Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
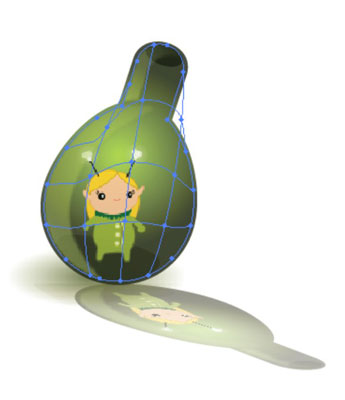
Ако създавате изкуство в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да се обърнете към удобния инструмент Mesh, за да създадете плавни тонални вариации във вашата илюстрация. Изберете да смесите един цвят с друг и след това използвайте инструмента Mesh, за да коригирате смесването си. Сега в Illustrator CS5 можете да приложите различни нива на прозрачност към тези точки на мрежата.
Инструментът Mesh може да бъде толкова сложен или прост, колкото искате. Създавайте интензивни илюстрации, които изглеждат сякаш са създадени с аерограф или просто използвайте инструмента, за да придадете измерение на обект.

Илюстрациите на мрежести инструменти могат да бъдат сложни или прости.
Можете да промените цвета в точките на мрежата, като изберете инструмента за директна селекция и или щракнете върху точка на мрежа и изберете цвят на запълване, или щракнете в центъра на зоната на мрежата и изберете запълване.
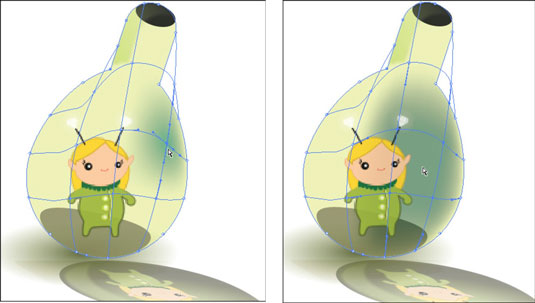
Независимо дали изберете точката на мрежата (вижте лявата страна на фигурата по-долу) или областта между точките на мрежата (вижте дясната страна на фигурата по-долу), това променя резултата от рисуването.
За да добавите точка на мрежа, без да променяте текущия цвят на запълване, щракнете с Shift навсякъде в запълнен векторен обект.

Точката на мрежата променя резултата от боядисването.
За да създадете градиентна мрежа чрез щракване, следвайте тези стъпки:
Създайте всяка форма, като използвате инструментите за фигури. Уверете се, че формата има плътен цвят; всеки цвят ще свърши работа.
Премахнете селекцията на всички обекти, като изберете Select→Deselect.
Изберете цвят на запълване, който искате да приложите като точка на мрежа към обект.
Например, ако искате да добавите засенчено бяло петно към червен кръг, изберете бяло за цвят на запълване.
Изберете инструмента Mesh (клавишната комбинация е U) и щракнете навсякъде в запълнен векторен обект.
Обектът се преобразува в мрежест обект.
Щракнете върху обекта толкова пъти, колкото искате да добавите допълнителни точки на мрежата.
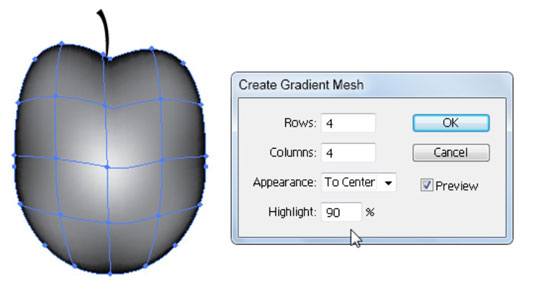
За да създадете градиентна мрежа, като зададете броя на редовете и колоните, следвайте тези стъпки:
Изберете обект.
Изберете Обект→ Създаване на градиентна мрежа.
Появява се диалоговият прозорец Създаване на градиентна мрежа.
Задайте броя на редовете и колоните от мрежови линии, които да се създават върху обекта, като въведете числа в текстовите полета Редове и Колони.
Изберете посоката на осветяване от падащия списък Външен вид.
Посоката на осветяването определя по кой път тече градиентът; имате тези избори:
Плоска: Прилага оригиналния цвят на обекта равномерно върху повърхността, което води до липса на подчертаване
Към център: Създава осветяване в центъра на обекта
To Edge: Създава акцент върху ръбовете на обекта
Въведете процент бяло подчертаване, което да се приложи към мрежестия обект, в текстовото поле Открояване.
Щракнете върху OK, за да приложите градиентната мрежа към обекта.

Изберете посока на подчертаване.
Използвайки нова функция в CS5, можете да изберете отделни или множество точки на окото и да приложите различни нива на прозрачност към тях. Следвайте тези стъпки, за да приложите прозрачност към градиентна мрежа:
Изберете инструмент за форма и щракнете и плъзнете към монтажната област, за да добавите фигурата към вашия документ.
Придайте на формата плътно запълване (всякакъв цвят) и без щрих.
Изберете инструмента Mesh и щракнете навсякъде в обекта.
Тази стъпка добавя точка на мрежа към вашия обект.
Изберете Window→Transparency и плъзнете плъзгача от 100 процента до 0 или всяка друга стойност, която искате.

Точки на мрежата в CS5 — прозрачността варира.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







