Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Adobe Edge Animate CC és molt més que moure elements per la pantalla. Podeu utilitzar moltes de les seves funcions per crear interactivitat per al vostre públic i ajustar-ne moltes més per configurar el programari segons les vostres preferències:
Interactivitat: podeu crear animacions totalment interactives amb controls i accions com ara botons, enllaços i bucles.
Símbols: podeu desar elements que creeu (com ara botons) i tornar-los a utilitzar en una animació diferent.
Disseny web responsiu: Edge Animate us permet crear una composició que respongui a la mida de la finestra del navegador i del dispositiu.
Múltiples opcions de publicació: Edge Animate ofereix nombroses maneres de publicar la vostra animació per utilitzar-la en diferents aplicacions, com ara diferents navegadors web i iBooks, o podeu importar la vostra animació Adobe Edge a diferents productes d'Adobe com InDesign o Muse.
Opcions de tipus de lletra : Edge Animate ofereix una multitud d'opcions de tipus de lletra. Si sou exigents amb determinats tipus de lletra, la bona notícia és que si podeu trobar un tipus de lletra al web, probablement el podeu utilitzar a la vostra animació.
Tria el teu idioma: si l'anglès no és la teva llengua materna i prefereixes treballar (per exemple) en alemany, espanyol, francès o japonès, Edge Animate t'ha cobert.
Adobe Edge Animate CC us permet fer molt més que dibuixar i animar elements. També podeu fer que aquests elements siguin interactius, cosa que permet que el vostre públic faci clic als elements per fer que passin diferents accions.
Per exemple, podeu fer botons Atura, Reprodueix i Pausa per a una presentació de diapositives interactiva. També podeu crear un menú afegint enllaços que permetin al vostre públic navegar a diferents parts de les vostres animacions o a pàgines web completament diferents.
Quan el vostre públic mou el cursor per l'animació, podeu fer que succeeixin diferents accions quan el cursor es mou per àrees específiques. Aquest tipus de moviment del cursor s'anomena pas del ratolí. O, si el vostre públic fa servir tauletes o telèfons intel·ligents per veure la vostra animació, podeu permetre que simplement toquin un element per provocar una acció.
Al principi, utilitzar Símbols pot resultar una mica descoratjador, però després d'adquirir experiència treballant amb ells, esdevenen indispensables.
Aleshores, què és exactament un símbol? Es tracta bàsicament d'una animació imbricada que creeu que té la seva pròpia línia de temps independent i capacitats interactives. Per exemple, digueu que us trobeu creant el mateix element amb les mateixes accions una i altra vegada per a molts projectes diferents. Si deseu aquest element recurrent com a símbol, podeu reutilitzar-lo i les seves accions associades per a qualsevol projecte.
Un bon exemple de símbol és un botó. Si us trobeu recreant el mateix botó, per exemple, un botó de reproducció per a una presentació de diapositives, potser voldreu desar aquest botó de reproducció com a símbol per reutilitzar-lo més tard.
Podeu trobar els vostres símbols al tauler Biblioteca, tal com es mostra.

Juntament amb HTML5, el disseny web responsiu és l'última terminologia de paraules de moda quan es tracta de desenvolupament web. Un disseny web responsiu permet que l'animació es redimensioni adequadament en funció de la mida de la finestra del navegador.
Això pot significar moltes coses. Diguem, per exemple, que algú està veient la teva animació en un ordinador d'escriptori. Si l'usuari canvia la mida de la finestra del navegador per fer-la més gran o més petita, els elements de l'animació es redimensionen adequadament, amb les mides noves basades en percentatges.
Per exemple, si la finestra del navegador es maximitza al 100%, les imatges i així successivament a la vostra animació apareixeran al 100%. Si la finestra del navegador es redueix al 50% de la seva mida, les vostres imatges també es redueixen al 50% de la seva mida normal.
Aquesta és una característica molt potent perquè actualment hi ha una gran varietat de mides de pantalla. Mai saps si el teu públic està veient la teva animació en una pantalla de 60 polzades, un iPhone de 4 polzades o qualsevol cosa intermèdia. Les tauletes afegeixen la diversitat de mides de pantalla.
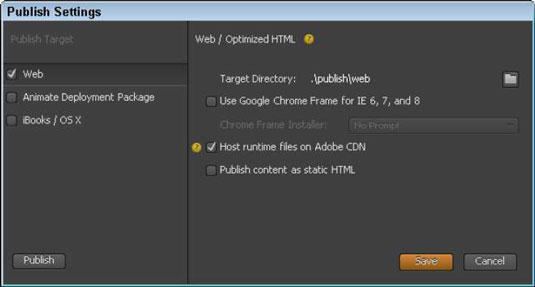
Teniu més d'una manera de publicar animacions en aquests dies, i Adobe Edge Animate CC us té cobert, oferint multitud d'opcions (com es mostra en aquesta figura). Podeu publicar la vostra animació com a pàgina web autònoma o podeu inserir-la en una pàgina web existent.
També trobareu opcions que us permeten exportar la vostra animació per utilitzar-la en un iBook. Fins i tot podeu publicar la vostra animació com a pàgina HTML estàtica per utilitzar-la en navegadors web antics que no admeten HTML5 ni animacions.

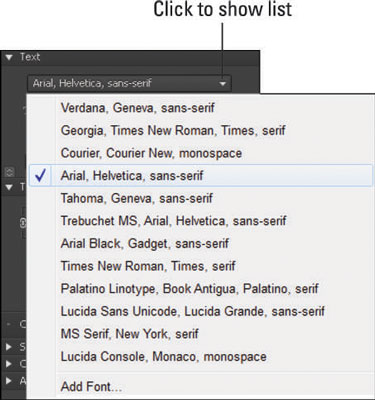
Podeu utilitzar una multitud de tipus de lletra al web i Adobe Edge Animate CC us té cobert. A més d'una llista estàndard predeterminada de tipus de lletra que teniu disponibles (vegeu la figura), Edge Animate també us permet importar tipus de lletra des del web.

Si cap d'aquests tipus de lletra satisfà les vostres necessitats, podeu importar tipus de lletra de moltes fonts diferents, com ara Google Web Fonts. També podeu utilitzar Adobe Edge Web Fonts, que està integrat a Animate. I si esteu familiaritzat amb Typekit (una altra eina de tipus de lletra gratuïta), podeu celebrar-ho sabent que aquesta eina també funciona amb Edge Animate.
Adobe Edge Animate CC és global en molts aspectes, inclòs l'idioma que veieu als menús i als panells. Si us sentiu més còmode treballant en un idioma diferent de l'anglès, Edge Animate us facilita el canvi de l'idioma utilitzat al programari a un dels molts idiomes populars.
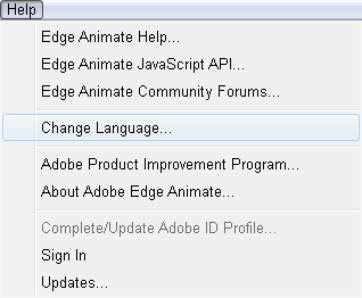
Des del menú Ajuda, tal com es mostra en aquesta figura, podeu triar entre diversos idiomes. Quan trieu un idioma al menú Ajuda, aquest idioma apareix al programari. Els idiomes que podeu triar inclouen alemany, anglès, espanyol, francès i japonès.

Si trieu un altre idioma, haureu de tancar i reiniciar Edge Animate per veure que el canvi entra en vigor. Després de seleccionar l'idioma que voleu, la interfície no s'actualitzarà automàticament, tanqueu el programa i torneu-lo a obrir per veure l'idioma que acabeu de seleccionar.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







