Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Една особено мощна функция на Adobe Edge Animate CC е възможността да добавяте действия, тригери, етикети и атрибути на курсора към вашата композиция. Тези инструменти са това, което използвате, за да направите вашата анимация интерактивна, така че аудиторията ви да може да участва в това, което прави вашата анимация, вместо да се налага да седи там и да гледа пасивно.
Едно от действията, които може да искате да добавите към елемент във вашия проект Edge Animate, е да отворите нов URL адрес. Тази възможност е удобна за създаване на менюта или създаване на връзки към друго подходящо съдържание. Можете да следвате същата основна процедура и за повечето други действия.
За да започнете да добавяте действия към елемент, първо трябва да създадете елемент. С елемент на сцената изпълнете следните стъпки:
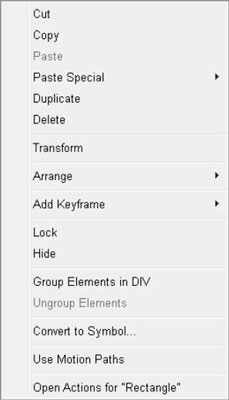
Изберете елемент, щракнете с десния бутон и изберете Open Actions For (както е показано).
След като щракнете върху Отваряне на действия от менюто, се отваря празно поле за кодиране (мястото, където въвеждате своите команди).

Щракнете с десния бутон върху елемент, за да отворите голямо меню.
От менюто вдясно изберете Отвори URL.
Edge Animate попълва полето с код, както е показано.
По подразбиране Adobe Edge Animate CC използва URL адреса към adobe.com, когато щракнете върху Отвори URL. Ако друга дестинация за връзката отговаря по-добре на целта ви, просто заменете URL адреса на adobe.com с URL, който отива до мястото, където искате да изпратите аудиторията си.
Можете да използвате множество действия върху елемент:
За да добавите действие към елемент, с отворено поле за кодиране на действия, щракнете върху + в горния ляв ъгъл, както е показано на фигурата.
За да премахнете действие от елемент, щракнете върху –.
Когато имате повече от едно действие, свързано с един елемент, тогава Edge Animate показва всички действия в изглед на раздели (както е показано на тази фигура). Просто щракнете върху разделите, за да се покаже съответният код за всяко действие.

Полето за кодиране на действия изглежда така с код в него.

Можете да имате повече от едно действие на елемент.
От менюто вдясно изберете Отвори URL.
Актуализирайте URL адреса в полето с код, което е маркирано с оранжев текст.
Затворете полето за кодиране, за да запазите работата си.
Прегледайте анимацията си в браузър, за да тествате работата си.
За да тествате, за да се уверите, че връзката ви работи, щракнете върху връзката с мишката.
На повечето уебсайтове, когато поставите мишката си върху връзка, курсорът се променя от стрелка в ръка. Използвайки процедурите, описани в тази глава, можете да зададете атрибути на курсора, за да предоставите визуални улики на вашата аудитория, за да посочите, например, къде са връзките или да покажете дали можете да изберете елемент.
Честито! Вече имате цикъл във вашата анимация.
Ако елемент вече има свързано с него действие, тогава когато щракнете върху Отворени действия, Edge Animate незабавно отваря полето за кодиране вместо показаното меню. Когато това се случи и искате да добавите второ действие към този елемент, щракнете върху + (както е показано).
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







