Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
L'opció de pestanya de la interfície d'usuari de jQuery a Dreamweaver fa que sigui fàcil afegir una sèrie de panells que mostren o amaguen el contingut corresponent a una sèrie de pestanyes. De manera similar als panells plegables, aquesta funció d'IU de jQuery us permet mostrar més informació en menys espai dins d'una finestra del navegador.

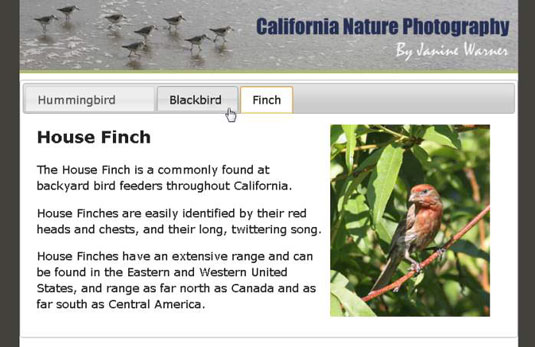
De manera similar als panells d'acordió, els panells amb pestanyes es poden utilitzar per mostrar text, imatges i multimèdia.
Quan creeu panells amb pestanyes amb el giny de la interfície d'usuari de jQuery a Dreamweaver, podeu especificar l'ordre de les pestanyes, controlant de manera efectiva quin contingut apareix quan es carrega la pàgina per primera vegada.
Seguiu aquests passos per crear un grup de taulers amb pestanyes:
Col·loca el cursor a una pàgina on vulguis que aparegui el tauler amb pestanyes.
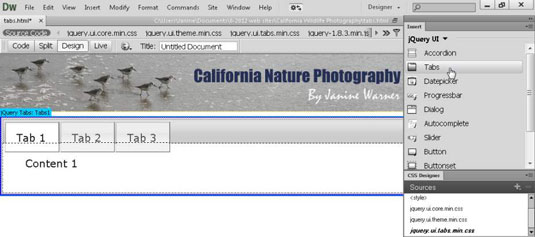
Trieu Insereix → Interfície d'usuari de jQuery → Pestanyes o feu clic a l'element Pestanyes al tauler Inserció de la IU de jQuery.
S'insereix un tauler amb pestanyes a la pàgina i els fitxers CSS corresponents apareixen al tauler Font del dissenyador de CSS.

A l'espai de treball principal, seleccioneu el text Tab1, Tab2 i Tab 3 al seu torn i, a continuació, substituïu cada capçalera de pestanya pel text que voleu que aparegui a l'àrea de pestanyes del tauler.
Podeu editar el contingut de les pestanyes només a l'espai de treball, no a l'inspector de propietats. De manera predeterminada, el text de l'àrea de la pestanya és en negreta i negre, però podeu canviar aquest format alterant la regla CSS corresponent.
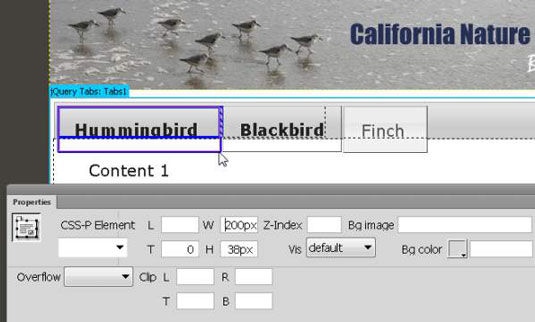
Per ajustar la mida de cada pestanya, seleccioneu-la i, a continuació, utilitzeu els paràmetres d'alçada i amplada a l'inspector de propietats.
Amb una pestanya individual seleccionada, l'inspector de propietats mostra específicament la configuració d'aquesta pestanya.

Per afegir contingut, seleccioneu la paraula Contingut a l'àrea principal de qualsevol tauler de pestanya seleccionat i, a continuació, introduïu text, imatges o multimèdia.
Podeu copiar text en un tauler enganxant-lo de la mateixa manera que ho faríeu en qualsevol altre lloc de la pàgina. De la mateixa manera, inseriu imatges als panells com ho faríeu en qualsevol altre lloc d'una pàgina: trieu Insereix → Imatge → Imatge i, a continuació, seleccioneu el fitxer GIF, JPEG o PNG que voleu mostrar. També podeu afegir fitxers multimèdia o de Photoshop si voleu utilitzar Dreamweaver per optimitzar les vostres imatges.
Per canviar l'aparença d'una pestanya o d'un plafó, com ara la cara o el color del tipus de lletra, editeu la regla CSS corresponent.
Per exemple, per editar el color o el tipus de lletra del text a les pestanyes, seleccioneu el quadre al voltant de la pestanya i el quadre al voltant de l'estil es seleccionarà automàticament al tauler CSS Designer Selector.
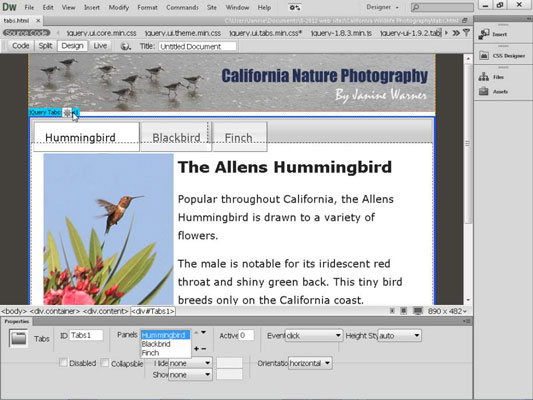
Per editar el nombre o l'ordre dels panells amb pestanyes, feu clic a la pestanya blava Pestanyes jQuery a la part superior del conjunt de taulers a l'àrea de disseny.
Quan feu clic a la pestanya blava, la configuració del tauler apareix a l'inspector de propietats. Feu clic fora de la casella blava i l'inspector de propietats torna a la configuració predeterminada.

Per afegir pestanyes, feu clic a la icona del signe més (+) a l'inspector de propietats.
Apareixen pestanyes noves a l'espai de treball.
Per canviar l'ordre de les pestanyes, seleccioneu el nom de la pestanya a l'inspector de propietats i després feu servir les fletxes del camp Panells per moure el tauler.
Els noms dels panells es mouen cap amunt i cap avall pel menú a mesura que es canvia l'ordre. Els panells i les seves corresponents pestanyes apareixen a la pàgina web en l'ordre en què apareixen a l'inspector de propietats.
Seleccioneu el tauler a la llista desplegable Panells que voleu mostrar quan la pàgina es carregui en un navegador web.
La llista desplegable correspon als noms que doneu a cada pestanya de l'espai de treball.
Trieu Fitxer→Desa per desar la pàgina; quan aparegui el quadre de diàleg Copia els fitxers dependents, feu clic a D'acord per generar automàticament tots els fitxers relacionats.
Perquè les funcions de la interfície d'usuari de jQuery funcionin, heu de penjar aquests fitxers al vostre servidor web quan pengeu la pàgina web.
Feu clic a la icona del globus terrestre a la part superior de l'espai de treball i seleccioneu un navegador per previsualitzar el vostre treball en un navegador.
Depenent del vostre navegador web, és possible que hàgiu de permetre que els controls ActiveX previsualitzin la pàgina a l'ordinador.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







