Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Si sou com molts dissenyadors que utilitzen Dreamweaver, probablement no us agradi el subratllat que apareix automàticament sota tot el text enllaçat d'una pàgina web. És molt fàcil eliminar aquest subratllat i canviar el color, el tipus de lletra i la mida dels vostres enllaços amb el quadre de diàleg Propietats de la pàgina de Dreamweaver. També podeu canviar altres paràmetres per a tota la pàgina, com ara el color de fons i els marges de la pàgina, des del quadre de diàleg Propietats de la pàgina.
La manera més senzilla d'alterar tots els estils d'enllaç alhora és canviar-los al quadre de diàleg Propietats de la pàgina. Quan utilitzeu aquesta opció, Dreamweaver crea automàticament els estils de selecció d'etiquetes corresponents i els enumera al tauler Estils CSS. Altres paràmetres de tota la pàgina d'aquest quadre de diàleg funcionen de la mateixa manera, i podeu editar totes aquestes opcions utilitzant les eines CSS.
Per canviar l'hiperenllaç i altres estils amb el quadre de diàleg Propietats de la pàgina, obriu una pàgina existent o creeu-ne una de nova i seguiu aquests passos:
Seleccioneu Modifica → Propietats de la pàgina.
Alternativament, podeu fer clic al botó Propietats de la pàgina a l'inspector de propietats. Apareix el quadre de diàleg Propietats de la pàgina.
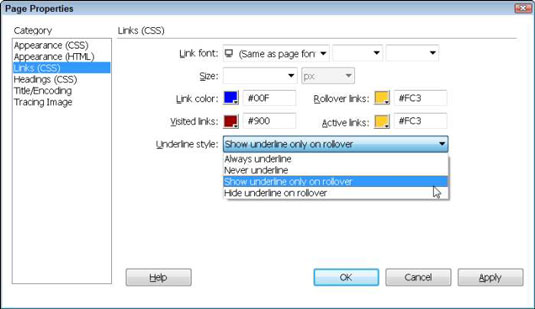
A l'esquerra del quadre de diàleg Propietats de la pàgina, seleccioneu la categoria Enllaços (CSS).

Especifiqueu una font i una mida per als vostres enllaços.
Si voleu utilitzar la mateixa mida de lletra i la mateixa cara per als vostres enllaços que utilitzeu a la resta del text de la vostra pàgina, el millor és deixar aquestes opcions en blanc. Aleshores, si canvieu la configuració del text de la pàgina, no haureu de recordar-vos de canviar-la també per als vostres enllaços.
Especifiqueu els colors per a cada estat d'hiperenllaç fent clic al fons de color corresponent i seleccionant un color al quadre de diàleg Color.
Podeu canviar qualsevol o tots els paràmetres de color de l'enllaç. Si no especifiqueu un color d'enllaç, el navegador utilitza el color d'enllaç predeterminat. Aquí teniu una explicació de cadascun dels quatre estats d'enllaç:
Color de l'enllaç: el color amb què apareixen els vostres enllaços quan es carrega la pàgina per primera vegada i el navegador encara no ha visitat la pàgina enllaçada. L'etiqueta HTML corresponent és .
Enllaços visitats: el color al qual canvien els enllaços després que un navegador ja hagi vist la pàgina enllaçada. L'etiqueta HTML corresponent és .
Enllaços de desplaçament : el color en què canvia un enllaç quan l'usuari passa el cursor per sobre d'un enllaç. L'etiqueta HTML corresponent és .
Enllaços actius: el color en què canvia un enllaç quan un usuari fa clic activament en un enllaç. L'etiqueta HTML corresponent és .
Seleccioneu un estil a la llista desplegable Estil de subratllat.
Per defecte, els enllaços que es mostren en un navegador web estan subratllats. Molts dissenyadors prefereixen eliminar el subratllat que apareix automàticament sota el text enllaçat escollint Mai subratllar. Podeu donar als visitants la indicació visual del subratllat, però només quan passen el cursor per sobre d'un enllaç, així que trieu l'opció Mostra el subratllat només al passar el pas.
Feu clic a D'acord.
El quadre de diàleg Propietats de la pàgina es tanca, la configuració d'estil s'aplica automàticament a qualsevol enllaç de la pàgina i els estils corresponents s'afegeixen al panell Estils CSS.
Per provar completament els estils d'enllaç, previsualitzeu la vostra pàgina en un navegador web o feu clic al botó Visualització en directe a la part superior de l'espai de treball. És una bona pràctica provar la configuració dels enllaços en un navegador quan feu canvis com els de l'exercici anterior. Fes una ullada a com apareixen els teus enllaços.
Per exemple, comproveu si els colors dels enllaços actius i visitats es veuen bé amb el color de fons de la pàgina. Recordeu que qualsevol estil que creeu amb el quadre de diàleg Propietats de la pàgina afecta tots els enllaços de la vostra pàgina tret que apliqueu específicament un estil diferent a un enllaç individual que substitueixi l'estil d'etiqueta redefinit.
Si voleu utilitzar estils d'enllaç diferents a diferents parts de la mateixa pàgina, podeu crear estils compostos per crear estils d'enllaç diferents.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







