Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Запазването на файлове за уеб или мобилни устройства в Photoshop Creative Suite 5 създава по-малка версия на вашето изображение, така че то да се зарежда бързо. Важно е да знаете разликите между GIF, JPEG, PNG и WBMP, за да можете да изберете подходящия формат въз основа на типа изображение, което запазвате. Идеята е да направите изображението възможно най-малко, като същевременно го запазите визуално приятно.
Използвайте GIF формата, ако имате големи площи с плътен цвят.

Изображение с много плътен цвят прави добър GIF.
GIF форматът не е със загуба (не губи данни, когато файлът е компресиран в този формат), но намалява размера на файла, като използва ограничен брой цветове в таблица с цветове. Колкото по-малък е броят на цветовете, толкова по-малък е размерът на файла.
Прозрачността се поддържа от файловия формат GIF. Като цяло GIF файловете не вършат добра работа за всичко, което се нуждае от плавни преходи от един цвят към друг, поради лошата поддръжка на анти-алиасинг във формата , който е методът, който Photoshop използва за изглаждане на назъбени ръбове.
Тъй като анти-алиасингът трябва да създаде множество цветове за този ефект, GIF файловете обикновено не се препоръчват. Всъщност, когато намалите размера на GIF, вие сте по-склонни да видите ленти (ивици в изображението), тъй като анти-алиасингът не може да се осъществи с ограничения брой налични цветове.
JPEG е най-добрият формат за изображения с плавни преходи от един цвят към друг, както при снимките.
JPEG форматът е със загуба, така че не трябва да записвате JPEG и след това да го отваряте, редактирате и да го запазвате отново като JPEG. Запазете копие на файла като JPEG, като запазите оригиналното изображение във формат PSD, ако трябва да редактирате изображението по-късно, отворете оригиналния PSD, направете промените си, запазете PSD и след това запишете копие на редактирания файл като JPEG.
JPEG форматът не поддържа прозрачност.

Изображенията с плавни преходи от един цвят към друг са добри кандидати за файловия формат JPEG.
PNG е идеалната комбинация от GIF и JPEG. PNG поддържа различни нива на прозрачност и анти-алиасинг. Тази вариация означава, че можете да посочите изображение като 50 процента прозрачно и то да се показва до основната уеб страница! Имате избор между PNG-8 и PNG-24. Като файлов формат за оптимизиране на изображения, PNG-8 не ви дава никакво предимство пред обикновен GIF файл.
PNG-24 поддържа anti-aliasing (плавен преход от един цвят към друг). Тези изображения работят прекрасно за изображения с непрекъснат тон, но са много по-големи от JPEG файл. Наистина страхотната характеристика на PNG файл е, че поддържа 256 нива на прозрачност. С други думи, можете да приложите различни количества прозрачност в изображение, където изображението се показва до фона.

Файл PNG-24 с различни количества прозрачност.
PNG файловете не се поддържат от всички браузъри. Освен това PNG-24 изображенията имат размери на файлове, които могат да бъдат твърде големи за мрежата.
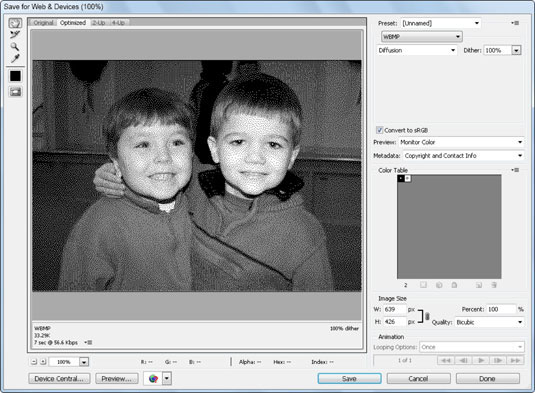
WBMP е оптимизиран за мобилни изчисления, няма компресия, е еднобитов цвят (само черно и бяло — без нюанси) и е дълбок един бит. WBMP изображенията не са непременно красиви, но са функционални. Имате контроли за дитъринг, за да покажете някакво ниво на стойност на тона.
Искате ли да видите как ще изглежда вашето мобилно съдържание на определени устройства? Щракнете върху бутона Device Central в долния ляв ъгъл на диалоговия прозорец Save for Web & Devices.

Форматът WBMP поддържа само черно-бяло.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







