Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
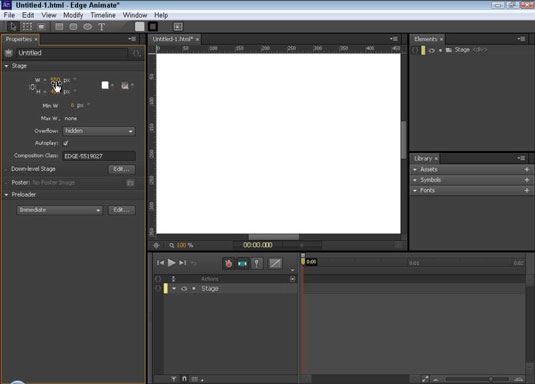
L'escenari és on col·locaràs els teus elements, com ara imatges, text i objectes dibuixats. L'escenari és una finestra HTML en directe, el que significa que el que veus a la pantalla és el que veu el teu públic quan veu i interactua amb la teva composició. Podeu dimensionar l'escenari de dues maneres diferents:
Píxels: Adobe Edge Animate CC us permet configurar l'escenari perquè es mantingui una mida específica sense importar la mida de la finestra del navegador.
Percentatge: per a aquells que prefereixen un disseny web més responsive.
Prova del disseny web responsiu: és possible que vulgueu canviar el color de fons de l'escenari per provar la capacitat de resposta del vostre disseny.
El més probable és que un dels primers passos que voldreu fer és dimensionar correctament el vostre Stage. Si teniu previst inserir la vostra animació en una pàgina web existent, primer determineu la quantitat d'espai que voleu que ocupi la vostra animació en aquesta pàgina i, a continuació, dimensioneu l'escenari en conseqüència.
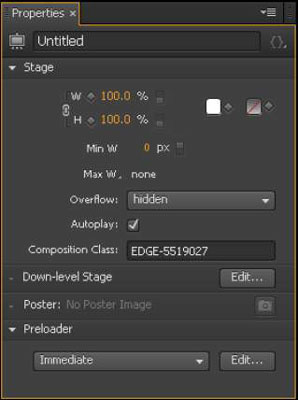
Per canviar la mida de l'escenari, feu clic als números taronja de la secció Etapa del tauler Propietats, a la columna de l'extrem esquerre a prop de la part superior de la pantalla, tal com es mostra. Si feu clic als números d'amplada o d'alçada, podeu escriure les dimensions exactes (en píxels) que voleu que tingui el vostre Stage.

Si no voleu escriure els números, Edge Animate us ofereix un mètode alternatiu per canviar la mida de l'escenari: simplement col·loqueu el cursor sobre un dels números taronges. Quan el cursor es converteix en una fletxa doble (com es mostra), podeu fer clic i arrossegar per augmentar o reduir la mida de l'escenari.
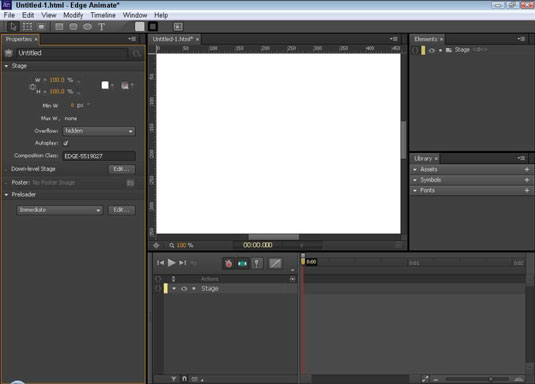
Si voleu crear una animació que no s'hagi d'ajustar a cap dimensió específica, hauríeu de canviar de píxels (px) a percentatge (%) fent clic al commutador (vegeu aquesta figura). Aquest és un pas per crear un disseny web responsive. Quan dimensioneu l'escenari per percentatge de pantalla en lloc de per valors de píxels, l'escenari es dimensiona segons la mida de l'element principal.

Un exemple d'element principal pot ser la mateixa finestra del navegador, si l'animació és una pàgina web autònoma. Tanmateix, si l'animació és una part d'una pàgina web, l'element pare pot ser un element div dins del qual s'imbrica l'animació.
Perquè el vostre Stage ompli tota la finestra del navegador, configureu l'amplada i l'alçada Stage al 100%, tal com es mostra en aquesta figura. Perquè el vostre Stage ompli la meitat de la finestra del navegador, configureu l'Stage al 50%; i així successivament, depenent de la part de la finestra del navegador que vulgueu que ocupi la vostra animació.

Per defecte, el fons de l'escenari és blanc. Per tant, no veureu cap diferència a l'etapa quan canvieu entre px i %.
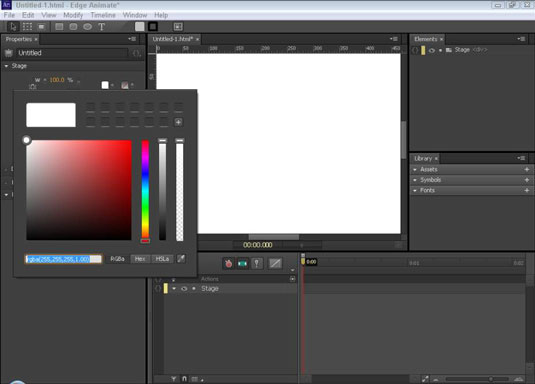
Per provar la diferència entre utilitzar px i % per a la mida de l'escenari, canvieu el color de fons de l'escenari a una altra cosa que no sigui blanc, com ara el vermell. A continuació, experimenteu amb diferents percentatges i dimensions px per veure els diferents efectes.
Per canviar el color de fons de l'escenari (com es mostra), feu clic al quadrat blanc per obrir un selector de colors.
Podeu indicar a Edge Animate que mantingui les proporcions d'amplada i alçada iguals fent clic a la icona Amplada i alçada de l'enllaç (ressaltat en aquesta figura). Per defecte, la icona Amplada i Alçada de l'enllaç està desactivada; amb aquest valor predeterminat en efecte, Edge Animate no mantindrà l'amplada (o l'alçada) en la mateixa proporció quan canvieu la mida.

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







