Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Les eines d'edició d'imatges minimalistes de Dreamweaver us permeten realitzar una edició rudimentària d'imatges, com ara canviar la mida i retallar-la. Trobeu aquestes eines a l'inspector de propietats.
No creeu imatges a Dreamweaver. Per això, Adobe ofereix Illustrator (per a obres d'art, text gràfic, imatges de fons de pàgines, icones de navegació, etc.) i Photoshop (per preparar fotos per a la web), així com altres eines. Com a regla general, seguiu preparant imatges per a la web en aquests programes.
Per inserir imatges, assegureu-vos que esteu treballant a la vista Disseny (o a la vista Dividida amb el cursor al costat Disseny de la finestra). Teniu dos camins bàsics: Inserir des de la vostra màquina o utilitzar una tècnica de copiar i enganxar. En qualsevol cas, heu d'estar a la vista Disseny (trieu Visualització → Disseny; o, per a la vista Dividida, trieu Visualització → Codi i disseny) per veure les imatges mentre les enganxeu o les incrusteu.
És probable que la pàgina HTML a la qual incrusteu una imatge tingui text. Per tant, el primer pas és esbrinar on voleu que aparegui la imatge.
A diferència del disseny d'impressió, les imatges de les pàgines web no es col·loquen en ubicacions específiques. Això torna boig als dissenyadors.
Per tant, per inserir un fitxer d'imatge del vostre ordinador a una pàgina web HTML oberta a Dreamweaver, seguiu aquests passos:
Feu clic a la finestra del document al punt on s'ha d'inserir la imatge.
En aquest pas, localitzeu on s'inserirà la imatge del vostre codi HTML. De nou, on i com es mostra la imatge es definirà amb CSS.
Trieu Insereix → Imatge.
Al quadre de diàleg Selecciona la font d'imatge que s'obre, navegueu i seleccioneu qualsevol fitxer del vostre ordinador.
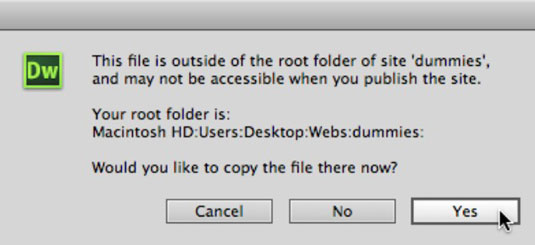
Si la imatge que seleccioneu es troba fora de la carpeta del vostre lloc, apareixerà un quadre de diàleg útil que us demanarà que deseu una còpia de la imatge a la carpeta arrel del vostre lloc de Dreamweaver.

Feu clic a Sí.
Feu clic a Desa al quadre de diàleg Copia el fitxer com a.
Definir els atributs d'accessibilitat.
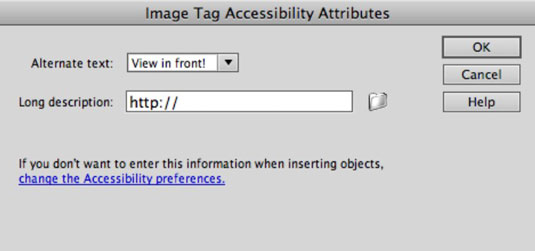
De manera predeterminada, el quadre de diàleg Atributs d'accessibilitat de l'etiqueta d'imatge de Dreamweaver apareix abans que finalment s'insereixi una imatge a una pàgina.
El camp de text alternatiu és la més important de les dues opcions d'aquest quadre de diàleg. Mostra text que es llegeix en veu alta al programari de lectura per a visitants amb discapacitat visual i també que es mostra en entorns de navegació on la visualització d'imatges està desactivada. El text alternatiu pot i sovint hauria d'incloure lletres majúscules i minúscules, espais i caràcters especials.

Si els visitants amb discapacitat visual o les persones en entorns de navegació que no admeten imatges formen part del vostre públic objectiu, podeu plantejar-vos crear fitxers HTML amb descripcions d'imatges més substancials. Aquests fitxers s'enllaçen a la imatge mitjançant la definició d'un enllaç al quadre Descripció llarga del quadre de diàleg Atributs d'accessibilitat de l'etiqueta d'imatge.
Feu clic a D'acord per inserir la imatge.
En aquest punt, només heu inserit la imatge. El disseny de la pàgina, inclosa la col·locació d'imatges i el text fluint al seu voltant, es gestiona amb CSS
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







