Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Преди да поставите сайта си онлайн, за да го види целият свят, проверете работата си с помощта на функцията за отчитане на сайта на Dreamweaver. Можете да създавате различни отчети, за да идентифицирате проблеми с външни връзки, излишни и празни тагове, документи без заглавие и липсващ алтернативен текст – важни грешки, които лесно се пропускат. Преди Dreamweaver да добави тази страхотна функция, намирането на този вид грешки беше досадна и отнемаща време задача.
Следвайте тези стъпки, за да създадете отчет за сайта за целия си уебсайт:
В падащия списък в горната част на панела Файлове изберете сайта, върху който искате да работите.
Ако вече имате отворен сайтът, който искате да тествате, в Dreamweaver, можете да пропуснете тази стъпка. Забележка: Вашият сайт се появява в списъка на панела Файлове само ако сте завършили процеса на настройка на сайта.
Уверете се, че всички документи, които сте отворили в работното пространство на Dreamweaver, са запазени, като изберете File→Save All.
Изберете Сайт→ Отчети.
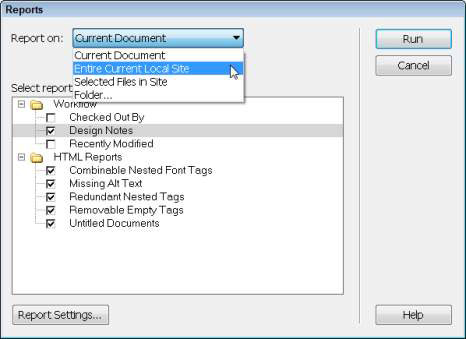
Появява се диалоговият прозорец Отчети.

В падащия списък Отчет за изберете Цял текущ локален сайт.
Можете да изберете да проверите само една страница, като отворите страницата в Dreamweaver и след това изберете Текущ документ в падащия списък Отчет за. Можете също да стартирате отчет за избрани файлове или за определена папка. Ако изберете Избрани файлове в сайта, първо трябва да изберете страниците, които искате да проверите в панела Файлове.
В секцията Избор на отчети щракнете върху квадратчетата за отметка, за да изберете отчетите, които искате.
Можете да изберете толкова отчети, колкото искате.
Щракнете върху бутона Изпълнение, за да създадете отчета(ите).
Ако все още не сте го направили, може да бъдете подканени да запазите файла си, да настроите сайта си или да изберете папка.
Появява се панелът Резултати от сайта, показващ списък с проблеми, открити на сайта. За да сортирате списъка по категория (име на файл, номер на ред или описание), щракнете върху съответното заглавие на колона.
Щракнете двукратно върху всеки елемент в панела Резултати от сайта, за да отворите съответния файл в прозореца на документа.
Файлът се отваря и грешката се маркира в работното пространство.
Можете също да щракнете с десния бутон (Windows) или Control + щракнете (Mac) върху всеки ред от отчета и да изберете Още информация, за да намерите допълнителни подробности за конкретната грешка или състояние.
Използвайте Property Inspector или друга функция на Dreamweaver, за да коригирате идентифицирания проблем и след това запазете файла.
| Име на отчета | Какво прави | ||
|---|---|---|---|
| Проверено от | Изброява файловете, извлечени от сайта, и идентифицира лицето, което ги е проверило. Тази функция е необходима само ако работите с други уеб дизайнери на един и същи сайт и има риск от презаписване на работата на другия. |
||
| Бележки за дизайна | Изброява бележки за дизайн, използвани в сайта. | ||
| Наскоро модифициран | Изброява файлове, които са били редактирани в рамките на определен период от време. Можете да зададете периода от време за отчета, като поставите отметка в квадратчето наскоро модифицирани и след това щракнете върху бутона Настройки на отчета в долната част на диалоговия прозорец. |
||
| Комбинируеми вложени етикети на шрифтове | Изброява всички случаи, в които можете да комбинирате вложени тагове. За пример, <> размер = "2"> уеб сайтове Големите Трябва да посещение е в списъка, защото можете да се опрости кода чрез комбиниране на два таговете шрифтове в Големите сайтове трябва да посетите. |
||
| Липсващ алтернативен текст | Изброява всички графични тагове, които не включват алтернативен текст. Алтернативният текст е текстово описание за маркер за изображение, включен в HTML кода като алтернатива, ако изображението не се показва. Алтернативният текст е важен за всеки, който използва специален браузър, който чете уеб страници. |
||
| Излишни вложени маркери | Изброява всички места, където имате излишни вложени тагове. За пример, Добри заглавия са отколкото си мислите е в списъка, защото можете да опростите кода, като премахнете втория таг, за да изглежда кодът така : Добрите заглавия са по-трудни за |
||
| Сваляеми празни етикети | Изброява празните тагове на вашия сайт. Празни тагове могат да възникнат, когато изтриете изображение, текстова секция или друг елемент, без да изтриете всички тагове, приложени към елемента. |
||
| Неозаглавени документи | Изброява имена на файлове, които нямат заглавие. В | етикетът е лесно да се забрави, защото не се появява в тялото на страницата. Вместо това, |
tag определя текста, който се показва в най-горната част на прозореца на браузъра и текста, който се показва в списъка с предпочитани, когато някой направи отметка към страница. Можете да въведете заглавие за всяка страница, като въведете текст в полето Заглавие точно над работната област или в полето Заглавие в диалоговия прозорец Свойства на страницата . |
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







