Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Опцията jQuery UI Tab в Dreamweaver улеснява добавянето на поредица от панели, които показват или скриват съдържание, съответстващо на поредица от раздели. Подобно на сгъваемите панели, тази функция на потребителския интерфейс на jQuery ви позволява да показвате повече информация на по-малко място в прозореца на браузъра.

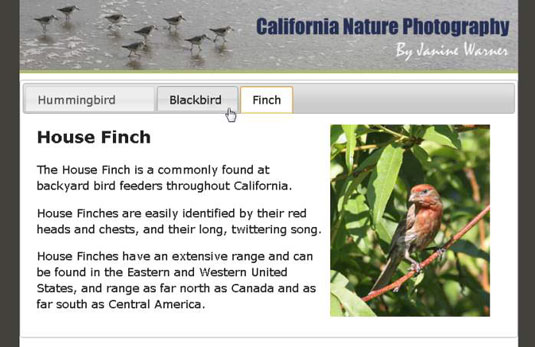
Подобно на панелите акордеон, панелите с раздели могат да се използват за показване на текст, изображения и мултимедия.
Когато създавате панели с раздели с приспособлението за потребителски интерфейс на jQuery в Dreamweaver, можете да посочите реда на разделите, като ефективно контролирате какво съдържание се показва при първото зареждане на страницата.
Следвайте тези стъпки, за да създадете група панел с раздели:
Поставете курсора на страница, където искате да се показва панелът с раздели.
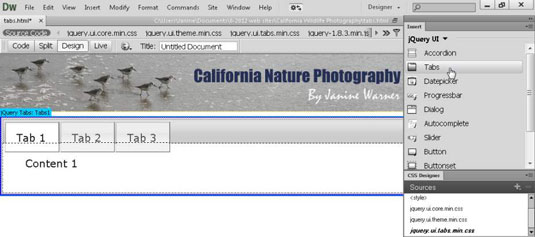
Изберете Insert→jQuery UI→Tabs или щракнете върху елемента Tabs в панела Insert на потребителския интерфейс на jQuery.
В страницата се вмъква панел с раздели и съответните CSS файлове се появяват в панела източник на CSS Designer.

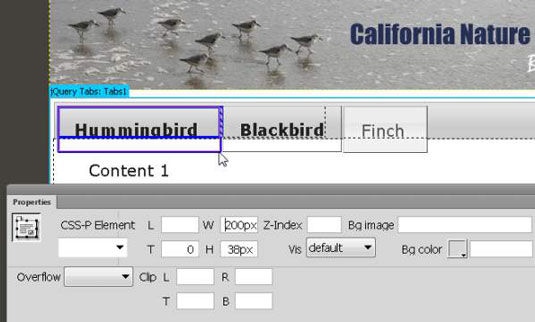
В основното работно пространство изберете на свой ред текста Tab1, Tab2 и Tab 3 и след това заменете заглавието на всеки раздел с текста, който искате да се показва в областта на разделите на панела.
Можете да редактирате съдържанието на разделите само в работното пространство, а не в Инспектора на свойствата. По подразбиране текстът в областта на раздела е удебелен и черен, но можете да промените това форматиране, като промените съответното CSS правило.
За да регулирате размера на всеки раздел, изберете раздела и след това използвайте настройките Височина и Ширина в Инспектора на свойства.
Когато е избран отделен раздел, инспекторът на свойствата показва настройките конкретно за този раздел.

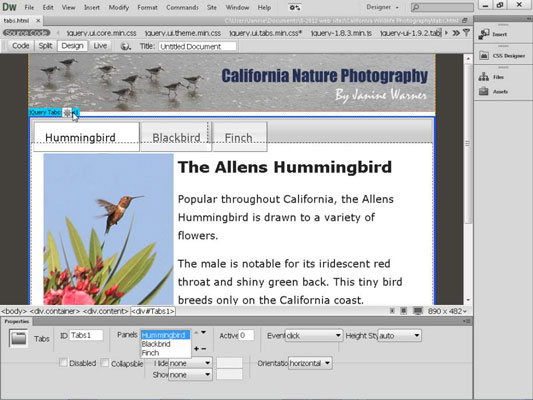
За да добавите съдържание, изберете думата Съдържание в основната област на всеки избран панел с раздели и след това въведете текст, изображения или мултимедия.
Можете да копирате текст в панел, като го поставите точно както бихте поставили текст навсякъде другаде на страницата. По същия начин вмъкнете изображения в панели, както бихте направили навсякъде другаде на страница: Изберете Вмъкване→ Изображение→ Изображение и след това изберете GIF, JPEG или PNG файла, който искате да покажете. Можете също да добавите мултимедийни или Photoshop файлове, ако искате да използвате Dreamweaver за оптимизиране на вашите изображения.
За да промените външния вид на раздел или панел, като лице на шрифта или цвят, редактирайте съответното CSS правило.
Например, за да редактирате цвета или шрифта на текста в разделите, изберете квадратчето около раздела и полето около стила се избира автоматично в панела за избор на CSS Designer.
За да редактирате броя или реда на панелите с раздели, щракнете върху синия раздел jQuery Tabs в горната част на панела, набор в областта за проектиране.
Когато щракнете върху синия раздел, настройките на панела се появяват в инспектора на свойствата. Щракнете извън синьото поле и Инспекторът на свойствата се връща към настройките си по подразбиране.

За да добавите раздели, щракнете върху иконата плюс (+) в инспектора на свойства.
В работното пространство се появяват нови раздели.
За да промените реда на разделите, изберете името на раздела в Инспектора на свойствата и след това използвайте стрелките в полето Панели, за да преместите панела.
Имената на панелите се движат нагоре и надолу в менюто, когато редът се променя. Панелите и съответните им раздели се появяват на уеб страницата в реда, в който се появяват в Инспектора на имоти.
Изберете панела от падащия списък Панели, който искате да покажете, когато страницата се зареди в уеб браузър.
Падащият списък съответства на имената, които давате на всеки раздел в работното пространство.
Изберете File→Save, за да запазите страницата; когато се появи диалоговият прозорец Копиране на зависими файлове, щракнете върху OK, за да генерирате автоматично всички свързани файлове.
За да работят функциите на потребителския интерфейс на jQuery, трябва да качите тези файлове на вашия уеб сървър, когато качвате уеб страницата.
Щракнете върху иконата на глобус в горната част на работното пространство и изберете браузър, за да прегледате работата си в браузър.
В зависимост от вашия уеб браузър, може да се наложи да разрешите на ActiveX контролите да визуализират страницата на вашия компютър.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







