Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Понякога Adobe Flash Creative Suite 5 може да премисли нещата и да извърши повече преобразуване на форми, отколкото трябва, особено когато две форми имат общи характеристики. В тези случаи можете да използвате подсказки за форми — набори от съвпадащи маркери, които могат да кажат на Flash CS5, че две точки на две различни фигури са свързани.
Можете да прикачите намеци за фигури към очертанията на формите върху началната и крайната рамка на фигура, за да уведомите Flash кои общи точки съществуват между двете.
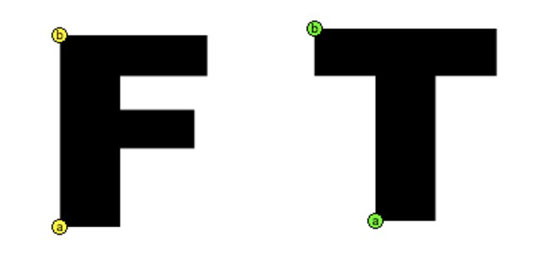
Два добри примера за свързани форми са буквите F и T. Двете букви имат много общи ъгли. Форма между двете е чудесен начин да използвате намеци за форма.
Преди да започнете, създайте нов документ. Изберете инструмента Тип и с помощта на инспектора за свойства задайте стила на шрифта на Arial Black (или негов еквивалент) и задайте размера на шрифта на 200. След това изпълнете следните стъпки:
На първия кадър на нов слой, въведете F в средата на сцената.
Изберете буквата с инструмента за селекция и изберете Modify→Break Apart, за да разбиете типа до необработените му очертания.
На кадър 20 от същия слой създайте нов празен ключов кадър с помощта на клавишната комбинация F7.
Въведете T на новия ключов кадър и го позиционирайте на същото място като F на първия кадър.
Можете да използвате инспектора на свойствата, за да съпоставите позициите X и Y, ако е необходимо.
Разделете T, като изберете Промяна→ Разделяне.
Създайте атракцион на фигура, като щракнете с десния бутон (Windows) или щракнете с клавиша Control (Mac) върху първия кадър и изберете Създаване на форма Tween от контекстното меню, което се показва.
Появяват се стрелка и зелена засенчена зона, което показва, че tween е създаден успешно.
Натиснете Enter или Return, за да прегледате филма си.
F се превръща в T.
Въпреки че формата Tween беше успешна, резултатът може да не е бил това, което сте очаквали. Вероятно е F изглежда да се смеси (вместо да завърши плавен преход), преди да бъде напълно реконструиран в T, защото Flash не може да види общите ъгли между двете форми (въпреки че вие можете). Ето къде идват подсказките за формата: Можете да ги добавите, за да предложите общи точки за Flash и да изгладите близката.
Преди да започнете, уверете се, че Snap to Objects е активирано, като изберете View→Snapping→Snap to Objects. След това изпълнете следните стъпки:
Изберете Рамка 1 на вашата фигура и изберете Изглед→ Покажи съвети за форма, за да включите намекването за формата.
Изберете Modify→Shape→Add Shape Hint, за да създадете нов намек за форма на сцената.
Появява се червен бутон, обозначен с буквата а.
Повторете стъпка 2, за да добавите още един намек за формата.
Този път подсказката за формата се появява, обозначена с буквата b.
Понякога намеците за форма се подреждат един върху друг; преместете един, за да разкриете останалите отдолу, ако само един се вижда.
Позиционирайте двете подсказки за формата върху контура на F.
За да направите това, преместете малко намек за форма (b), за да можете да видите намек за форма (a). След това преместете (a) и го щракнете в долния ляв ъгъл на F. Позиционирайте втория намек за форма (b) в горния ляв ъгъл на F.
Изберете рамка 20.
Виждате придружителите към създадените от вас намеци за форма, които чакат да бъдат позиционирани.
Подсказки за формата на позицията (a) и (b).
Тази стъпка съпоставя долния ляв и горния ляв ъгъл на T с тези в F, както е показано на фигурата. Бутоните стават зелени, за да покажат успешно съвпадение.
Ако не можете да накарате подсказките да прихванат перфектно до ръба (подсказките ще изглеждат червени), уверете се, че прихващането е активирано, като изберете Изглед→ Прикачване→ Прикачване към обекти.

Натиснете Enter или Return, за да прегледате вашата анимация.
Ако наблюдавате внимателно, ще видите, че намеците за формата поддържат тези два ъгъла закотвени, докато останалата част от формата се трансформира, създавайки по-плавен преход.
Забележка: Подобно на ръководствата за движение, подсказките за форма вършат работата си, без да се появяват във вашия окончателен публикуван филм.
Добавете подсказки за форма с комбинацията от клавиши за бърз достъп Shift+Ctrl+H (Windows) или Shift+@@cmd+H (Mac).
Можете също да добавите някои оставащи намеци, за да финализирате своя tween, като следвате тези стъпки:
Изберете Рамка 1 от формата си и се уверете, че подсказките за фигури все още се виждат, като изберете Изглед→ Показване на съвети за форма.
Ако вече са активирани, виждате отметка.
Създайте един нов намек за форма с клавишната комбинация Shift+Ctrl+H (Windows) или Shift+@@cmd+H (Mac).
Подсказката за формата автоматично се обозначава с буквата c.
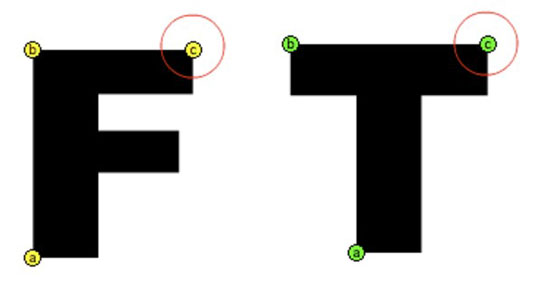
Позиционирайте подсказката за формата (c) върху F в горния десен ъгъл.
Изберете Рамка 20 и виждате придружителя към новия намек за форма, който чака да бъде поставен.
Позиционирайте подсказката за формата върху T, за да съответства на ъгъла, който сте маркирали на F.
Натиснете Enter или Return, за да възпроизведете вашата анимация.
Виждате, че подсказките за формата са осигурили много по-плавен преход от това, с което сте започнали.

Подсказките за фигури имат свое собствено контекстно меню, което се появява, когато щракнете с десния бутон (Windows) или щракнете с клавиша Control (Mac) върху който и да е намек за форма върху първия кадър от анимация на фигура. За да изчистите избрана подсказка за форма, изберете Премахване на намек за форма или изберете Премахни всички подсказки, за да изчистите всички подсказки на сцената и да започнете отначало.
Въпреки че често не е необходимо да добавяте повече от шепа намеци за форма, може да се чудите: Колко намеци за форми са разрешени? Отговорът е 26 — точното количество букви в азбуката. След като на Flash свършат буквите за етикетиране на подсказки за формата, той не ви позволява да създавате повече.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







