Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Adobe Edge Animate CC е нещо много повече от преместване на елементи по екрана. Можете да използвате много от неговите функции, за да създадете интерактивност за вашата аудитория – и да настроите много повече, за да конфигурирате софтуера според вашите предпочитания:
Интерактивност: Можете да създавате напълно интерактивни анимации с такива контроли и действия като бутони, връзки и цикли.
Символи: Можете да запазвате елементи, които създавате (като бутони) и да ги използвате отново в различна анимация.
Отзивчив уеб дизайн: Edge Animate ви позволява да изградите композиция, която отговаря на размера на прозореца на браузъра и устройството.
Множество опции за публикуване: Edge Animate предлага множество начини за публикуване на вашата анимация за използване в различни приложения – като различни уеб браузъри и iBooks – или можете да импортирате вашата Adobe Edge Animation в различни продукти на Adobe, като InDesign или Muse.
Избор на шрифт: Edge Animate предоставя множество възможности за избор на шрифт. Ако сте придирчиви към определени шрифтове, добрата новина е, че ако можете да намерите шрифт в мрежата, най-вероятно можете да го използвате във вашата анимация.
Изберете вашия език: Ако английският не е вашият роден език и предпочитате да работите на (да речем) немски, испански, френски или японски, тогава Edge Animate ще ви покрие.
Adobe Edge Animate CC ви позволява да правите много повече от просто да рисувате и анимирате елементи. Можете също така да направите тези елементи интерактивни, което позволява на аудиторията ви да щракне върху елементи, за да извърши различни действия.
Например, можете да направите бутони Stop, Play и Pause за интерактивно слайдшоу. Можете също да създадете меню, като добавите връзки, които позволяват на вашата аудитория да се придвижва до различни части от вашите анимации – или до напълно различни уеб страници.
Когато аудиторията ви движи курсора около вашата анимация, можете да направите различни действия, когато курсорът се движи върху определени области. Този вид движение на курсора се нарича преместване на курсора. Или, ако аудиторията ви използва таблети или смартфони, за да види вашата анимация, можете да им позволите просто да докоснат елемент, за да предизвикат действие.
В началото използването на символи може да се окаже малко обезсърчително, но след като натрупате опит в работата с тях, те стават незаменими.
И така, какво точно е Символ? По същество това е вложена анимация, която създавате, която има своя собствена независима времева линия и интерактивни възможности. Например, кажете, че откривате, че създавате един и същ елемент с едни и същи действия отново и отново за много различни проекти. Като запазите този повтарящ се елемент като символ, можете да го използвате повторно и свързаните с него действия за всеки проект.
Отличен пример за символ е бутонът. Ако откриете, че пресъздавате същия бутон – да речем бутон за възпроизвеждане за слайдшоу – може да искате да запазите този бутон за възпроизвеждане като символ за повторна употреба по-късно.
Можете да намерите вашите символи в панела Библиотека, както е показано.

Наред с HTML5, отзивчивият уеб дизайн е най-новата модна терминология, когато става въпрос за уеб разработка. Отзивчивият уеб дизайн позволява на вашата анимация да се преоразмерява по подходящ начин в зависимост от размера на прозореца на браузъра.
Това може да означава много неща. Да речем, например, някой гледа вашата анимация на настолен компютър. Ако потребителят преоразмери прозореца на браузъра, за да го направи по-голям или по-малък, елементите във вашата анимация преоразмеряват по подходящ начин, като новите размери се основават на проценти.
Например, ако прозорецът на браузъра е максимизиран на 100%, изображенията и така нататък във вашата анимация се показват на 100%. Ако прозорецът на браузъра се свие до 50% от неговия размер, тогава вашите изображения също се свиват до 50% от нормалния си размер.
Това е много мощна функция, защото в наши дни има толкова голямо разнообразие от размери на екрана. Никога не знаете дали вашата аудитория гледа вашата анимация на 60-инчов дисплей, 4-инчов iPhone или нещо между тях. Таблетите допълват разнообразието от размери на екрана.
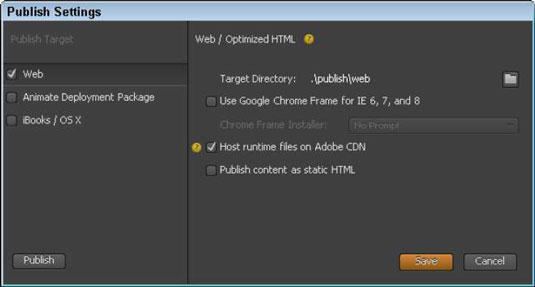
Днес имате повече от един начин да публикувате анимации — и Adobe Edge Animate CC ви е покрил, предлагайки множество опции (както е показано на тази фигура). Можете да публикувате своята анимация като самостоятелна уеб страница или можете да я вградите в съществуваща уеб страница.
Можете също така да намерите опции, които ви позволяват да експортирате вашата анимация за използване в iBook. Можете дори да публикувате анимацията си като статична HTML страница за използване в по-стари уеб браузъри, които не поддържат HTML5 или анимации.

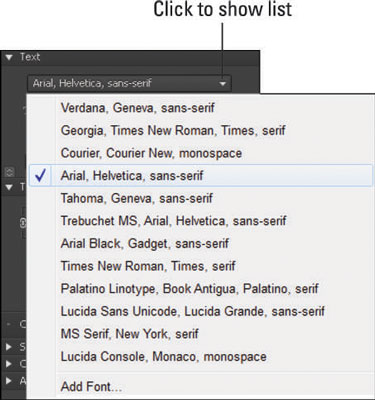
Можете да използвате множество шрифтове в мрежата и Adobe Edge Animate CC ви е покрил. В допълнение към стандартния списък с шрифтове по подразбиране, които са достъпни за вас (вижте фигурата), Edge Animate също ви позволява да импортирате шрифтове от цялата мрежа.

Ако нито един от тези шрифтове не удовлетворява вашите нужди, можете да импортирате шрифтове от много различни източници – включително Google Web Fonts. Можете също да използвате Adobe Edge Web Fonts, който е вграден в Animate. И ако сте запознати с Typekit (друг безплатен инструмент за шрифтове), можете да отпразнувате, като знаете, че този инструмент работи и с Edge Animate.
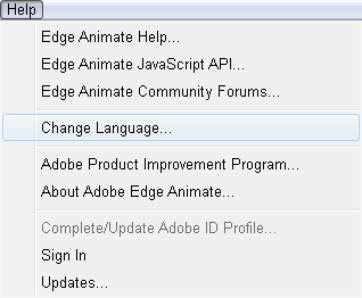
Adobe Edge Animate CC е глобален в много отношения - включително езика, който виждате в менютата и панелите. Ако се чувствате по-удобно да работите на език, различен от английския, Edge Animate ви улеснява да промените езика, използван в софтуера, на един от многото популярни езици.
От менюто Помощ, както е показано на тази фигура, можете да избирате от няколко различни езика. Когато изберете език от менюто Помощ, този език се появява в софтуера. Езиците, от които можете да избирате, включват немски, английски, испански, френски и японски.

Ако все пак изберете друг език, трябва да затворите и рестартирате Edge Animate, за да видите промяната да влезе в сила. След като изберете езика, който искате, интерфейсът не се актуализира автоматично, просто затворете програмата и след това я отворете отново, за да видите новоизбрания език.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







