Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Una característica especialment potent d'Adobe Edge Animate CC és la capacitat d'afegir accions, activadors, etiquetes i atributs del cursor a la vostra composició. Aquestes eines són les que utilitzeu per fer que la vostra animació sigui interactiva, de manera que el vostre públic pugui participar en el que està fent la vostra animació en lloc d'haver-vos d'asseure a veure'ls de manera passiva.
Una de les accions que podeu afegir a un element del vostre projecte Edge Animate és que obri un URL nou. Aquesta capacitat és útil per crear menús o crear enllaços a altres continguts rellevants. També podeu seguir aquest mateix procediment bàsic per a la majoria de les altres accions.
Per començar a afegir accions a un element, primer heu de crear un element. Amb un element a l'escenari, seguiu aquests passos:
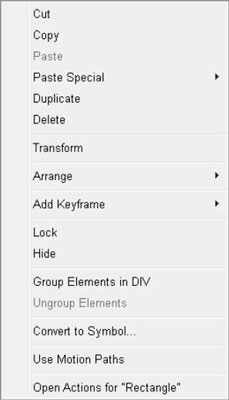
Seleccioneu un element, feu clic amb el botó dret i trieu Obre accions per a (com es mostra).
Després de fer clic a Obre accions al menú, s'obre un quadre de codificació en blanc (el lloc on introduïu les ordres).

Feu clic amb el botó dret a un element per obrir un menú gran.
Al menú de la dreta, trieu Obre URL.
Edge Animate omple el quadre amb codi, tal com es mostra.
De manera predeterminada, Adobe Edge Animate CC utilitza l'URL a adobe.com quan feu clic a Obre l'URL. Si una altra destinació per a l'enllaç s'adapta millor al vostre propòsit, simplement substituïu l'URL d'adobe.com per un URL que vagi a on voleu enviar el vostre públic.
Podeu utilitzar diverses accions en un element:
Per afegir una acció a un element, amb el quadre de codificació d'Accions obert, feu clic al + a la cantonada superior esquerra, tal com s'indica a la figura.
Per eliminar una acció d'un element, feu clic a –.
Quan teniu més d'una acció associada a un sol element, Edge Animate mostra totes les accions en una vista de pestanya (com es mostra a aquesta figura). Simplement feu clic a les pestanyes per mostrar el codi rellevant per a cada acció.

El quadre de codificació d'Accions té aquest aspecte amb el codi.

Podeu tenir més d'una acció per element.
Al menú de la dreta, trieu Obre URL.
Actualitzeu l'URL dins del quadre de codi, que es ressalta amb text taronja.
Tanqueu el quadre de codificació per desar el vostre treball.
Previsualitza la teva animació en un navegador per provar el teu treball.
Per comprovar que el vostre enllaç funciona, feu clic a l'enllaç amb el ratolí.
A la majoria de llocs web, quan col·loqueu el ratolí sobre un enllaç, el cursor canvia d'una fletxa a una mà. Mitjançant els procediments descrits en aquest capítol, podeu establir els atributs del cursor per proporcionar pistes visuals al vostre públic per indicar, per exemple, on es troben els enllaços o per mostrar si podeu seleccionar un element.
Felicitats! Ara teniu un bucle dins de la vostra animació.
Si un element ja té una acció associada, quan feu clic a Obre accions, Edge Animate obre immediatament el quadre de codificació en lloc del menú que es mostra. Quan això passi i voleu afegir una segona acció a aquest element, feu clic al + (com es mostra).
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







