Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Много от най-драматичните промени в начина, по който се използва Illustrator, се случват в сферата на превода на векторни изображения в мрежата, а подценяваният SVG формат е ключовата връзка в този процес. SVG файловете поддържат ценните характеристики за мащабируемост на векторните произведения на изкуството и се поддържат почти универсално в уебсайтове и среди за уеб разработка. Когато подготвяте векторни изображения за мрежата, важно е да избягвате стандартните ефекти на Illustrator и вместо това да използвате SVG филтри.
Illustrator идва с приличен, но минималистичен набор от SVG филтри, но ето няколко съвета как да намерите и добавите SVG филтри, както и ресурси за създаване на свои собствени SVG филтри. За тези, които работят с разработчици на уеб и приложения, направете живота си по-лесен и по-продуктивен, като разгледате листа с измамници за предаване на SVG код.
Когато създавате SVG файлове за екрани в Illustrator и искате да приложите ефекти (като падащи сенки), трябва да ги приложите като SVG филтри. По този начин вашите SVG файлове запазват безкрайна мащабируемост без изкривяване.
Следните стъпки ви превеждат през прилагането на SVG филтър към графики в Illustrator:
Изберете обекта(ите), към които прилагате филтъра.
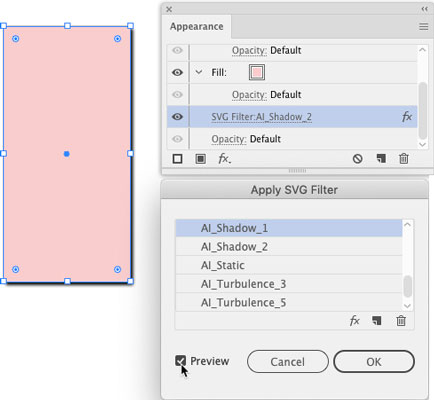
Изберете Ефект→ SVG филтри.
Изберете филтър от списъка, който се показва.
Повечето филтри имат описателни имена. Например, тези със сянка в името са падащи сенки, тези с гаусово име в името са гаусови размазвания. Работният процес е малко странен и заобиколен, но първо трябва да изберете филтър, за да получите достъп до всички налични опции за прилагане на такъв.
За да промените избрания филтър:

След като изберете филтър, щракнете върху OK в панела Прилагане на SVG филтър.
Наборът от SVG филтри на Illustrator е минималистичен, но можете да го подобрите, като проектирате свои собствени филтри или изтеглите предварително опаковани комплекти SVG филтри от онлайн източници. Проектирането на филтри включва кодиране, но е изпълнимо, ако се чувствате добре с HTML. Препоръчвам урока в w3Schools за създаване на SVG филтри. Или можете да закупите комплекти филтри онлайн и дори да намерите някои хубави комплекти безплатни SVG филтри в Creatingo .
След като закупите или създадете свои собствени SVG филтри, ето как да ги инсталирате в Illustrator:
Изберете Ефект→ SVG филтри→ Импортиране на SVG филтър.
В диалоговия прозорец, който се отваря, отидете и щракнете двукратно върху файла с SVG филтри, който сте създали или изтеглите безплатно.
Файлът, който търсите, трябва да е SVG файл (множество филтри са обединени в един SVG файл).
Вашите нови филтри вече са налични в подменюто SVG филтри.
Изберете Ефект→ SVG филтри, за да приложите новите си филтри към избрани обекти.
Често SVG графиките, които създавате в Illustrator, се предават на дизайнери на игри, аниматори, инфографика или друг изход, където разработчиците ще работят с кода зад SVG графиката. Като илюстратор, не е нужно да знаете как да създадете този код, но може да се наложи да знаете как да го получите и да го предадете на разработчик. Ето как.
Пътят за експортиране на вашите SVG графики като код минава през функциите за запазване на Illustrator. Менюто Save има опции (не е лесно за намиране), които експортират вашия файл като SVG код. Вероятно ще искате да общувате в реално време с вашия екранен разработчик, докато генерирате този код, тъй като няколко опции се определят от това как ще се използва този код:
Изберете Файл→ Запазване (или Запиши като, ако записвате повторно файл).
В диалоговия прозорец, който се отваря, изберете SVG от менюто Формат.
Игнорирайте опцията за SVGZ файл, която е за компресиран файл, който не се показва в браузърите.
Щракнете върху Запиши, за да отворите диалоговия прозорец с опции за SVG.
Винаги избирайте SVG 1.1 в падащото меню SVG профили. Други версии са остарели.
Ако сте вградили или свързали изображения във вашия SVG файл, изберете Вграждане от падащото меню Местоположения на изображения. Въпреки това, първо се консултирайте с вашия уеб разработчик относно този избор.
Изберете Запазване на възможностите за редактиране на Illustrator, за да направите файла редактируем в Illustrator.
Този избор увеличава размера на файла, но ви позволява да работите с един SVG файл, който можете да редактирате, актуализирате и споделяте с уеб разработчиците.
Ако се покаже бутонът Още опции, щракнете върху него, за да получите достъп до разширени опции. и направете своя избор.
По същество различните опции генерират CSS с вашия файл, който дефинира свойства по следните начини. Консултирайте се с вашия съотборник на уеб програмиста как да дефинирате тези CSS свойства:
Премахнете отметката от петте квадратчета в долната част на диалоговия прозорец SVG Options, освен ако вашият партньор-разработчик не поиска да ги изберете.
Тези опции са за високоспециализирани приложения.
За да генерирате SVG код въз основа на селекциите, които правите в диалоговия прозорец SVG Option, щракнете върху бутона SVG Code .
Генерираният SVG код се показва в текстовия редактор на вашата операционна система. Можете да запишете този код като текстов файл с помощта на текстовия редактор на вашата операционна система и да го предадете на разработчик.
След като генерирате код, щракнете върху OK, за да запазите файла си.
Можете отново да отворите и редактирате този файл в Illustrator.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







