Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
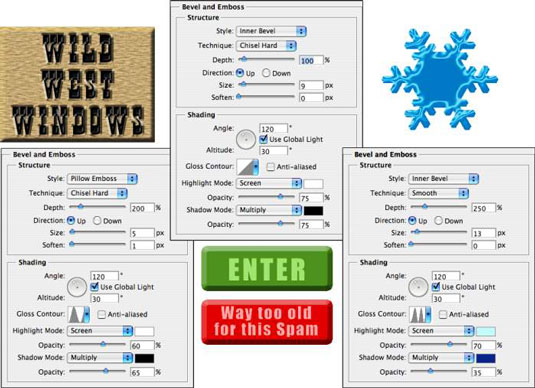
Ето основите на всеки от десетте ефекта на слоя на Photoshop, показващи опциите, налични в диалоговия прозорец Стил на слоя за този ефект във вмъкване, както и един или повече примери.
Може би най-забавният от всички ефекти на слоя на Photoshop, Bevel and Emboss е бърз и лесен начин да добавите 3D изглед към вашето произведение на изкуството. Можете да приложите ефект на слоя Bevel и Emboss към текст или към бутони за вашия уебсайт. Можете също да използвате този ефект, за да създадете по-сложни елементи във вашите произведения на изкуството, примери за които се показват на тази фигура.

Когато почувствате нужда и имате време да позволите на въображението си да се забавлява из плодородните полета на забавлението на Photoshop, филтрите са на първо място, но ефектът на слоя Bevel и Emboss следва плодотворно. Отделете време да поиграете с различните настройки в панела Bevel and Emboss на диалоговия прозорец Layer Style, за да видите какво правят.
Добавете нов слой, създайте проста форма (може би с един от инструментите за форми), изберете Bevel and Emboss от изскачащото меню в долната част на панела със слоеве и експериментирайте. (Едно предупреждение: няма да видите никаква промяна в слоя си със стила Stroke Emboss, освен ако не използвате и ефекта на слоя Stroke.)
Всяко от вмъкванията от диалоговия прозорец Layer Style във фигурите в този раздел има приложен ефект на слой с черен щрих от един пиксел. Добавянето на този малък щрих помага да се отдели диалоговият прозорец от фона.
Stroke е не само удобен и практичен инструмент за производство, но също така е и прекрасен творчески ефект, особено когато го използвате във връзка с други ефекти на слоя. Например, щрих с контрастен цвят е чудесен начин да предефинирате ръба на вашия обект, когато работите с външно сияние и вътрешна сянка.

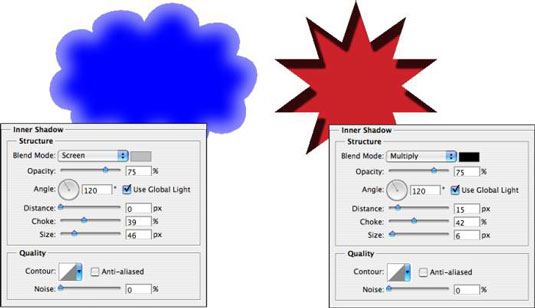
Можете да направите няколко неща с ефекта на слоя Inner Shadow, както можете да видите на тази фигура. Сравнете двата набора от опции. Отляво мека, светла вътрешна сянка, използваща режима на смесване на екрана, омекотява ръбовете.
Вдясно, твърда вътрешна сянка, използваща тъмен цвят и режим на смесване Multiply, създава напълно различен вид. Въпреки това, което очите ви може да ви казват, ефектът на слоя се прилага върху червената форма на горния слой.

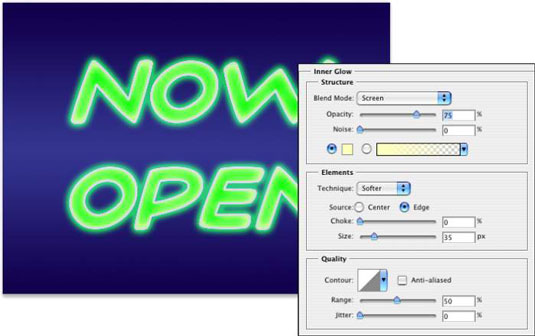
Ефектът Inner Glow е много подобен на ненасочен ефект на вътрешна сянка. Както можете да видите тук, Inner Glow може да бъде основата за стил на неоново сияние. (Добавете ефект Outer Glow, може би ефект Stroke, и ето!)

