Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
В идеалния случай графиките на Illustrator CC, предназначени за SVG изход, ще бъдат създадени с минимум котви и ефекти и с минимум растерни обекти. Докато развивате свой собствен работен процес и навици от Illustrator към SVG, вие ще започнете да интернализирате някои от изискванията на SVG файловете и ще интегрирате тези изисквания по-безпроблемно в процеса на проектиране.
Но творческият процес за илюстраторите не винаги работи по този начин. Проследената скица ще има допълнителни котви. Същото е и произведението на изкуството, създадено с инструмента Молив.
Така че, независимо дали се занимавате с произведения на изкуството, създадени с минималистичен подход за добавяне на пътеки, или наследявате проект с раздуване на котва, ще искате да работите за намаляване на размера на файла чрез намаляване на котвите (и пътища), използване на символи, където е възможно, и минимизиране на използване на растерни изображения.
Най-добрият начин да видите колко можете да опростите пътищата е чрез проба и грешка. Можете да направите това, като изберете илюстрация и изберете Обект→ Път→ Опростяване, за да се покаже диалоговият прозорец Опростяване. Тук можете да експериментирате с различни настройки за прецизност на кривата и праг на ъгъл, за да видите колко точки за закрепване могат да бъдат безопасно изтрити от вашето произведение на изкуството.
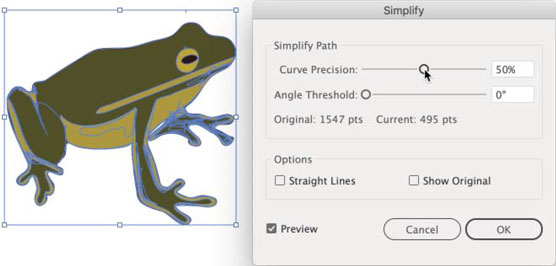
Жабата на следващата фигура, например, е създадена сравнително ефективно, но с някои външни опорни точки.

Опростяване на илюстрацията за намаляване на точките на закрепване (и размера на файла).
Използвайки квадратчето за отметка Преглед, за да видя ефекта от намаляването на точките, мога да преценя дали мога да пожертвам някои опорни точки, за да намаля размера на файла. Мога също да използвам квадратчето за отметка Покажи оригинала, за да сравня оригиналния и опростения път. Обикновено обаче това затрупва екрана и предпочитам да преценя „преди и след“, като опростя чрез включване и изключване на опцията за преглед.
По-малко точност на кривата намалява размера на файла по-малко, но запазва целостта на формите повече. В примера в предходната фигура зададох Curve Precision до точка, в която намалих размера на файла до една трета от оригинала, но все още мога да живея с точността. Ако тази илюстрация имаше ъгли, бих могъл да експериментирам с различни настройки на прага на ъгъла, за да видя колко много това би намалило размера на файла, без да влоши графиката.
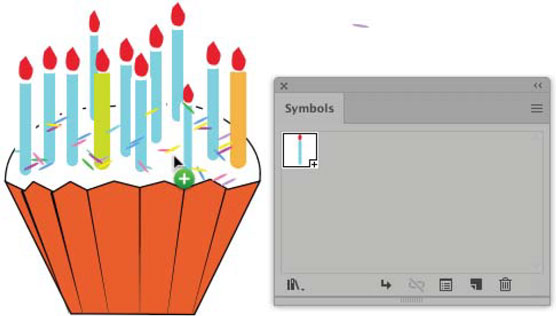
Символите също намаляват размера на SVG файла. Например, размерът на файла на графиката на тази фигура е с 25 процента по-малък, когато графиката е запазена като SVG файл със свещите като символи, в сравнение с това, че всяка свещ е дискретен обект.

Запазването на тази графика като SVG със символи намалява размера на файла с 25 процента.
Виждал съм и съм постигнал дори по-радикални намаления на размера на файла, когато максимизирам използването на символи в архитектурни изобразявания (които може да имат десетки дървета, например, които могат да бъдат „символизирани.“).
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







