Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
SVG графиките от Adobe Illustrator CC рядко се предават на дигитални дизайнери с фон. Обикновено графиката плава над какъвто и да е фон, който съществува в уебсайта, приложението, анимацията или интерактивния контекст.
Преди да обсъдите какво е свързано с премахването на фона зад SVG произведения на изкуството, съсредоточете се върху прилагането на прозрачност към SVG графиките. Трябва да дефинирате непрозрачността на произведението с помощта на панела Прозрачност. Например, 50 процента прозрачност е приложена към жълтата форма на фигурата и можете да видите действащата прозрачност. И да, това изображение е SVG файл, с всички леки, бързо зареждащи се и безкрайно мащабируеми функции, вградени в SVG.

Полу-непрозрачна SVG форма върху цветен фон.
Дизайнерите са свикнали да мислят по отношение на фонове, които или са направени прозрачни, или остават видими. Обмисляме да разбием фон. PNG изображенията и GIF изображенията работят по този начин - или създавате с фон, или избирате прозрачен фон в програма като Illustrator или Photoshop, за да премахнете този фон.
С GIF и PNG файлове можете да имате един прозрачен цвят, който позволява цветовете на фона или изображенията да се показват в уеб страниците. Но логиката на премахване на фона е различна в SVG файл, отколкото при PNG и GIF файлове. По същество няма такова нещо като SVG графика, която да има непрозрачен фон, защото няма фон. С други думи: по подразбиране SVG графиките се запазват и експортират без фон.
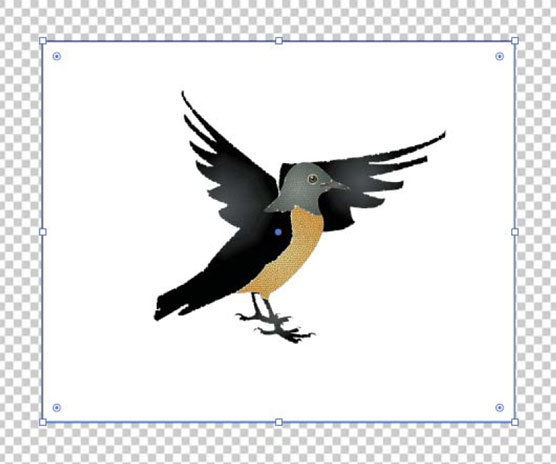
Та какъв е проблема? Е, лесно е случайно да се окажете с прозрачен фон, когато запазвате или експортирате SVG файлове! Следната фигура може да има бял фон или може да има прозрачен фон. Не можете да разберете само като погледнете екрана на Illustrator; трябва да изберете View→Show Transparency Grid.

Тази графика може да има бял фон или може да няма фон.
С активирана решетка за прозрачност, както е показано, можете да видите, че птицата има бял правоъгълник зад себе си и този бял фон ще „върви с“ графиката, ако запишете файла като SVG или го експортирате като SVG.

Преглеждането на мрежата за прозрачност разкрива бял правоъгълник зад графиката.
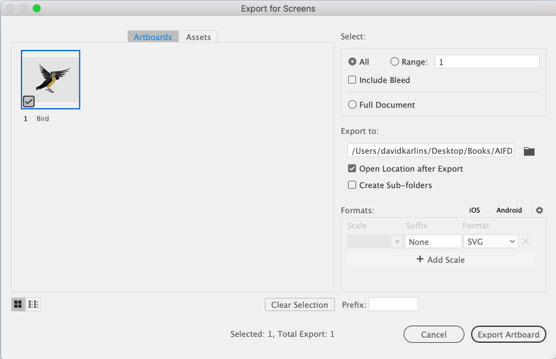
Позволете ми да подчертая и да хвърля светлина върху това от друг ъгъл. Когато отида да експортирам това изображение като SVG, показаният диалогов прозорец Експортиране за екрани няма опция за избор на цвят за прозрачност.

