Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Les interpolacions de moviment que creeu a Adobe Flash Creative Suite 5 impliquen una animació senzilla d'una ubicació a una altra. Tanmateix, per a algunes interpolacions de Flash CS5, voldreu que el vostre símbol segueixi un camí de moviment més elaborat, com ara un cotxe de carreres que segueix una pista. En aquests casos, podeu donar a la vostra interpolació un camí específic a seguir creant un camí de moviment personalitzat.
Les guies de moviment són especialment útils quan es treballa amb una forma que té una orientació (o direcció òbvia, com ara el morro d'un cotxe o d'un avió). Per aquest motiu, assegureu-vos d'utilitzar un símbol amb una orientació òbvia (com un triangle) com a objecte interpolat en aquests passos:
Creeu un nou document Flash i creeu alguns gràfics interessants a l'escenari.
Amb l'eina Selecció, seleccioneu els gràfics que heu creat i premeu la tecla de drecera F8 per convertir el gràfic en un símbol.
Quan aparegui el quadre de diàleg Convertir a símbol, trieu Gràfic a la llista desplegable Tipus i introduïu un nom per al símbol al quadre de text Nom.
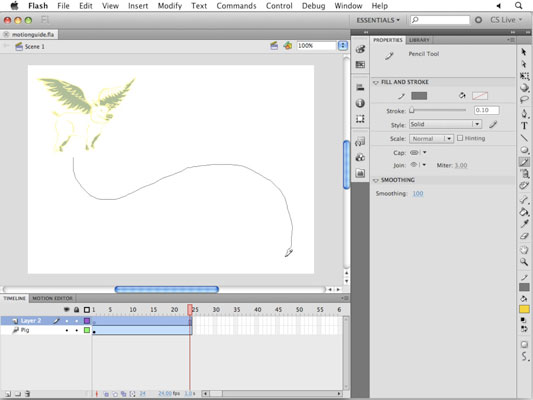
Creeu una altra capa nova a la línia de temps, seleccioneu l'eina Llapis al panell Eines i seleccioneu un color de traç a l'inspector de propietats de la dreta.
Assegureu-vos que el mode de dibuix d'objectes estigui desactivat. Aquest botó apareix a la part inferior del panell Eines quan se selecciona l'eina Llapis.
Dibuixa un camí a l'escenari amb l'eina Llapis.
 Jambone Creativ”/>
Jambone Creativ”/>
Crèdit: Logotip i il·lustració cortesia de Jambone Creative .
Canvieu a l'eina de selecció i feu doble clic al camí que acabeu de crear.
Trieu Edita → Talla per eliminar temporalment el camí de l'escenari.
Feu clic amb el botó dret (Windows) o premeu Control i feu clic (Mac) al fotograma 1 de la capa que conté el vostre símbol i seleccioneu Crea interpolació de moviment al menú contextual que apareix.
Es crea un nou interval d'interpolació per al vostre símbol de triangle.
Trieu Edita → Enganxa al lloc per enganxar el camí que heu creat anteriorment.
Flash converteix automàticament el camí en un camí de moviment i el vostre símbol s'ajusta al camí.
 Jambone Creativ”/>
Jambone Creativ”/>
Crèdit: Logotip i il·lustració cortesia de Jambone Creative .
Premeu Intro o Retorn per reproduir la vostra pel·lícula.
El símbol segueix el camí que heu creat. A continuació, podeu ajustar l'interpolació perquè el símbol segueixi l'orientació exacta del camí.
Seleccioneu el fotograma 1 del vostre interval d'interpolació; a l'inspector de propietats, localitzeu i seleccioneu la casella de selecció Orientar al camí (es troba a les opcions de rotació).
Premeu Intro o Retorn de nou per reproduir la vostra pel·lícula i veureu que ara el símbol canvia de rotació perquè coincideixi amb la direcció del camí.
Començar el vostre símbol amb el peu dret sovint ajuda a produir millors resultats quan feu servir Orient to Path. Si l'orientació del símbol no és la que espereu, proveu de girar el símbol en la direcció correcta tant al principi com al final de l'interval.
Compte amb els camins que es superposen; és possible que els resultats no siguin els que esperes.
L'encaix és útil per alinear objectes de manera uniforme, per col·locar obres d'art en una guia de regle i, especialment, per col·locar un símbol al principi o al final d'una ruta de guia de moviment.
Podeu trobar opcions d'ajustament escollint Visualització → Ajustament, i podeu afinar el comportament de l'ajustament escollint Visualització → Ajustament → Edita l'ajust.
Trieu Visualització → Ajustar → Ajustar a la quadrícula quan treballeu amb una quadrícula o Visualització → Ajustar → Ajustar a píxels per assegurar-vos que els objectes es col·loquen al píxel sencer més proper a l'escenari.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