Можете също да разработите някои доста невероятни стилове, като използвате Inner Glow и Inner Shadow в комбинация. Използването на подобни настройки за размер и промяната на цветовете и режимите на смесване ви позволява да наслагвате двойка ефекти в комбинация. И когато играете с Inner Glow и Inner Shadow в комбинация, не пренебрегвайте вариациите на Contour.
Ефектът на сатенения слой използва формата на обекта, за да създаде вълнообразно наслагване. Както можете да видите тук, това е по-ефективно с тип и сложни форми, отколкото с големи обикновени форми.

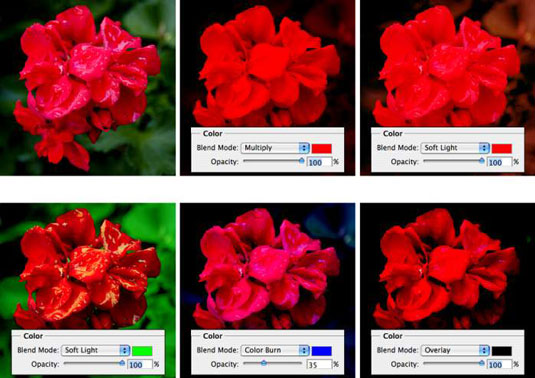
Ключът към използването на ефекта на слоя Color Overlay е режимът на смесване. Когато използвате Normal, на практика рисувате всички пиксели на слоя с избрания цвят. За да смесите цвета с оригиналното произведение на изкуството или други ефекти (като наслагвания на шарки), изберете подходящ режим на смесване — Умножение с тъмни цветове, Екран със светли цветове — или просто експериментирайте с режими на смесване.
Въпреки че обикновено ще намерите Color Overlay за най-полезен за прости форми в произведения на изкуството и на уеб страници, със сигурност можете да го използвате за по-вълнуващи ефекти. Оригиналът е в горния ляв ъгъл и всеки пример показва избрания цвят, режим на смесване и непрозрачност. Не забравяйте, че когато използвате ефект на слой, по-късно можете да се върнете и да промените или премахнете тази промяна от вашето изображение.

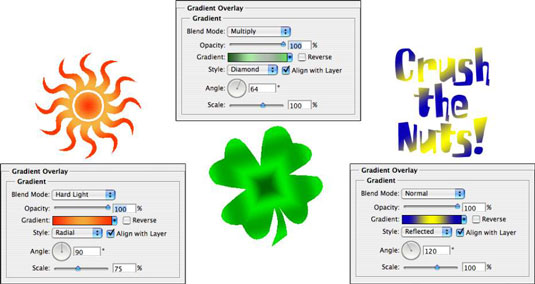
За разлика от корекцията на градиентната карта, която прилага градиент към вашето изображение според тоналността на оригинала, ефектът на наслагване на градиента просто поставя градиент върху горната част на съдържанието на слоя, като използва избрания от вас режим на смесване и непрозрачност.
Вие също така контролирате формата на градиента, ъгъла, под който се прилага, и мащаба на градиента. И не забравяйте, че Градиентно наслагване, използващо Нормален режим на смесване и 100% непрозрачност, ще скрие всеки ефект на наслагване на шаблон.

