Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
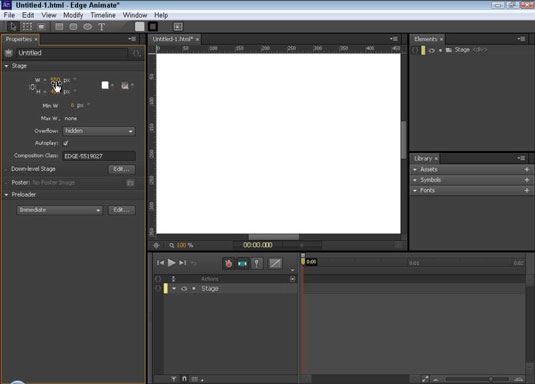
Сцената е мястото, където ще поставите своите елементи, като изображения, текст и нарисувани обекти. Сцената е HTML прозорец на живо, което означава, че това, което виждате на екрана, е това, което вашата публика вижда, когато гледа и взаимодейства с вашата композиция. Можете да оразмерите сцената по няколко различни начина:
Пиксели: Adobe Edge Animate CC ви позволява да настроите Stage да остане определен размер, независимо от размера на прозореца на браузъра.
Процент: За тези, които предпочитат по-отзивчив уеб дизайн.
Тестване на отзивчив уеб дизайн: Може да искате да промените цвета на фона на сцената, за да тествате отзивчивостта на вашия дизайн.
Най-вероятно една от първите стъпки, които ще искате да предприемете, е да оразмерите правилно своята сцена. Ако планирате да вмъкнете своята анимация в съществуваща уеб страница, първо определете колко място искате да заема вашата анимация на тази страница и след това оразмерете съответното ниво на сцената.
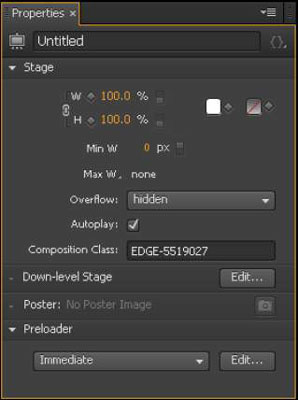
За да преоразмерите сцената, щракнете върху оранжевите числа в секцията за етап на панела със свойства — в крайната лява колона близо до горната част на екрана — както е показано. Щракването върху числата за ширина или височина ви позволява да въведете точните размери (в пиксели), които искате да има вашата сцена.

Ако не искате да въвеждате числата, Edge Animate ви дава алтернативен метод за преоразмеряване на сцената: Просто поставете курсора си върху едно от оранжевите числа. Когато курсорът се превърне в двойна стрелка (както е показано), можете да щракнете и плъзнете, за да увеличите или намалите размера на сцената.
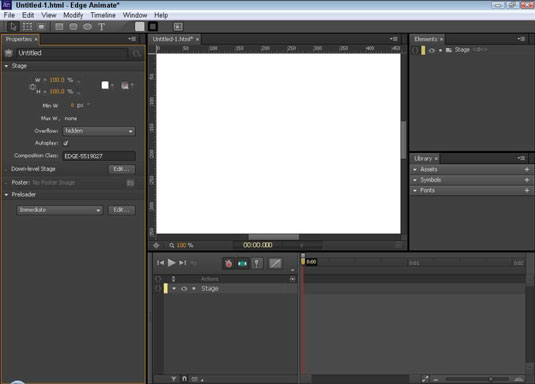
Ако искате да създадете анимация, която не трябва да отговаря на определено измерение, тогава трябва да превключите от пиксели (px) към проценти (%), като щракнете върху превключвателя (вижте тази фигура). Това е една стъпка към създаването на отзивчив уеб дизайн. Когато оразмерявате етапа по процент на екрана вместо по стойности на пиксели, етапът се оразмерява според размера на родителския елемент.

Един пример за родителски елемент може да бъде самият прозорец на браузъра — ако анимацията е самостоятелна уеб страница. Ако обаче анимацията е част от уеб страница, тогава родителският елемент може да бъде елемент div, в който е вложена анимацията.
За да накарате вашата сцена да запълни целия прозорец на браузъра, задайте ширината и височината на сцената на 100%, както е показано на тази фигура. За да накарате вашата сцена да запълни половината от прозореца на браузъра, задайте Stage на 50%; и така нататък, в зависимост от това колко от прозореца на браузъра искате да заема вашата анимация.

По подразбиране фонът на сцената е бял. Следователно няма да видите никаква разлика в Stage, когато превключвате между px и %.
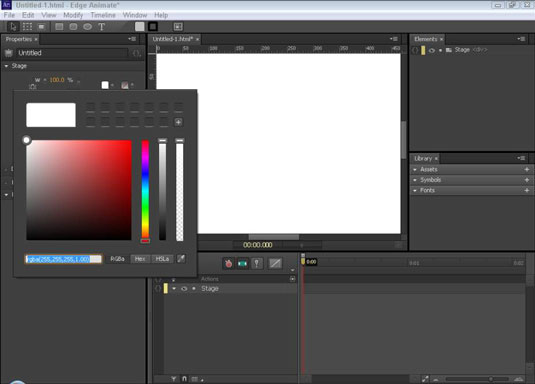
За да тествате разликата между използването на px и % за размер на сцената, променете цвета на фона на сцената на нещо различно от бяло, като червено. След това експериментирайте с различни проценти и px размери, за да видите различните ефекти.
За да промените цвета на фона на сцената (както е показано), щракнете върху белия квадрат, за да изведете инструмент за избор на цвят.
Можете да кажете на Edge Animate да запази пропорциите на ширината и височината същите, като щракнете върху иконата за ширина и височина на връзката (маркирана на тази фигура). По подразбиране иконата за ширина и височина на връзката е изключена; с това по подразбиране в сила, Edge Animate няма да запази ширината (или височината) в същата пропорция, когато преоразмерявате.

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







