Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
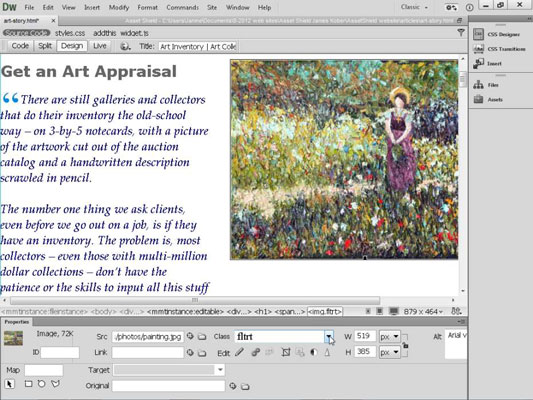
Дизайнерите често подравняват изображение, а
маркер или друг елемент отляво или отдясно на уеб страница в Dreamweaver и след това обвийте текст или друго съдържание около този елемент. Изображението е подравнено вдясно от колоната, така че текстът да се увива до него отляво. В стъпките, които следват, ще разберете как да създавате стилове като този.
Кредит: Изображение от istockphoto.com
CSS предлага много предимства, когато става въпрос за подравняване на елементи като това, но начинът, по който настройвате тези стилове, не е толкова очевиден, колкото може да очаквате в началото, защото използвате опцията float.
След като разберете, че можете да плавате елементи, като изображения, в лявата или дясната страна на страницата, е доста лесно да създавате стилове, които постигат тази цел. В това упражнение се научавате да създавате два стила, които са идеални за подравняване на изображения отляво и отдясно на страница, допълнени с малко поле точно там, където ви е необходимо.
CSS оформленията, включени в Dreamweaver CC, вече имат плаващи стилове, които можете да използвате за подравняване на елементи отдясно и отляво. Тези стилове на класа се наричат .fltlft (защото, както се досещате, float вляво) и .fltrt (за float вдясно).
За да създадете два стила на клас, които можете да използвате за подравняване на изображения и други елементи отляво и отдясно на страница, следвайте тези стъпки:
Щракнете върху знака плюс в панела CSS Designer Selectors.
В зависимост от това какво е на страницата, към панела за избор се добавя ново име на стил или празно поле, където можете да въведете име на стил.
Щракнете двукратно, за да изберете името, което Dreamweaver е добавил към панела и да го промените на името, което искате за вашия нов стил, или щракнете, за да изберете празното поле и въведете име.
Ако не е добавено име, въведете желаното име в празното поле. Можете да наименувате стила каквото искате, но не забравяйте да въведете точка преди името, ако създавате стил на клас или знак # за стил на идентификация.
Щракнете двукратно върху новото име и го редактирайте по желание.
Въпреки че можете да наименувате тези стилове, както предпочитате, стиловете за подравняване обикновено се наричат със съкратените fltrt и fltlft, които означават float вдясно и float вляво съответно.
Например, ако създадете стил за подравняване на елементите вляво, ще го наречете .fltlft.
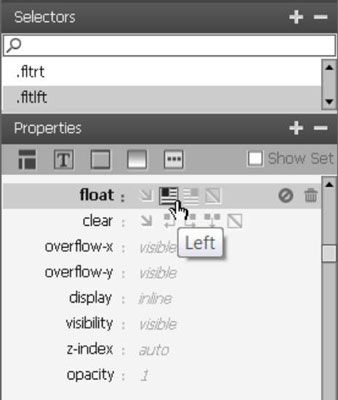
В панела Properties щракнете върху иконата, която задава Float наляво.

Използвайте настройките за полета в панела Properties, за да създадете поле около плаващия елемент.
Добра практика е да добавите пространство на полето към противоположната страна от настройката за плаване. Ако създавате стил за плаване на изображение вляво, добавете 5 или 10 пиксела пространство към полето за дясно поле. Когато подравните изображение в лявата част на страницата, ще се създаде поле между изображението и всеки друг елемент, който се обвива до изображението.
Изберете изображението или друг елемент, който искате да подравните в страницата.
Изберете името на стила, който сте създали от падащото меню Клас в инспектора на свойства.
Правилата за стил, които сте дефинирали, когато сте създали стила, се прилагат автоматично. Ако сте избрали изображение в страница с текст, изображението ще се премести в лявата част на страницата и текстът ще се увие около него с поле между изображението и текста.
Повторете стъпки 1–7, веднъж с плаващата стойност, зададена на дясно и 5 до 10 пиксела пространство за полета в полето Ляво поле в категорията Box, и отново с Float, зададено наляво и 5 до 10 пиксела поле пространство в дясно поле за поле в категорията Box.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







