Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Когато обектите се движат в реалния живот, няколко фактора влияят на скоростта им, докато се движат. В Adobe Flash CS6 можете да възпроизведете ефектите на инерцията и гравитацията върху обект, като добавите улеснения към съществуващите си tweens. Анимационният двигател на Flash предлага много начини за облекчаване, включително Bounce, Spring, Ease In (ускоряване), Ease Out (забавяне) и други.
За да създадете облекчаващо поведение, изпълнете следните стъпки:
Създайте нов Flash документ. Изберете инструмента Oval и създайте перфектен кръг в долната част на сцената.
Задръжте натиснат клавиша Shift, за да ограничите кръга, докато го рисувате.
С избрания нов кръг натиснете клавишната комбинация F8; когато се появи диалоговият прозорец Преобразуване в символ, изберете Графика от падащия списък Тип и въведете име за символа в текстовото поле Име.
Щракнете с десния бутон (Windows) или щракнете с клавиша Control (Mac) върху първия кадър на слоя и изберете Create Motion Tween от контекстното меню, което се показва.
Създава се нов кадър на интервала и точката за възпроизвеждане се придвижва до последния кадър на интервала на tween.
Използвайки инструмента за избор, изберете и преместете символа направо в горната част на сцената, като запазите хоризонталната му позиция.
Плъзнете бавно символа към горната част на сцената, за да не се измести наляво или надясно. Поведението на Snap to Objects поддържа символа подравнен с първоначалната му хоризонтална позиция, докато не го освободите.
Натиснете Enter или Return, за да прегледате анимацията.
Сега топката трябва да се движи от долната към горната част на сцената.
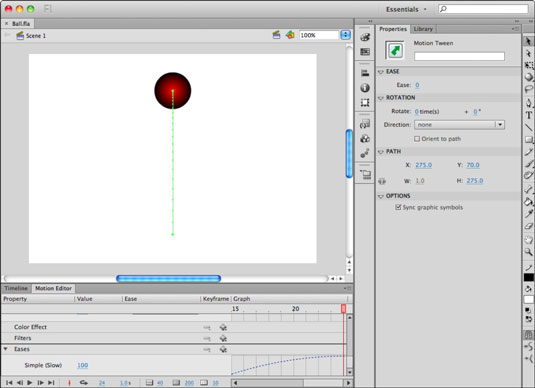
Щракнете директно върху интервала между tween на времевата линия, за да го изберете и след това щракнете върху раздела на панела на Motion Editor, за да го изведете напред.
Виждате различните свойства на вашия tween, представени в панела на Motion Editor.
Превъртете до долната част на редактора на движения, намерете реда за улеснения и променете стойността Simple (бавна) от 0 на 100.
Можете да щракнете и плъзнете върху стойността, за да я промените, или да щракнете двукратно и да въведете стойност на ръка.
Виждате, че стандартната проста (бавна) лекота вече е посочена. Можете да добавите други видове улеснения, които да използвате по-късно, но засега по подразбиране работи добре.
Промяната на стойността създава облекчаване, което забавя анимацията при завършване.
Превъртете до горната част на редактора на движения и намерете реда Основно движение; директно вдясно, изберете Просто (бавно) от падащия списък.
Тази стъпка прилага лекотата към свойствата на движение на вашия tween.

Натиснете Enter или Return, за да възпроизведете и прегледате вашата анимация.
Анимацията се забавя постепенно, докато достига завършване.
Можете да видите как облекчаването влияе върху скоростта на tween, докато напредва и сега една проста анимация става много по-реалистична. Въпреки това, това, което върви нагоре, трябва да слезе надолу, така че следните стъпки ви водят през това, за да върнете топката на земята:
Щракнете върху раздела Времева линия и след това щракнете директно върху слоя навсякъде в рамките на интервала на движение, за да изберете целия атракцион на движение.
Щракнете с десния бутон (Windows) или щракнете с клавиша Control (Mac) върху избраните рамки, за да отворите контекстното меню и след това изберете Копиране на рамки.
На същия слой, изберете следващия празен кадър веднага след края на интервала.
За да поставите tween, който сте копирали в стъпка 2, уверете се, че рамката е избрана, щракнете с десния бутон (Windows) или щракнете с Control и щракнете (Mac) и изберете Поставяне на рамки от контекстното меню, което се показва.
Щракнете върху току-що поставения интервал на tween, за да го изберете.
За да обърнете tween назад, щракнете с десния бутон (Windows) или щракнете с клавиша Control (Mac) върху избраните кадри и изберете Обратни ключови кадри от контекстното меню, което се показва.
Натиснете Enter или Return, за да прегледате вашата анимация.
Топката върви нагоре и след това надолу и удобно анимацията не само се обръща, но и се облекчава.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







