Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver поддържа създаване на котви на вашата уеб страница. Котвите са връзка към определен раздел от страница, или на същата страница като връзката, или изцяло на друга страница. Вероятно сте виждали и използвали котви, например, когато щракнете върху бутон Назад към началото. Анкорите са изключително полезни за зрителите и трябва да се прилагат, когато е възможно.
За да създадете проста котва в Dreamweaver, следвайте тези стъпки:
Поставете курсора на място на страницата, към която искате да свържете.
Котвата може да бъде поставена преди ред текст или на собствен ред.
Щракнете върху бутона Named Anchor в категорията Common на панела Insert.
Можете да избегнете щракването върху бутона Anchor, като използвате клавишната комбинация Ctrl+Alt+A (Windows) или Command+Option+A (Mac).
Въведете кратко име, което е подходящо за съдържанието или местоположението на страницата (например TopOfPage).
Котвите са чувствителни към главни букви, така че имайте това предвид, когато решавате за име.
Щракнете върху OK.
Новата котва се появява във вашата страница.

Отгоре: Създайте просто име на котва в диалоговия прозорец Named Anchor. Отдолу: Завършената котва.
Създадохте котвата, но все още нямате връзки към нея. Можете да дефинирате котва като връзка ръчно, чрез Property Inspector или с помощта на инструмента Point to File
Чрез ръчно свързване към котва, можете да се свържете в рамките на страницата, върху която работите, или да насочите връзката към котва на напълно различна страница.
Изберете текста, който ще стане връзката.
Ако инспекторът на свойствата не е отворен, изберете Прозорец→ Свойства.
Изберете текста, който искате да свържете с вашата нова именувана котва и щракнете върху бутона Хипервръзка, разположен на панела Вмъкване.
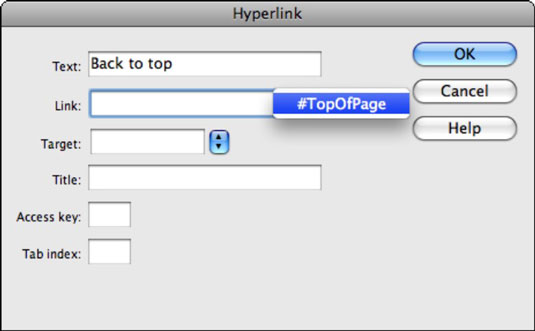
В диалоговия прозорец Хипервръзка намерете полето за връзка и щракнете върху падащия списък директно до него.
Вашето име котва се появява като селекция.
Изберете вашата котва, за да я приложите, и след това щракнете върху OK.

Изберете името на котва в диалоговия прозорец Хипервръзка.
Можете също да направите връзка към страница и да добавите препратка към нея от Инспектора на имоти. Например, ако искате да направите връзка към това място от друга страница, вие избирате елемент на тази страница и в текстовото поле за връзка (в HTML изглед) въведете името на страницата, знак за лира (#) и името на котвата — например birds.html#canary .
Това действие насочва браузъра към страницата с птици и след това към котвата на канарчето в тази страница.
Често виждате котви, разделени от знака за тръба (|). Можете да създадете този тип символ, като натиснете Shift+. Клавишът за обратна наклонена черта е точно над клавиша Enter (Windows) или Return (Mac).
Можете да използвате същата страхотна икона Point to File, която сте използвали по-рано, за да създадете хипервръзки за създаване на котви. Иконата Посочи към файл в инспектора на свойствата може също да насочва котвите, които сте създали на страницата си.
Изберете текста, който искате да използвате като връзка на страницата си.
В инспектора на свойства намерете иконата Посочи към файл, разположена до полето за връзка, щракнете и плъзнете върху иконата и пуснете стрелката директно върху икона за котва на вашата страница.
Текстът вече е свързан с котвата и името на котвата се появява в текстовото поле за връзка на инспектора на имоти, предшествано от знак за лири (като #canary ).
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







