Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
La creació d'imatges és un procés senzill a l'Adobe Fireworks Creative Suite 5. La creació d'imatges per a animacions també és senzilla però lleugerament diferent, ja que les imatges es creen a partir de diversos estats que juguen un darrere l'altre per crear la il·lusió de moviment.
Per crear una imatge per a l'animació, seguiu aquests passos:
Creeu o obriu l'objecte que voleu animar.
Per a aquest exemple, creeu un cercle amb l'eina El·lipse.
Amb l'eina Punter, seleccioneu el cercle.
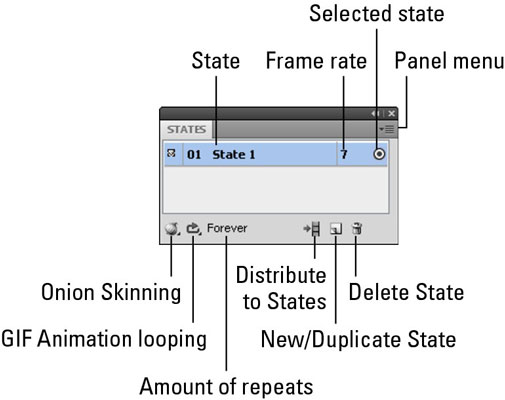
Trieu Finestra→Estats.
Apareix el tauler Estats, amb una llista d'un estat.

Al menú del tauler de l'extrem superior dret, trieu l'estat duplicat.
Apareix el quadre de diàleg Estat duplicat.
Utilitzeu el control lliscant Número per afegir tres estats nous.
A la secció Insereix nous estats, seleccioneu el botó d'opció Després de l'estat actual i feu clic a D'acord.
Com que tots els estats són idèntics, no veieu cap canvi. Els objectes es col·loquen uns sobre els altres.

La pell de la ceba pot ser de gran ajuda quan intenteu crear un bon flux per a una animació. La pell de ceba us ofereix l'oportunitat d'editar l'estat seleccionat però visualitzar (en una vista atenuada) els estats que apareixen abans i després de l'estat seleccionat.

Per utilitzar la pell de ceba en una animació, seguiu aquests passos:
Seleccioneu la fila Estat 2 al tauler Estats.
Feu clic al botó Pelar la ceba a la cantonada inferior esquerra del tauler.
Apareix una llista desplegable.
Seleccioneu Mostra tots els estats per mostrar un estat abans i un després de l'estat seleccionat.
Crear l'animació real no és certament ciència de coets, però cal parar atenció a l'estat que seleccioneu abans de fer el vostre moviment.
Per posar la vostra animació en moviment, seguiu aquests passos:
Seleccioneu Estat 2 al tauler Estats per veure el cercle de l'estat 2.
Amb l'eina Punter, arrossegueu el cercle lleugerament cap amunt i cap a la dreta.
Seleccioneu Estat 3 per veure el cercle de l'estat 3.
Arrossegueu el cercle a sota ia la dreta del cercle de l'estat 2.
Seleccioneu Estat 4 per veure el cercle de l'estat 4.
Arrossegueu el cercle per sobre i cap a la dreta del cercle de l'estat 3.
Hauríeu de veure un flux que, d'una manera primitiva, representa una pilota que rebota.

Podeu provar una animació directament a la taula de treball de Fireworks o al web.
Prova en focs artificials
Fireworks ofereix diversos controls de reproducció al costat dret de la finestra de la taula de treball. Per utilitzar aquests controls per provar una animació a Fireworks, seguiu aquests passos:
Feu clic al botó Reproduir per iniciar l'animació.
Observeu que el botó Reproduir canvia al botó Atura.
Després de reproduir l'animació, feu clic al botó Atura per aturar l'animació.
Prova a la web
La funció Vista prèvia al navegador us ofereix una idea més precisa de com es veurà la vostra animació a l'espectador. Aquest procediment és tan fàcil que no cal fer cap pas: Trieu Fitxer → Vista prèvia al navegador i seleccioneu el navegador en què voleu previsualitzar l'animació.
Si l'animació no funciona al vostre navegador, assegureu-vos que heu seleccionat GIF com a Format de fitxer d'exportació al tauler Optimització de Fireworks.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







