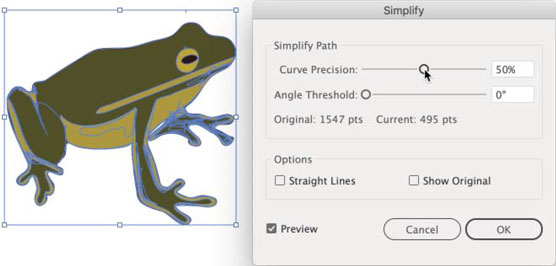
La millor manera de veure fins a quin punt podeu simplificar els camins és mitjançant la prova i error. Per fer-ho, seleccioneu l'obra d'art i escolliu Objecte → Camí → Simplifica per mostrar el diàleg Simplifica. Aquí podeu experimentar amb diferents paràmetres de precisió de corba i llindar d'angle per veure quants punts d'ancoratge es poden suprimir de manera segura de la vostra obra d'art.
La granota de la figura següent, per exemple, es va crear de manera raonablement eficient però amb alguns punts d'ancoratge aliens.

Simplificació de les il·lustracions per reduir els punts d'ancoratge (i la mida del fitxer).
Utilitzant la casella de selecció Vista prèvia per veure l'efecte de la reducció de punts, puc avaluar si puc o no sacrificar alguns punts d'ancoratge per reduir la mida del fitxer. També puc utilitzar la casella de selecció Mostra original per comparar els camins originals i simplificats. En general, però, això desordena la pantalla i prefereixo jutjar "abans i després" simplificant activant i desactivant l'opció de vista prèvia.
Menys precisió de corba redueix menys la mida del fitxer però conserva més la integritat de les formes. A l'exemple de la figura anterior, vaig establir Curve Precision en un punt en què vaig reduir la mida del fitxer a un terç de l'original, però encara puc viure amb la precisió. Si aquesta il·lustració tingués angles, hauria pogut experimentar amb diferents paràmetres de llindar d'angle per veure fins a quin punt això hauria reduït la mida del fitxer sense degradar el gràfic.
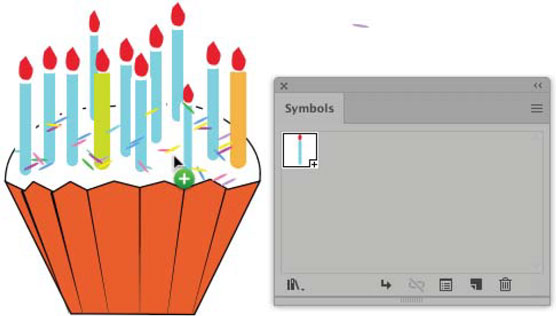
Els símbols també redueixen la mida del fitxer SVG. Per exemple, la mida del fitxer del gràfic d'aquesta figura és un 25 per cent més petita quan el gràfic es desa com a fitxer SVG amb les espelmes com a símbols, en comparació amb que cada espelma és un objecte discret.

Desar aquest gràfic com a SVG amb símbols redueix la mida del fitxer en un 25 per cent.
He vist i aconseguit reduccions encara més radicals de la mida dels fitxers en maximitzar l'ús de símbols en representacions arquitectòniques (que poden tenir desenes d'arbres, per exemple, que es poden "simbolitzar").
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







