Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Мащабирането на елемент в Adobe Edge Animate по същество означава, че можете да промените размера на елемент, като същевременно поддържате пропорциите му последователни, ако искате. Можеш:
Увеличете мащаба на елементите с инструмента за трансформиране
Мащабиране на елементи от панела Свойства
Ако предпочитате да използвате метод за щракване и плъзгане за мащабиране на елементи, можете да използвате инструмента за трансформиране, за да направите точно това, като следвате тези стъпки:
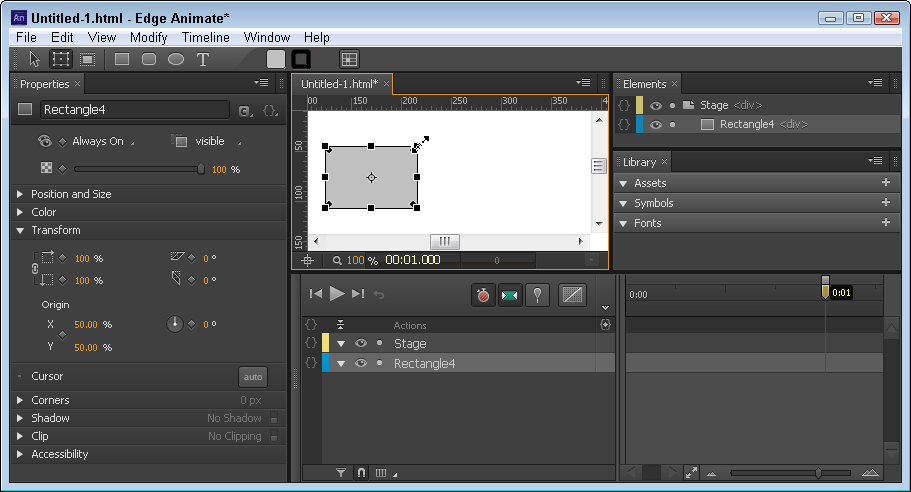
Щракнете върху инструмента за трансформиране, за да го изберете.
Поставете курсора върху един от ъгловите селектори на елемент.
Както е показано на тази фигура, виждате диагонален курсор със стрелка във всеки край.
Щракнете, задръжте и плъзнете селектора на ъглите.
Ако плъзнете навън, ще направите елемента по-голям; ако плъзнете навътре, ще направите елемента по-малък.

За да запазите пропорциите на елемента същите, задръжте натиснат Shift, докато щраквате и плъзгате.
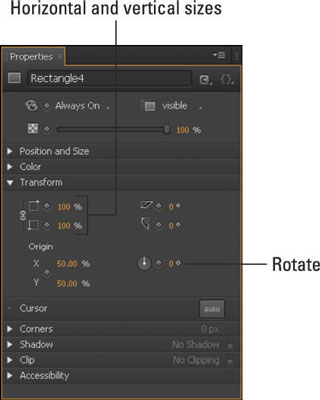
Можете да свивате и увеличавате обекти чрез функция за мащабиране в панела Properties. Можете да мащабирате обекти както хоризонтално, така и вертикално.
Функцията Scale има атрибут Link Scale, който ви позволява да синхронизирате пропорциите (вижте фигурата). Когато атрибутът Link Scale е включен, хоризонталните и вертикалните размери остават в синхрон, но само когато променяте стойностите от панела Properties. С изключен атрибут Link Scale, можете да зададете две различни стойности за хоризонтална и вертикална.
Мащабирането на вашия текст е различно от анимирането на размера на шрифта.

Свиващи се елементи
За да накарате елемент да се свие, отидете на панела Properties и щракнете върху диамантите до Scale с процентите на 100%. Щракването върху диамантите създава ключови кадри.
След това превключете щифта и плъзнете главата за възпроизвеждане във времевата линия до точката, където искате да спре свиването. Накрая коригирайте процентите в функцията Scale на стойност, по-малка от 100%. Това трябва да създаде анимиран ключов кадър за вас във времевата линия.
Мащабирането на елемент може да създаде чист трик, като накара вашия обект да изглежда да се обръща. За да видите това в действие, създайте анимиран ключов кадър, където обектът започва на 100% и завършва на –100%. Анимацията свива елемента до нищо и след това го кара да се появи отново обърнат с главата надолу. Отрицателният процент е това, което преобръща обекта.
Нарастващи елементи
За да увеличите своя елемент, стартирайте ключовия кадър с обекта със стойност, по-малка или равна на 100%. След това плъзнете Playhead във времевата линия до точката, където искате да спре нарастването (като се уверите, че държите щифта в точката, където искате да започне анимацията).
След това се върнете към панела Properties и увеличете процента до желания размер. При условие че хронометърът все още е червен, Edge Animate създава нов анимиран ключов кадър за вас.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







