Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
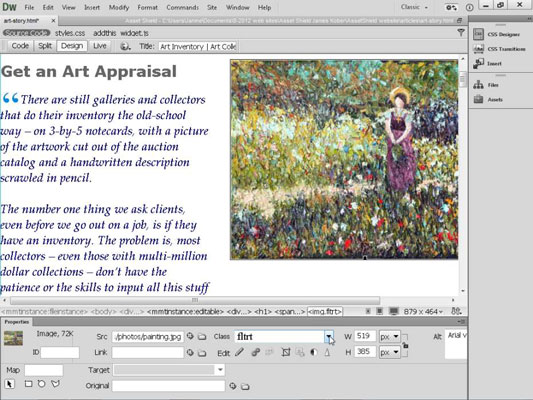
Els dissenyadors sovint alineen una imatge, a
etiqueta o un altre element a l'esquerra o a la dreta d'una pàgina web a Dreamweaver i, a continuació, emboliqui qualsevol text o altre contingut al voltant d'aquest element. La imatge s'alinea a la dreta de la columna de manera que el text s'ajusta al seu costat a l'esquerra. En els passos següents, descobrireu com crear estils com aquest.
Crèdit: Imatge de istockphoto.com
CSS ofereix molts avantatges a l'hora d'alinear elements com aquest, però la manera com configureu aquests estils no és tan òbvia com podríeu esperar al principi perquè feu servir l'opció flotant.
Després d'entendre que podeu flotar elements, com ara imatges, al costat esquerre o dret d'una pàgina, és bastant fàcil crear estils que assoleixen aquest objectiu. En aquest exercici, apreneu a crear dos estils ideals per alinear imatges a l'esquerra i a la dreta d'una pàgina, amb un petit marge just allà on ho necessiteu.
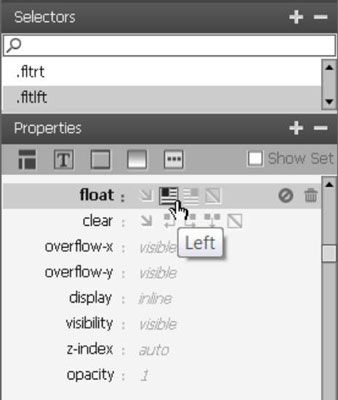
Els dissenys CSS inclosos a Dreamweaver CC ja tenen estils flotants que podeu utilitzar per alinear elements a la dreta i a l'esquerra. Aquests estils de classe s'anomenen .fltlft (per, ho heu endevinat, float left) i .fltrt (per a float right).
Per crear dos estils de classe que podeu utilitzar per alinear imatges i altres elements a l'esquerra i a la dreta d'una pàgina, seguiu aquests passos:
Feu clic al signe més al tauler Selectors del dissenyador de CSS.
Depenent del que hi hagi a la pàgina, s'afegeix un nom d'estil nou o un camp en blanc on podeu introduir un nom d'estil al panell Selectors.
Feu doble clic per seleccionar el nom que Dreamweaver ha afegit al tauler i canvieu-lo pel nom que vulgueu per al vostre nou estil, o feu clic per seleccionar el camp en blanc i introduïu un nom.
Si no s'afegeix cap nom, introduïu el nom que voleu al camp buit. Podeu anomenar l'estil com vulgueu, però assegureu-vos d'introduir un punt abans del nom si creeu un estil de classe o un signe # per a un estil d'identificació.
Feu doble clic al nou nom i editeu-lo com vulgueu.
Encara que podeu anomenar aquests estils com vulgueu, els estils d'alineació s'anomenen habitualment amb els abreujats fltrt i fltlft, que signifiquen float right i float left respectivament.
Per exemple, si creeu un estil per alinear elements a l'esquerra, l'anomenareu .fltlft.
Al tauler Propietats, feu clic a la icona que estableix Float a l'esquerra.

Utilitzeu la configuració del marge al tauler Propietats per crear un marge al voltant de l'element flotant.
És una bona pràctica afegir espai de marge al costat oposat a la configuració de flotació. Si esteu creant un estil per fer flotar una imatge a l'esquerra, afegiu 5 o 10 píxels d'espai al camp Marge dret. Quan alineeu una imatge al costat esquerre de la pàgina, es crearà un marge entre la imatge i qualsevol altre element que s'ajusti al costat de la imatge.
Seleccioneu la imatge o un altre element que voleu alinear a la pàgina.
Seleccioneu el nom de l'estil que heu creat al menú desplegable Classe de l'inspector de propietats.
Les regles d'estil que vau definir quan vau crear l'estil s'apliquen automàticament. Si haguéssiu seleccionat una imatge en una pàgina de text, la imatge es mourà al costat esquerre de la pàgina i el text s'envoltaria amb un marge entre la imatge i el text.
Repetiu els passos 1–7, una vegada amb el flotant establert a Dreta i de 5 a 10 píxels d'espai de marge al camp Marge esquerre a la categoria Caixa, i de nou amb el flotant establert a Esquerra i de 5 a 10 píxels d'espai de marge a la dreta. camp de marge a la categoria Caixa.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







