Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Tot i que podeu utilitzar Dreamweaver per inserir fitxers de vídeo directament a una pàgina web, el nostre millor consell és utilitzar un dels serveis d'allotjament de vídeos, com ara YouTube o Vimeo.
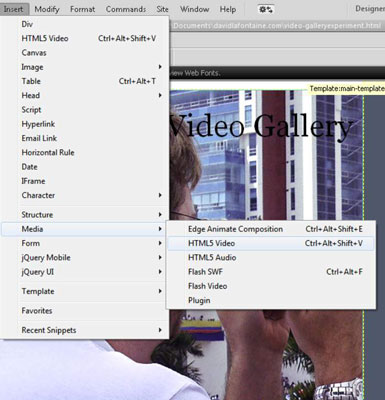
Quan seleccioneu Multimèdia al menú Insereix, trobareu diverses opcions de vídeo i àudio. Si voleu inserir fitxers de vídeo que es troben en un dels formats més antics i propietaris, com ara Windows Media Video (.wmv) o QuickTime (.mov), trieu l'opció Connector a la llista desplegable Multimèdia a Insereix. menú.
Si voleu utilitzar els darrers formats de vídeo amb l'etiqueta de vídeo HTML5, podeu inserir vídeo als formats MP4, webM o Ogg Theora seguint aquests passos:
Feu clic a on voleu que aparegui el fitxer a la vostra pàgina web.
Trieu Insereix → Mitjans → Vídeo HTML5.
També podeu fer clic a la llista desplegable del tauler Insereix, triar Multimèdia i, a continuació, seleccionar Vídeo HTML 5. Al vostre disseny apareixerà un petit quadre gris que conté una icona de pel·lícula.

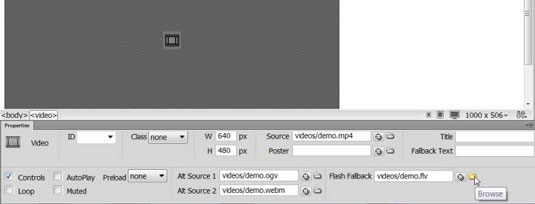
Feu clic al petit quadre gris que conté una icona de pel·lícula.
Les propietats del vídeo es mostren a l'inspector de propietats a la part inferior de la pantalla.
Al camp Font de l'inspector de propietats, introduïu l'URL del fitxer de vídeo o seleccioneu la icona Navega i, a continuació, seleccioneu un fitxer de vídeo al disc dur.
Després de seleccionar el fitxer, el camí i el nom del fitxer apareixeran a la finestra Font.

(Opcional) Utilitzeu els camps Alt Font 1 i Alt Font 2 per introduir l'URL o navegar i seleccionar el vídeo en formats addicionals.
Una de les complexitats d'utilitzar l'etiqueta de vídeo HTML5 és que la podeu utilitzar amb tres formats de vídeo: mp4, Ogg Theora i webM. Si voleu que el vostre vídeo es reprodueixi en tots els navegadors web populars, heu d'incloure el vídeo en els tres formats.
Veureu que els tres camps font s'omplen amb vídeos en cadascun d'aquests formats. A més, podeu incloure un vídeo Flash per a navegadors web antics al camp Flash Back.
Si creus que és una bogeria haver d'incrustar quatre fitxers de vídeo diferents en quatre formats diferents, no estàs sol. Aquesta complexitat es deu a la manca d'acord entre les empreses de navegadors sobre quin format és millor per al vídeo.
Un altre avantatge d'utilitzar Vimeo o YouTube, per allotjar els teus vídeos és que pots pujar un vídeo en un sol format, i YouTube i Vimeo el converteixen i l'entreguen en tots aquests formats automàticament.
Introduïu l'alçada i l'amplada als camps H i W, respectivament, de l'inspector de propietats.
Quan afegiu àudio o vídeo, Dreamweaver no determina automàticament l'alçada i l'amplada del fitxer, de manera que heu d'afegir les dimensions a l'inspector de propietats després d'inserir el fitxer.
Deseu la pàgina i feu clic a la icona Vista prèvia (globus) (a la part superior de l'àrea de treball) per obrir la pàgina en un navegador, per garantir la compatibilitat.
No tots els formats de vídeo es reproduiran a tots els navegadors. Proveu el vostre vídeo per assegurar-vos que es reprodueixi almenys al navegador al qual esteu orientant com a destinació principal. Si heu configurat el fitxer com a reproducció automàtica, el vostre fitxer es reprodueix automàticament quan la pàgina es carrega al navegador. En cas contrari, el vostre navegador inserirà un controlador senzill perquè pugueu iniciar, posar en pausa, avançar ràpidament i rebobinar el vídeo.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







