Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Podeu enganxar imatges del porta-retalls del vostre sistema operatiu als documents de Dreamweaver. Això funciona amb imatges copiades al porta-retalls d'alguns, però no de tots, navegadors (Safari n'és un) i d'alguns però no de tots els formats de fitxer que no són compatibles amb el web. Qualsevol imatge que pugueu copiar al porta-retalls del vostre sistema operatiu es pot enganxar a una pàgina HTML oberta a Dreamweaver.
La còpia d'imatges dels navegadors és una mica diferent segons el navegador, però la tècnica bàsica és fer clic amb el botó dret o Control premuda i triar una opció com Copia la imatge al menú contextual que apareix. O podeu copiar i enganxar obres d'art des de programes com Illustrator, Photoshop o Word.
Amb una imatge copiada al porta-retalls, seguiu aquests passos per enganxar la imatge a Dreamweaver i després deseu-la com a fitxer d'imatge al vostre lloc:
Feu clic a la finestra del document al punt on s'ha d'inserir la imatge.
Com es mostra la imatge es definirà amb CSS, així que no us obsessionis amb això en aquesta etapa.
Trieu Edita → Enganxa.
El que passa ara varia significativament segons la versió de Dreamweaver, encara que els conceptes bàsics són els mateixos:
Trieu un format de fitxer d'imatge i alguns altres atributs d'imatge.
Assigna un nom de fitxer.
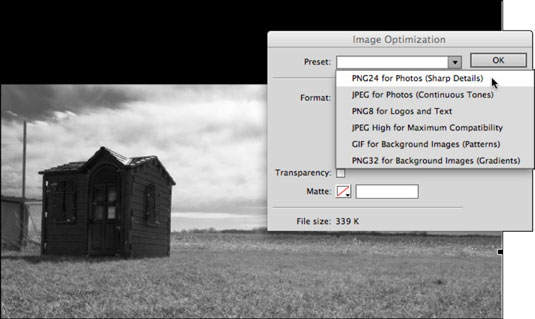
A les versions anteriors a CS6 de Dreamweaver, s'obre un quadre de diàleg de visualització prèvia d'imatges una mica complex. A CS6, la imatge apareix a la finestra del document i apareix un quadre de diàleg d'optimització d'imatges molt simplificat.

La configuració predeterminada del format d'imatge al quadre de diàleg Vista prèvia d'imatge es pot canviar si escolliu el format de fitxer d'imatge i la configuració d'optimització (filtres com la transparència, el contrast i la brillantor) a la finestra emergent Preestablert.
Feu les vostres eleccions al quadre de diàleg Optimització d'imatges (suposant que esteu a CS6) i feu clic a D'acord.
Al quadre de diàleg Desa la imatge web que s'obre, introduïu el nom de la imatge.
Com amb tots els noms de fitxers web, eviteu utilitzar espais i caràcters especials i no substituïu l'extensió de nom de fitxer (.png, .jpeg o .gif).
Deseu el fitxer a la carpeta arrel del vostre lloc fent clic al botó Arrel del lloc.
Desar a la carpeta arrel del lloc sempre és una aposta segura. Si us sentiu còmodes amb la gestió de les estructures de carpetes de fitxers, no dubteu a desar imatges dins de subcarpetes dins de la carpeta del vostre lloc.
Feu clic a Desa.
La imatge es desa i apareix el quadre de diàleg Descripció de la imatge (text alternatiu). En aquest quadre de diàleg, definiu els atributs d'accessibilitat.
Podeu introduir text alternatiu (text que es llegirà en veu alta per descriure la imatge per als visitants amb discapacitat visual mitjançant el programari lector, o que es mostrarà en entorns de navegació on la visualització d'imatges està desactivada) al quadre de text alternatiu del diàleg.
Feu clic a D'acord per inserir la imatge.
La imatge serà visible a la pàgina a la vista Disseny.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







