Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Един от най-лесните начини да използвате Dreamweaver за добавяне на персонализирани шрифтове към вашия сайт се предлага от Google. Google Web Fonts предлага ограничена колекция от шрифтове, но можете да използвате всичките им шрифтове безплатно. Следвайте тези стъпки, за да добавите някой от шрифтовете от сайта на Google Web Fonts към вашите страници:
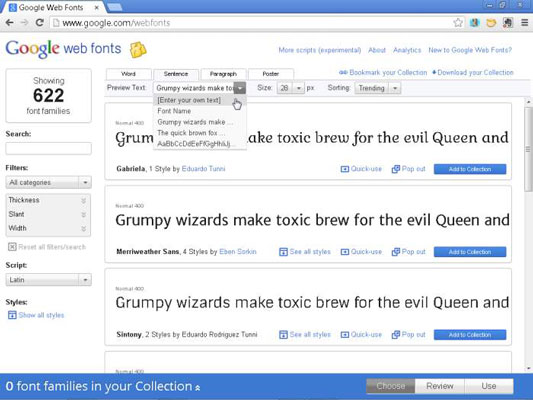
Отворете уеб браузър и посетете сайта на Google Web Fonts .
Търсете в наличните шрифтове на сайта, като изберете вида и стила на шрифта, който търсите.
За да стесните търсенето, използвайте Филтри (в лявата колона). Можете да промените текста, който се показва във всеки шрифт, като редактирате полето за преглед на текст в горната част на екрана.

Намерете шрифт, който харесвате, и след това щракнете върху синия бутон Добавяне към колекцията в долния десен ъгъл, точно под всяко име на шрифта.
Щракнете върху квадратчетата за отметка до всеки от стиловете на шрифта, които искате да използвате на вашата уеб страница.
Повечето шрифтове в Google Font Directory имат само един стил. Въпреки че може да се изкушите да изберете всички стилове, най-добре е да изберете само тези, които ще използвате. Както Google предупреждава, колкото повече стилове на шрифта изберете, толкова повече време ще отнеме изтеглянето на вашата уеб страница.
Превъртете надолу по страницата и изберете опцията за латиница (за английски).
Ако имате нужда от допълнителни знаци за друг език, вместо това изберете опцията Latin Extended.
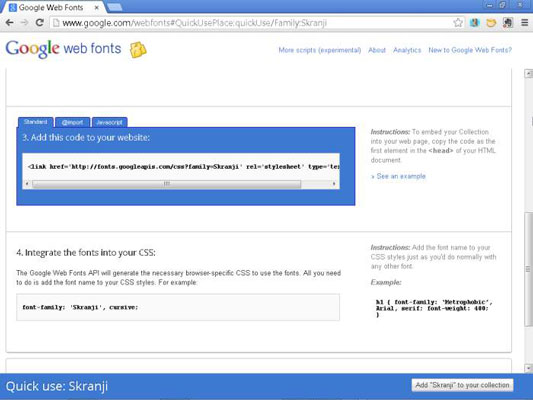
Превъртете по-надолу по страницата до синьото поле с три раздела; щракнете върху първия раздел, за да свържете шрифта към вашия уебсайт.
Google предоставя три опции: Standard, @import и JavaScript. Можете да намерите подробни описания и на трите на сайта на Google.

7. Копирайте връзката от полето на раздела Standard в Google, точно както бихте копирали всеки друг текст или код от уеб страница.
В Dreamweaver поставете връзката в областта на главата на вашата уеб страница между отворените и затварящите тагове.
Върнете се към сайта на Google уеб шрифтове и в долната част на страницата копирайте името на семейството шрифтове.
Можете да намерите името на семейството шрифтове в областта Интегриране на шрифтовете във вашия CSS.
Във вашата дефиниция на стил трябва да включите името на шрифта точно както го пише Google. Копиране и поставяне е най-добрият начин да се уверите, че името на шрифта съвпада.
В Dreamweaver поставете името на семейството шрифтове в CSS правилото, където искате да използвате шрифта.
Приложете правилото към текст във вашата уеб страница.
Ако използвате шрифта в стил за избор на маркери, като например
tag, когато приложите маркера към текст, шрифтът ще бъде приложен автоматично като част от правилото. Ако използвате шрифта в стил на клас или идентификатор, стилът трябва да бъде приложен към етикет, който заобикаля текста, като например маркер или
етикет.
Публикувайте страницата на уеб сървър и след това визуализирайте страницата в уеб браузър, за да видите шрифта.
Имайте предвид, че когато използвате уеб шрифтове на Google, може да не видите шрифта, показан в Dreamweaver, дори ако използвате опцията Live view. За да сте сигурни, че шрифтът работи на вашата страница, може да се наложи да прехвърлите страницата на уеб сървър чрез FTP и да прегледате страницата, след като бъде публикувана онлайн.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







