Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver поддържа създаването и редактирането на DIV, които използват относително позициониране . Относително позиционираните DIV позволяват преместване на елемент заедно със съдържанието около него, което прави оформлението по-течно. Този тип позициониране е важно за вложено съдържание или всяка ситуация, при която елементите трябва да попадат в съответствие с друго съдържание на страницата.
Използвайте инструмента Insert Div Tag, който може да бъде намерен в общите категории и категориите Layout на панела Insert за създаване или редактиране на относително разположен DIV.
Щракнете във вашата страница, за да позиционирате курсора в съществуващ AP Div и след това щракнете върху инструмента Вмъкване на Div Tag под общите категории и категориите Layout на панела Insert.
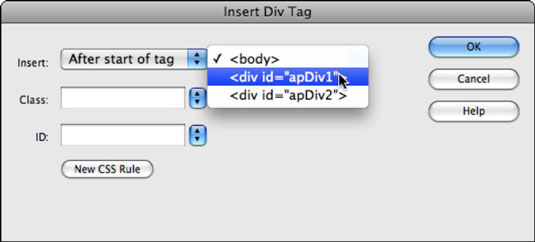
Когато се появи диалоговият прозорец Insert Div Tag, прецизирайте местоположението на вашия нов DIV, като изберете местоположение от падащия списък Insert.
Например изберете След началото на маркера, за да го поставите в съществуващ DIV маркер във вашата страница.
Можете също да използвате падащия списък на диалоговия прозорец Insert Div Tag, за да поставите DIV преди, след или вътре в съществуващи елементи на страницата. Оставете падащия списък Insert настроен на At Insertion Point, за да напуснете полето, където сте го нарисували, или изберете друго място, където искате да бъде създаден DIV.

Изберете конкретно място за създаване и поставяне на новия DIV.
Ако имате съществуващ селектор на клас, който искате да приложите, изберете го от падащия списък Клас; в противен случай оставете празно.
Задайте селектор на идентификатор на DIV, за да контролирате външния му вид, като изберете от падащия списък с идентификатори.
Ако такова не е налично, въведете ново име и щракнете върху бутона Ново CSS правило, за да го създадете.
Когато се появи диалоговият прозорец Ново CSS правило, уверете се, че вашият нов селектор е настроен на ID и че името има знак (#) пред него. Щракнете върху OK.
Когато се появи диалоговият прозорец Дефиниране на CSS правило, щракнете и изберете Позициониране от списъка с категории вляво, за да видите свойствата за позициониране на CSS.
В областта Позициониране изберете Относително от менюто Позиция, въведете стойност за ширина и височина в текстовите полета Ширина и Височина и след това щракнете върху OK.
Щракнете върху OK, за да затворите диалоговия прозорец Вмъкване на Div Tag.
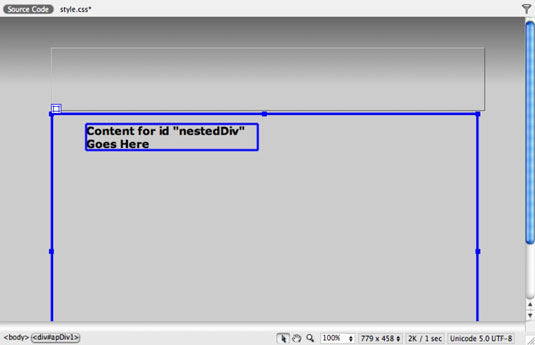
Появява се нов, относително позициониран DIV с текст за място.

Можете да създадете нов DIV в друг DIV.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







