Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
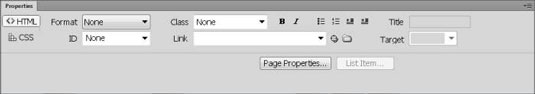
L'inspector de propietats, al qual es pot accedir des de la part inferior de l'espai de treball de Dreamweaver, mostra les propietats disponibles per a qualsevol element seleccionat de la pàgina. Així, les opcions de l'inspector de propietats són diferents quan se selecciona una imatge que quan se selecciona text, per exemple.
Quan no se selecciona res, o quan seleccioneu text en una pàgina, l'inspector de propietats es divideix en dues seccions: HTML i CSS.

Tingueu en compte que els botons del costat esquerre de l'inspector de propietats faciliten el canvi entre aquests dos modes.

Si sou nou a CSS i HTML, entendre les diferències entre aquests dos modes pot ser una mica confús. Bàsicament, si utilitzeu una icona de format com ara negreta en mode HTML, Dreamweaver afegeix l'etiqueta HTML, que fa que el text aparegui en negreta a la majoria de navegadors web. Si utilitzeu la mateixa icona en mode CSS, Dreamweaver crea automàticament una regla d'estil que inclou l'opció de format en negreta.
En el mode CSS, també podeu optar per editar els estils existents per afegir noves opcions de format als estils que ja s'apliquen al text, a les imatges o a altres elements d'una pàgina. Podeu editar un estil existent simplement seleccionant l'estil a la llista desplegable Regla orientada i després utilitzant el tipus de lletra, la mida i altres camps de l'inspector de propietats per fer canvis o addicions.
Sempre que editeu un estil existent que ja s'ha aplicat als elements d'una pàgina, els canvis que feu a l'estil s'apliquen automàticament a qualsevol lloc on s'utilitzi l'estil. Aquesta característica és meravellosa quan voleu canviar diverses coses alhora, però pot ser problemàtic si voleu fer que un element (com un encapçalament) aparegui d'una manera en una pàgina i d'una altra manera en un altre lloc.
Sempre que vulgueu crear o editar un estil, feu servir l'inspector de propietats en mode CSS. D'altra banda, per aplicar un estil existent a un element de la pàgina, assegureu-vos que esteu en mode HTML. Per exemple, per alinear una imatge amb un estil de classe o aplicar un estil d'ID a a
etiqueta, heu d'estar en mode HTML.
Per aplicar un estil en mode HTML, seleccioneu la imatge, el text o un altre element de la pàgina on voleu aplicar l'estil i, a continuació, utilitzeu les llistes desplegables Classe o ID per seleccionar l'estil; Dreamweaver l'aplica automàticament.
De la mateixa manera, per aplicar una etiqueta HTML, com ara
etiqueta, hauríeu d'estar en mode HTML. Però creeu o editeu una regla CSS per al
etiqueta en mode CSS. Per descomptat, no cal que creeu ni editeu estils amb l'inspector de propietats. Considereu-ho com un mètode de drecera; potser preferiu fer servir el tauler CSS Designer per fer canvis significatius a un estil.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







