Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Можете да подобрите дизайна си в Dreamweaver и да придадете на страниците си по-голяма дълбочина, като добавите падащи сенки към изображенията,
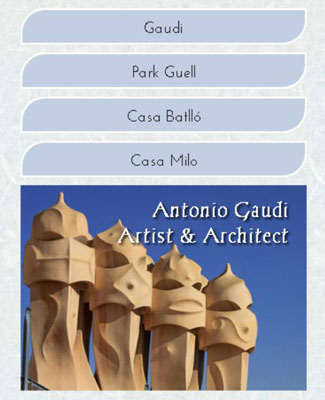
тагове и други елементи. Добавянето на текстови сенки прави думите ви по-лесни за четене, особено ако дизайнът ви има сложен фон или цветовете на предния и фоновия план нямат контраст.
Кредит: Снимка от iStockphoto.com
Dreamweaver CC осигурява по-добра поддръжка и интегриране на CSS3 падащи сенки и текстови сенки от новия панел на CSS Designer.
Можете да създавате стилове на клас или ID с текстови сенки и можете да добавяте текстови сенки към съществуващи HTML елементи, като дефинирате стил на етикет, като стила на заглавие 1, който се вижда тук. CSS3 кодът, който създава тази текстова сянка е
h1 {text-shadow: 2px 2px 2px #000;}
Числата в кода указват, че сянката на текста трябва да се простира с 2 пиксела вдясно и 2 пиксела под текста с 2 пиксела размазване. В допълнение, сянката се създава с черния цвят, определен от съкратения шестнадесетичен цветен код #000.
Когато създавате правила за текстови сенки, можете да зададете до четири стойности:
хоризонтално и вертикално : Първите две числови стойности са задължителни и определят хоризонталното и вертикалното отместване — разстоянието, на което падащата сянка се простира под текста ( вертикално ) и вдясно от текста (хоризонтално).
радиус на размазване : Третата стойност определя количеството размазване в сянката. Ако не включите радиус на размазване, по подразбиране е 0, което прави сянката да изглежда като плътен цвят.
цвят : Четвъртата стойност определя цвета на сянката и може да бъде дефинирана с помощта на шестнадесетичен цветен код или цветен код RGBa.
Изборът на цвят RGBa за опцията Цвят ви дава по-голям контрол върху външния вид на сянката, защото можете да добавите прозрачност.
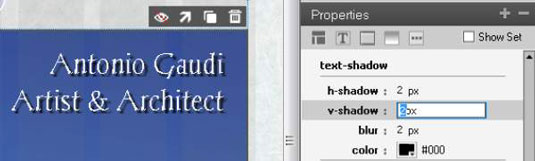
Можете да добавите текстова сянка, като използвате панела Properties в долната част на панела CSS Designer. За да направите това, изпълнете следните стъпки:
Превъртете надолу до секцията Text-Shadow на панела със свойства на CSS Designer.
Въведете размера на сянката, която искате да покажете, като използвате полетата H-сянка (хоризонтално) и V-сянка (вертикално).
Добавете количеството размазване, което искате за вашата текстова сянка, като въведете размер в полето Blur.
Щракнете върху цветната ямка и изберете цвета, който искате да използвате в сянката на текста.

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