Не можете да изберете цвят за прозрачност в SVG, защото няма цвят на фона.
Често срещам дизайнери, които настояват да поставят фонов правоъгълник зад своите произведения на изкуството, предназначени за SVG, така че да могат да видят как ще изглежда графиката, когато е фонирана от цвят в целевата среда (като уеб страница или приложение). Всичко е наред, предупреждавам ги, стига да не забравяте да премахнете този фонов правоъгълник, когато запазвате или експортирате SVG. И в днешния свят с високо налягане, висока производителност и бърза промяна кой има нужда от още нещо, което да помни?
По-доброто решение е да дефинирате „решетка“ за прозрачност с един цвят, който съответства на средата, в която ще бъде поставена графиката. Защо поставям мрежа в кавички? Тъй като тази техника мами: С нея вие дефинирате и двата цвята на мрежата като един и същи цвят, ефективно симулирайки уеб страница или фонов цвят на приложението.
За да използвате тази техника за създаване на персонализиран фон, докато разработвате SVG произведения на изкуството, следвайте тези стъпки:
Изберете Файл→ Настройка на документ.
В раздела Общи намерете секцията Опции за прозрачност и надпечатване.
Промените, които искате, се контролират в този раздел на диалоговия прозорец.
Не се притеснявайте за определянето на размера на мрежата, защото ефективно се отказвате от мрежата.
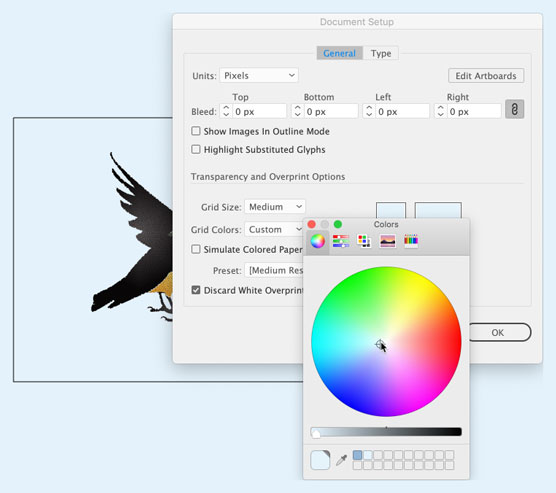
В секцията Решетка за прозрачност на диалоговия прозорец щракнете върху първия от двата цветни панела на мрежата и изберете цвят на фона, като използвате една от различните цветови палитри в изскачащия прозорец Цветове, показан на следващата фигура.
Между другото, нито една от тези цветови палитри не е особено удобна за цифрови технологии. Няма палитра за RGBA, шестнадесетични или други стандартни уеб цветови формати, но капкомерът за избор на цвят може да ви помогне да получите цвета на фона, който искате да съпоставите.
Дефиниране на цвят на фона за предварителен преглед с решетка за прозрачност.
Изберете втория от двата цветни панела на мрежата и му задайте същия цвят.
Не забравяйте, че можете да използвате пипетката за избор на цвят, за да вземете този цвят.
Щракнете върху OK в диалоговия прозорец Настройка на документ.
Всичко, което направих в предишния набор от стъпки, беше да дефинирам как се показва мрежата за прозрачност, когато е активирана . Така че, ако вашата мрежа за прозрачност не е активирана, изберете View→ Transparency Grid.
На тази фигура избрах монтажната област с графиката и преглеждам проекта срещу симулиран цвят на фона.

Преглед на изходния фонов цвят с персонализирана решетка за прозрачност.
Когато прозрачността (като 50 процента непрозрачност) или ефекти на прозрачност като изгаряне на цвят, потъмняване или умножаване се прилагат към SVG графики, тези ефекти запазват мащабируемостта на SVG.
Тази фигура показва същата графика — три полупрозрачни оранжеви правоъгълника — експортирана като PNG файл (отгоре) и SVG. Можете да видите как PNG файлът влошава качеството, когато го приближа в браузър. Това, което не можете да видите, е, че PNG файлът е почти два пъти по-голям от SVG.

Сравняване на PNG изхода (отгоре) със SVG, когато е приложена прозрачност
Ето обобщение на предимствата от използването на SVG за ефекти на прозрачност:
Между другото, ако сте любопитни как изглежда генерираният SVG код за този набор от правоъгълници и колко лесно е разработчикът на уеб или приложения да работи с него, ето кода за първото от трите SVG кутии , с приложена непрозрачност 60 процента:
<="" code="">
Накрая, ако искате фонът на вашия SVG да има цветно запълване, това може да се постигне и чрез Свойства на документа меню. Просто щракнете върху бялата лента, разположена до мястото, където пише Цвят на фона. На екрана ви ще се появи инструмент за избор на цвят.

Важно е да се отбележи, че вашият SVG фон ще продължи да бъде прозрачен въпреки цветното запълване, докато Колоната A (която представлява прозрачност на цвета) остава 0. Ако искате документът действително да има този фонов цвят (дори при експортиране), тогава можете да изведете тази колона от 0 до 100.
И това трябва да го направи за работа с фонове в Inkscape. Ако имате въпроси, които не са разгледани в тази публикация, просто оставете коментар по-долу и аз ще ви пиша, ако мога да помогна.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







