Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Adobe Edge Animate CC no té escassetat de configuracions pel que fa a la posició i la mida. Moltes d'aquestes funcions funcionen millor a l'hora de nidificar elements, de manera que voleu entendre com funciona el tauler Element.
El posicionament fa referència a les coordenades de l'element relatives a l'escenari o a l'element pare quan un element està imbricat dins de l'altre. També podeu utilitzar un atribut de posició per afectar com voleu que reaccioni l'element quan el feu mida.
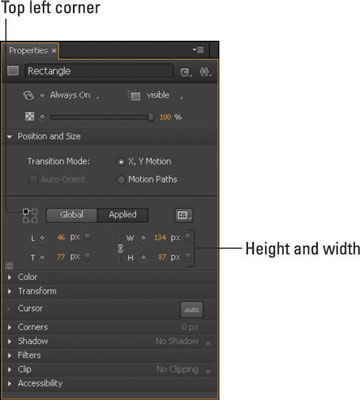
Especificar la posició relativa d'un element afecta quina cantonada del vostre element es manipula quan el canvieu la mida. Podeu trobar els atributs Posició i Mida al tauler Propietats (tal com es mostra). Assegureu-vos de seleccionar un element de l'escenari perquè apareguin aquests atributs.
Aquí s'utilitza la posició relativa en el context d'Edge Animate; tingueu en compte que no significa el mateix que el posicionament relatiu als fulls d'estil en cascada (és a dir, la distinció entre Posició: absoluta i Posició: relativa). En termes estrictes de CSS, Edge Animate 1.0 només utilitza el posicionament absolut.
A continuació s'explica com provar la manera com funciona la posició relativa a Edge Animate:
Assegureu-vos que la cantonada superior esquerra de l'element estigui ressaltada (tal com s'indica a la figura).
Ajusteu l'amplada o l'alçada de l'element utilitzant els atributs W i H (tal com s'indica a la figura).
Tingueu en compte que quan ajusteu l'amplada o l'alçada, la cantonada superior esquerra de l'element es manté on està, mentre que la resta de l'element es redueix o creix.
Seleccioneu l'extrem inferior dret, canvieu la mida de l'element i comproveu quina diferència hi ha.
La cantonada inferior dreta es manté a la mateixa ubicació mentre que les altres tres cantonades es veuen afectades.

Establir la posició relativa per afectar com es manipulen els elements.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







