Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
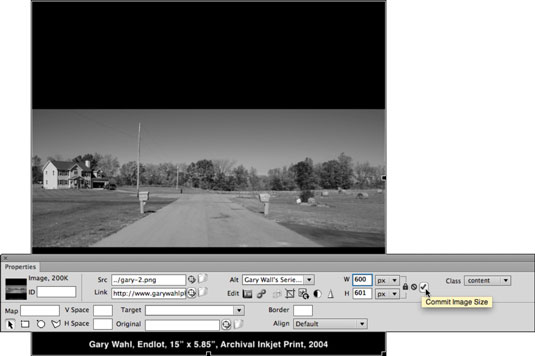
L'inspector de propietats de Dreamweaver és sensible al context, és a dir, quan feu clic a una imatge, els atributs HTML d'aquesta imatge es mostren i es poden editar. Alguns dels atributs de la imatge editables són més "tècnics" que els factors de disseny.
Per exemple, l'ID de la imatge s'utilitza quan les imatges estan connectades a programes o bases de dades JavaScript. Altres atributs d'imatge de l'Inspector de propietats inclouen un conjunt limitat d'eines reals d'edició d'imatges. Aquestes eines inclouen retallar, editar el contrast i millorar les imatges. Fes una ullada a la més important d'aquestes opcions:
Eines de l'àrea del mapa: les eines de l'àrea del mapa creen punts d'accés clicables a la imatge seleccionada i defineixen enllaços separats per a diferents punts d'accés. Un punt d'accés és una secció d'una imatge que serveix d'enllaç. Podeu utilitzar les eines de punt d'accés Rectangle, Cercle i Polígon per dibuixar seccions en una imatge seleccionada i després assignar enllaços específics a aquests punts d'accés a l'Inspector de propietats.
La quarta eina d'aquest conjunt, l'eina Pointer Hotspot, s'utilitza per seleccionar, moure o editar punts d'accés existents.
Espai V i Espai H: defineix l'espaiat horitzontal i vertical al voltant de la imatge seleccionada.
Alineació: utilitzeu aquesta finestra emergent per triar entre l'alineació esquerra o dreta. (Hi ha altres opcions disponibles tècnicament, però són restes d'una època en què els símbols gràfics de mida de text s'inserien directament a les línies de text i avui no s'utilitzen en l'alineació d'imatges.)
Src: aquest camp identifica la imatge enllaçada incrustada.
Alt: canvieu el text que es mostra o es llegeix en veu alta quan una imatge no és visible.
Vora: defineix l'amplada de la vora (0 píxel, per defecte) o 1 píxel si la imatge serveix d'enllaç.
Enllaç: defineix un enllaç que s'obre quan es fa clic a la imatge. Si es defineix un enllaç, podeu configurar l'enllaç perquè s'obri en una nova finestra del navegador escollint _blank a la finestra emergent Target.
Classe: utilitzeu aquesta finestra emergent per assignar estils de classe CSS si n'hi ha definit o enllaçat a la pàgina.
W (amplada) i H (alçada): canvia la mida de la imatge. Si deseleccioneu la icona Commuta les restriccions de mida, es desbloqueja l'enllaç entre l'alçada i l'amplada, cosa que us permet estirar o aixafar la imatge en lloc de mantenir la relació d'aspecte d'alçada i amplada original mentre canvieu la mida. També podeu canviar la mida de manera interactiva fent clic i arrossegant el mànec de la cantonada inferior dreta d'una imatge seleccionada. Manteniu premuda la tecla Maj mentre canvieu la mida per mantenir la relació alçada-amplada.
Torna a mostrejar: les noves eines de CS6 us permeten tornar a mostrejar una imatge redimensionada (més petita). La tornada de mostreig elimina les dades innecessàries i fa que el fitxer d'imatge sigui més petit, i això significa que la imatge es pot descarregar més ràpidament. Marqueu la casella de verificació Envia la mida de la imatge per tornar a mostrejar la imatge o feu clic al botó Restableix a la mida original que hi ha al costat a l'inspector de propietats per desfer el canvi de mida.

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







