Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
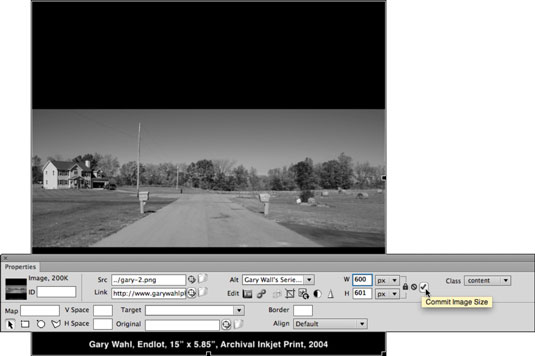
Инспекторът на свойствата на Dreamweaver е контекстно-чувствителен, което означава, че когато щракнете върху изображение, HTML атрибутите за това изображение се показват и могат да се редактират. Някои от редактируемите атрибути на изображението са по-„технически“, отколкото дизайнерски фактори.
Например, идентификаторът на изображението се използва, когато изображенията са свързани към програми или бази данни на JavaScript. Други атрибути на изображението в Properties Inspector включват ограничен набор от действителни инструменти за редактиране на изображения. Тези инструменти включват изрязване, редактиране на контраст и изостряне на изображения. Разгледайте най-важните от тези опции:
Инструменти на областта на картата: Инструментите на областта на картата създават горещи точки с възможност за щракване върху избраното изображение и дефинират отделни връзки за различни горещи точки. Hotspot е част от изображение, която служи като връзка. Можете да използвате инструментите за гореща точка за правоъгълник, кръг и многоъгълник, за да нарисувате секции върху избрано изображение и след това да зададете конкретни връзки към тези горещи точки в Инспектора на свойствата.
Четвъртият инструмент в този набор, инструментът Pointer Hotspot, се използва за избор, преместване или редактиране на съществуващи горещи точки.
V Space и H Space: Определете хоризонтално и вертикално разстояние около избраното изображение.
Подравняване: Използвайте този изскачащ прозорец, за да изберете между ляво или дясно подравняване. (Други опции са технически налични, но те са останки от епоха, когато графичните символи с размер на текст са били вмъкнати директно в редове от текст и не се използват днес при подравняване на изображението.)
Src: Това поле идентифицира вграденото свързано изображение.
Alt: Променете текста, който се показва или се чете на глас, когато изображението не се вижда.
Граница: Определете ширината на границата (0 пиксела, по подразбиране) или 1 пиксел, ако изображението служи като връзка.
Връзка: Определете връзка, която се отваря при щракване върху изображението. Ако е дефинирана връзка, можете да настроите връзката да се отваря в нов прозорец на браузъра, като изберете _blank от изскачащия прозорец Target.
Клас: Използвайте този изскачащ прозорец, за да зададете стилове на CSS клас, ако има такива, които са дефинирани или свързани към страницата.
W (ширина) и H (височина): Преоразмеряване на изображението. Премахването на иконата за превключване на ограниченията на размера отключва връзката между височина и ширина, което ви позволява да разтягате или смачквате изображението, вместо да поддържате оригиналното съотношение височина към ширина, докато преоразмерявате. Можете също да преоразмерите интерактивно, като щракнете и плъзнете манипулатора в долния десен ъгъл на избрано изображение. Задръжте натиснат клавиша Shift, докато преоразмерявате, за да запазите съотношението височина към ширина.
Пресемплиране: Новите инструменти в CS6 ви позволяват да преобразувате преоразмерено (по-малко) изображение. Повторното семплиране елиминира ненужните данни и прави файла с изображение по-малък, а това означава, че изображението може да се изтегля по-бързо. Поставете отметка в квадратчето Commit Image Size, за да повторите семплирането на изображението, или щракнете върху бутона Възстановяване на оригиналния размер до него в Инспектора на свойствата, за да отмените преоразмеряването.

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







