Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Ако сте като много дизайнери, които използват Dreamweaver, вероятно не ви харесва подчертаването, което автоматично се появява под целия свързан текст в уеб страница. Наистина е лесно да премахнете това подчертаване и да промените цвета, шрифта и размера на вашите връзки с диалоговия прозорец Свойства на страницата на Dreamweaver. Можете също да промените други настройки за цялата страница, като цвят на фона и полета на страницата, от диалоговия прозорец Свойства на страницата.
Най-лесният начин да промените всичките си стилове на връзки наведнъж е да ги промените в диалоговия прозорец Свойства на страницата. Когато използвате тази опция, Dreamweaver автоматично създава съответните стилове за избор на етикети и ги изброява в панела CSS стилове. Други настройки за цялата страница в този диалогов прозорец работят по подобен начин и можете да редактирате всички тези опции с помощта на CSS инструментите.
За да промените хипервръзка и други стилове с диалоговия прозорец Свойства на страницата, отворете съществуваща страница или създайте нова и следвайте тези стъпки:
Изберете Промяна→ Свойства на страницата.
Като алтернатива можете да щракнете върху бутона Свойства на страницата в Инспектора на свойства. Появява се диалоговият прозорец Свойства на страницата.
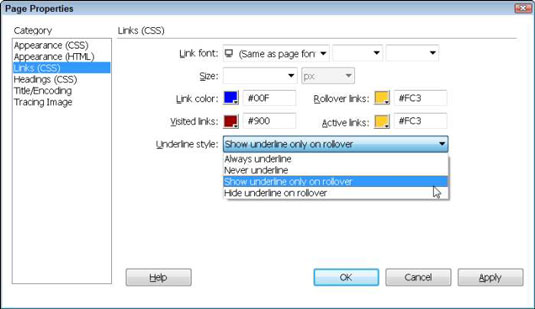
Отляво на диалоговия прозорец Свойства на страницата изберете категорията Връзки (CSS).

Посочете шрифт и размер за вашите връзки.
Ако искате да използвате същия размер на шрифта и лице за връзките си, както използвате в останалата част от текста на страницата си, най-добре е да оставите тези опции празни. След това, ако промените настройките за текст за страницата, няма да се налага да ги променяте и за вашите връзки.
Задайте цветове за всяко състояние на хипервръзка, като щракнете върху съответния цвят и изберете цвят от диалоговия прозорец Цвят.
Можете да промените някои или всички настройки за цвета на връзката. Ако не посочите цвят на връзката, браузърът използва цвета на връзката по подразбиране. Ето обяснение на всяко от четирите състояния на връзката:
Цвят на връзката: Цветът, в който се показват вашите връзки, когато страницата се зареди за първи път и свързаната страница все още не е посетена от браузъра. Съответният HTML таг е .
Посетени връзки: Цветът на вашите връзки се променят, след като браузърът вече е прегледал свързаната страница. Съответният HTML таг е .
Връзки при превъртане: Цветът на връзката се променя, когато потребителят премести курсора върху връзка. Съответният HTML таг е .
Активни връзки: Цветът на връзката се променя, когато потребителят активно кликва върху връзка. Съответният HTML таг е .
Изберете стил от падащия списък Стил на подчертаване.
По подразбиране връзките, показвани в уеб браузър, са подчертани. Много дизайнери предпочитат да премахнат подчертаването, което автоматично се появява под свързан текст, като изберат Никога не подчертавай. Можете да дадете на посетителите визуална подсказка за подчертаването, но само когато превъртат курсора върху връзка, така че изберете опцията Показване само на подчертаване при превъртане.
Щракнете върху OK.
Диалоговият прозорец Свойства на страницата се затваря, настройките за стил се прилагат автоматично към всички връзки на страницата и съответните стилове се добавят към панела CSS стилове.
За да тествате напълно стиловете на връзките, прегледайте страницата си в уеб браузър или щракнете върху бутона Live View в горната част на работното пространство. Добра практика е да тествате настройките на връзката в браузър, когато правите промени като тези в предходното упражнение. Вижте как се показват вашите връзки.
Например проверете дали цветовете на активната и посетената връзка изглеждат добре спрямо цвета на фона на страницата. Не забравяйте, че всички стилове, които създавате с помощта на диалоговия прозорец Свойства на страницата, засягат всички връзки на вашата страница, освен ако не приложите специално различен стил към отделна връзка, която отменя предефинирания стил на маркера.
Ако искате да използвате различни стилове на връзки в различни части на една и съща страница, можете да създадете комбинирани стилове, за да създадете различни стилове на връзки.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







