Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
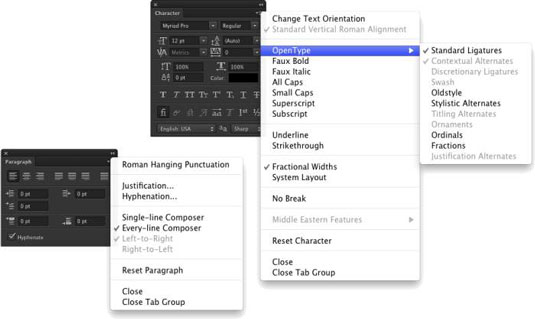
Подобно на повечето панели на Photoshop, щракването върху бутона Меню в горния десен ъгъл на панела за символ или абзац отваря менюто на панела, което съдържа изобилие от опции, които вероятно никога не трябва да виждате. (Помислете за това: Ако това беше наистина важна опция, щеше да бъде по-лесно да стигнете до нея, нали?)
Както можете да видите на фигурата, не всички опции на менюто са налични за всички шрифтове. Някои от опциите са просто командни форми на менютата на панела (като фалшивите стилове). Редица от опциите се отнасят само за шрифтове OpenType, които включват много по-голям избор от глифове (знаци), отколкото други шрифтове.
Ето няколко опции на менюто на панела, с които трябва да сте запознати:

Дробни ширини: Когато е избрано, Photoshop използва тази опция, за да регулира разстоянието между буквите на индивидуална основа. Ще забележите ли разликата? Не с голям шрифт, но ако създавате малък текст (особено за мрежата или смарт устройства), премахнете отметката от тази опция. Колко малък е малък? Обикновено 10 точки или по-малко.
Оформление на системата: Освен ако не трябва да съвпадате с външния вид на текста в TextEdit за Mac или Windows Notepad, оставете тази опция неизбрана. Кога може да ви потрябва? При проектиране на интерфейсни елементи за програма или игра.
Без прекъсване: Когато работите с тип абзац, можете да изберете една или повече думи и да изберете Без прекъсване, за да предотвратите пренасянето им. Може да искате да направите това с думи, които са трудни за разпознаване, когато са разделени между два реда.
Висяща римска пунктуация: Намерена в менюто на панела „Абзац“, тази опция позволява на по-малките препинателни знаци, разположени в лявото и дясното поле на подравнения текст, да излизат зад полетата. Когато запетаи и други подобни са извън полето, самото поле има по-изчистен вид. Не използвайте тази опция, ако оформлението ви не може да обработва текст, който се простира покрай краищата на колоната ви.
Adobe Composer: Този избор всъщност е доста прост: Single-Line Composer разглежда един ред от типа, за да определи хифирането. Every-Line Composer разглежда целия блок текст, като цяло създава по-приятен външен вид.
Нулиране (име на панела): Ако виждате някакво странно поведение от инструментите си за тип, може да искате да извикате командите Reset Character и Reset Paragraph. Те възстановяват настройките в съответните им панели до настройките по подразбиране, елиминирайки всяка грешна настройка, която може да причини проблема.
Не забравяйте, че можете да щракнете с десния бутон върху иконата на инструмента в левия край на лентата с опции и да изберете Нулиране на инструмента (или Нулиране на всички инструменти), за да се върнете незабавно към настройките по подразбиране на инструмента. Ако изглежда, че инструментът за въвеждане не работи правилно, нулирайте и след това изберете отново опциите си.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







