Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Понякога може да искате да използвате Photoshop CS6, за да добавите декоративна рамка или ръб към вашето изображение. Може би създавате пощенска картичка или поздравителна картичка, а стандартното изображение с правоъгълна форма просто не осигурява достатъчно пица. Въпреки че добавянето на граница или ръб може да изглежда трудно, това е моментално с командата Бърза маска. Просто следвайте тези стъпки:
Използвайки всеки инструмент за избор, създайте селекция върху вашето изображение.
За да получите основна рамка, изберете правоъгълник и след това изберете Select → Inverse, за да обърнете селекцията отвътре навън.
Щракнете върху бутона Редактиране в режим на бърза маска в панела с инструменти.
Цветно наслагване покрива и защитава зоната извън селекцията.
Избраната от вас област е отворена за редактиране, както желаете.

Кредит: ©iStockphoto.com/yuliang11 Изображение #4312905
Вземете инструмента Brush, изберете четката Heavy Stipple и задайте диаметъра на четката на 168 пиксела.
Можете да намерите четката Heavy Stipple в библиотеката Wet Media Brushes на панела Brushes.
Оцветете краищата на маската с черно, за да добавите към маскираната зона.
Регулирайте настройката на потока на 35%, за да получите полупрозрачна област и след това щракнете още няколко пъти.
Можете също да рисувате със сиво, за да получите същия ефект.
Отново регулирайте диаметъра на четката си (този път до 80 пиксела) и добавете няколко произволни щраквания тук-там.
Превключете цвета си на бял и повторете стъпките, като щракнете около изображението, а също и във вътрешността на маската.
Тъй като бялото добавя към избраната област, вашето изображение започва да се вижда.
Можете също да приложите филтър или корекция (Изображение→ Корекция) към бързата маска.
Щракнете върху бутона Редактиране в стандартен режим, за да излезете от режима за бърза маска.
Наслояването изчезва, оставяйки ви с контур за избор.

Кредит: ©iStockphoto.com/yuliang11 Изображение #4312905
Контурът на избора корелира с демаскираните или избрани области на бързата маска. Ако сте имали перната маска, като моята, контурът на селекцията минава по средата между избраните и неизбраните области на маската, създавайки мек преход.
Вашият избор е готов и чака следващата ви команда.
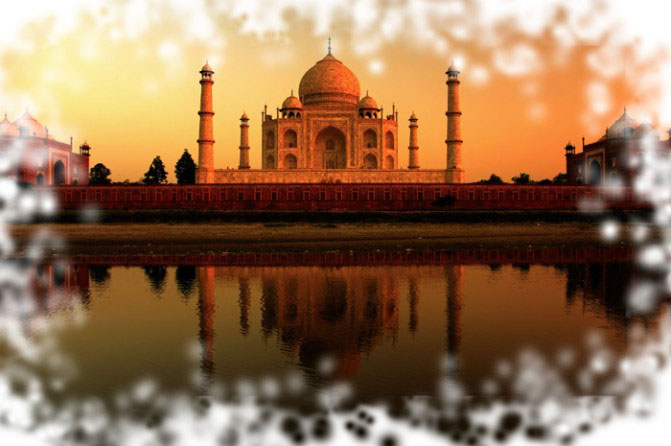
В този пример селекцията е изтрита, като по този начин дупката се запълва с бял фон и остава изображение с петна. Обърнете внимание, че тъй като четката е пернат и също варира в настройките на потока, част от изображението също е пернато и полупрозрачно.

Кредит: ©iStockphoto.com/yuliang11 Изображение #4312905
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







