Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
В Adobe Flash CS6 бутоните са специални типове символи, създадени да реагират на взаимодействие с мишката или клавиатурата, като щраквания, превъртания и специфични натискания на клавиш. Когато са сдвоени с ActionScript, бутоните могат да се използват за почти всяка задача за навигация или контрол. Бутоните се създават по същия начин като другите типове символи и можете лесно да плъзнете екземпляри на сцената от вашата библиотека, за да създадете повече бутони.
Бутоните наистина оживяват след добавянето на ActionScript, но трябва да разберете как да създадете правилни бутони, преди да ги свържете.
Както при графичните символи, можете да създавате бутони от съществуващо съдържание на сцената или като нови празни символи, към които можете да добавите съдържание по-късно.
Следвайте тези стъпки, за да създадете нов символ на бутон от съществуващо съдържание:
На нов слой във вашия документ създайте нова, плътна фигура на сцената, която искате да използвате като бутон и изберете фигурата с инструмента за избор.
Изберете Промяна→ Конвертиране в символ.
Появява се диалоговият прозорец Преобразуване в символ.
Въведете име за вашия нов бутон в текстовото поле Име и изберете Бутон от падащия списък Тип.
Щракнете върху OK, за да създадете бутона.
Изберете Window→Library, за да стартирате панела Library, и ще видите новия символ със специалната икона на бутон до него.
Можете да добавите съдържание към всеки кадър на вашия бутон, за да го направите завършен:
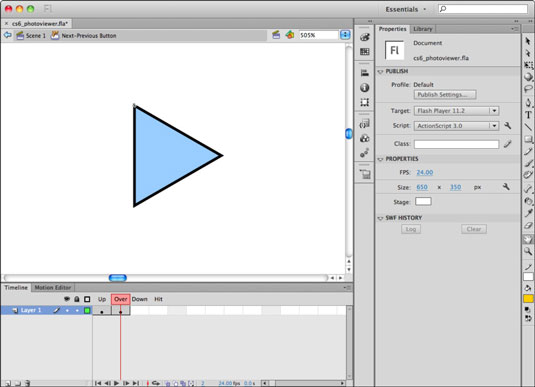
Ако все още не е отворен, редактирайте новия си бутон, като щракнете двукратно върху него на сцената или в панела Библиотека.
Трябва да имате някакво съдържание в състояние Up от момента, в който сте създали бутона. Сега можете да дефинирате съдържание и за останалите състояния.
Изберете над рамката на времевата линия на бутона и добавете нов ключов кадър с клавиша за бърз достъп F6.
Използвайте инструмента за избор или инспектора на свойства или друг инструмент за рисуване, за да модифицирате илюстрацията върху рамката Over.

Изберете рамката надолу и вмъкнете нов ключов кадър, като използвате клавиша за бърз достъп F6.
Променете или добавете съдържание към рамката надолу.
Тази стъпка определя как се появява бутонът, когато потребителят щракне и задържи бутона на мишката.
Изберете рамката Hit и създайте нов ключов кадър, като натиснете клавиша за бърз достъп F6.
Използвайте съществуващи произведения на изкуството, които са копирани в този ключов кадър или един от инструментите за фигури, за да запълните тази рамка с голяма, запълнена област за удари.
Излезте от бутона, като щракнете върху Сцена 1 над сцената.
Изберете Control→Test Movie, за да прегледате вашия филм.
Превъртете и щракнете върху новия си бутон, за да видите различните състояния в действие.
Отделни екземпляри на бутони могат да имат уникални трансформации и приложени цветови ефекти, точно като екземпляри на графични символи. В допълнение, всеки бутон може да има уникален ActionScript, приложен към него, така че можете да използвате няколко екземпляра на един символ на бутон, за да създадете цяло меню или контролна лента.
Ето как да добавите и промените допълнителни екземпляри на вашия бутон на сцената:
Изберете Window→Library, за да се уверите, че панелът Library е видим.
Плъзнете още два екземпляра на вашия символ на бутон към същия слой като съществуващия ви екземпляр на бутон.
Ако е необходимо, поставете бутоните така, че да са раздалечени един от друг.
Изберете един от екземплярите на бутона и изберете Window→Properties.
Инспекторът на имотите се отваря.
Изберете Оттенък от падащия списък Стил в секцията Цветен ефект.
Изберете цвят и задайте процента на нюанса на 100 процента.
Бутонът се оцветява с избрания цвят.
Изберете друг екземпляр на бутон, изберете инструмента за трансформиране от панела с инструменти и използвайте инструмента за трансформиране, за да преоразмерите или завъртите избрания бутон.
Прегледайте бутони, като изберете Control→Test Movie или Control→Enable Simple Buttons.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