Когато работите с градиенти, щракнете върху триъгълника вдясно от пробата за градиент, за да отворите панела с градиент. Щракнете директно върху самата градиентна проба, за да отворите редактора на градиент.
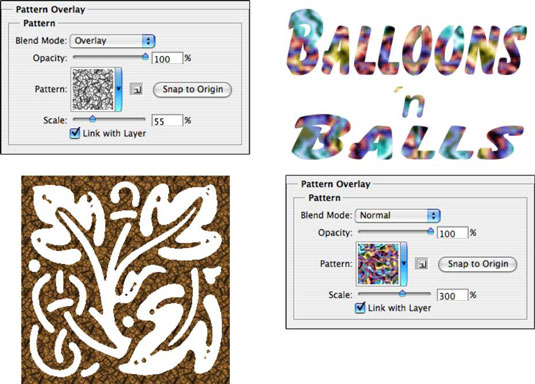
Подобно на ефекта на слоя Color Overlay, Pattern Overlay разчита на режима на смесване и настройките за непрозрачност, за да определи как произведението (моделът), което наслагва, взаимодейства с оригиналното ви произведение на изкуството.
Както виждате на тази фигура, можете да мащабирате шаблона, да го подравните в горния ляв ъгъл на вашето изображение (с бутона Snap to Origin) и да свържете шаблона към вашия слой, така че външният вид на вашето произведение на изкуството да не се променя променяйте, докато плъзгате слоя на позиция. Щракнете върху триъгълника вдясно от примерния шаблон, за да отворите панела Pattern и след това изберете шаблон.

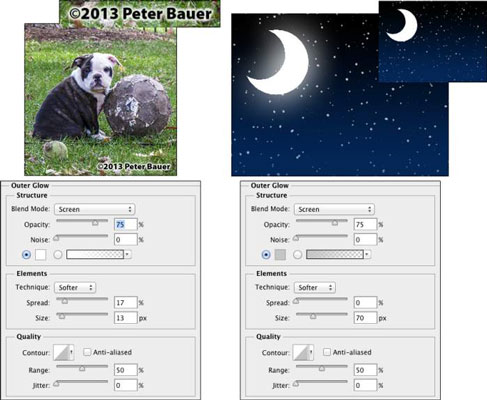
Ефектът на слоя Outer Glow е много подобен на ненасочена сянка, когато се прилага с тъмен цвят. Въпреки това, той също има разнообразие от приложения със светъл цвят и режим на смесване на екрана. Както можете да видите на фигурата, той има практични и причудливи приложения. (Моля, не забравяйте, че в реалния живот звездите не се появяват между рогата на полумесец!)
В областта Структура в горната част на опциите Външно сияние можете да изберете режима на смесване и непрозрачността, да добавите шум, ако желаете, и да изберете между цвят (щракнете върху мостра, за да отворите инструмента за избор на цвят) или градиент (щракнете върху пробата, за да отворете градиентния редактор).
Вие определяте размера и избледняването на сиянието в областта на елементите. Изскачащото меню Technique предлага както по-меки, така и прецизни - опитайте и двете. И не пренебрегвайте опциите в долната част, в областта Качество.

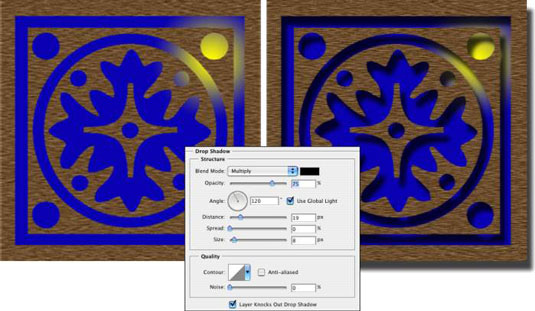
Падащата сянка е чудесен начин да отделите съдържанието на един слой от останалата част от изображението, както можете да видите, като сравните двете версии на произведението на тези фигури. Всъщност съдържанието на целевия слой се копира, преобразува в черно и се поставя зад вашия слой.
Режимът на смесване и непрозрачността определят как сянката взаимодейства със слоевете по-долу. Вие решавате колко да компенсирате и замъглите дубликата с плъзгачите. (Не забравяйте, че това е стил на слоя, така че всъщност не се добавя допълнителен слой към вашето изображение.) Обикновено ще искате да оставите опцията Contour на вашите падащи сенки, зададена на линейна по подразбиране.

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







