Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
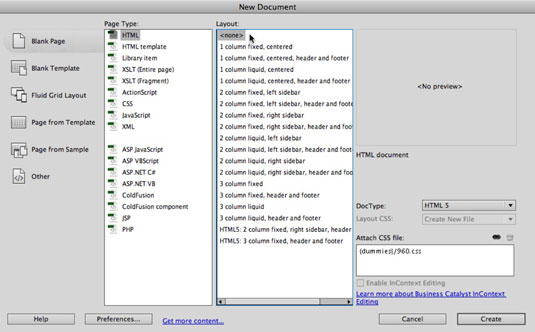
Диалоговият прозорец Dreamweaver New Document има четири основни области: избор отляво, който определя типа на файла (HTML, CSS или някой от голям набор от възможни други типове файлове), независимо дали използвате проба или шаблон за генериране вашата страница и други опции.

Колоната Тип на страницата е мястото, където избирате тип файл (HTML, ако създавате нова HTML уеб страница). Колоната Оформление е мястото, където избирате от наличните мостри или начални страници (или изберете нито една, за да започнете с празна страница).
Областта за визуализация в горния десен ъгъл на диалоговия прозорец визуализира как ще изглежда вашата страница, ако използвате оформление. В долния десен ъгъл на диалоговия прозорец Нов документ можете да промените типа на документа (задръжте по подразбиране, HTML5) и можете да използвате иконата на връзката (изглежда като връзка с верига), за да прикачите CSS стилова таблица.
За да започнете да създавате страница, щракнете върху съответния елемент от опциите в лявата част на екрана:
Празна страница: Изберете това, за да създадете основна празна HTML страница. Изберете HTML като тип страница, като оформление и след това HTML5 като деклариран тип документ (от изскачащия прозорец DocType в дясната колона). Щракнете върху бутона Създаване и ще видите какво е показано тук.

Забележка: Изберете HTML5 като тип документ, тъй като по-старите, остарели версии на HTML налагат остарели правила, които предизвикват досадни и ненужни грешки в браузъра. Използването на HTML5 избягва всичко това и не позволява на браузърите да тълкуват интелигентно съдържанието на страницата, включително коригиране на разпознаваеми грешки (като пропуснат затварящ маркер на параграф, например).
Празен шаблон: Тази категория предоставя набор от примерни шаблони на Dreamweaver.
Fluid Grid Layout: Потребителите на Dreamweaver CS6 имат допълнителен раздел за категории за създаване на това, което Dreamweaver нарича Fluid Grid Layouts или Multiscreen Projects. Това са страници с повече от един асоцииран CSS стилов лист: тоест страници, които се показват по различен начин в зависимост от размера на носителя (екран), в който се гледат.
Страница от шаблон: Генерирайте нови страници от съществуващи шаблони на Dreamweaver.
Шаблоните на Dreamweaver не са общи примерни страници за създаване на оформление. За това Dreamweaver предоставя примерни или начални страници. Dreamweaver Templates е собствен инструмент, който управлява елементите на страницата на Dreamweaver в целия сайт и не може да се използва, ако искате да интегрирате други инструменти за уеб дизайн.
Не използвайте шаблони на Dreamweaver, защото те са нестандартни, лесно се повреждат и не са много подходящи за актуализиране на целия сайт в големи сайтове. Функционалността, предоставена от Dreamweaver Templates, се управлява по-добре с външни CSS стилови таблици и други непатентни инструменти.
Страница от проба: Примерните страници са различни от шаблоните на Dreamweaver и са по-полезни. Те идват опаковани с CSS стилове, които осигуряват форматиране и текст и изображения, които можете да замените със собствено съдържание.
Можете да прегледате проби в областта за визуализация на диалоговия прозорец Нов документ, за да получите представа дали искате да използвате една от наличните проби, за да започнете да създавате своя собствена страница.
Друго: Категорията Други има опции за създаване на сложни, разширени или неясни типове файлове, с акцент върху неясни. Сред по-използваните опции можете да създадете Flash ActionScript файл (ActionScript е езикът за програмиране, използван от Adobe Flash) или страница, кодирана на езика за програмиране на Microsoft Visual Basic.
Ако изберете HTML файл като Тип страница от втората колона в диалоговия прозорец Нов документ, колоната Оформление показва различни CSS-базирани дизайни на страници. Четвъртата колона в диалоговия прозорец Нов документ показва миниатюри на генерираното от страницата оформление за всяко оформление, което изберете.
Диалоговият прозорец Нов документ не само визуализира как ще изглежда избраното оформление, но също така предоставя три опции в изскачащия прозорец на Layout CSS: Добавяне към глава, Създаване на нов файл или връзка към съществуващ файл.
Първата опция (Add to Head) вгражда CSS във вашия HTML файл, нещо, което ви предпазва от споделяне на вашия стилов лист с други HTML страници във вашия сайт.
Опцията Създаване на нов файл, от друга страна, генерира външен стилов лист, към който може да се направи връзка от много страници във вашия сайт.
Опцията Връзка към съществуващ файл ви позволява да замените свой собствен, вече създаден CSS файл с този, свързан с извадката - което е нещо странно, тъй като почти отменя примерния пакет от HTML и CSS.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







