Как да приложите прозрачност към SVG

Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
Движението, което създавате в Adobe Flash Creative Suite 5, включва проста анимация от едно място на друго. За някои tweens Flash CS5 обаче, вие ще искате вашият символ да следва по-сложен път на движение, като например състезателна кола, следваща писта. В тези случаи можете да дадете на вашия tween специфичен път, който да следва, като създадете персонализиран път на движение.
Водачите за движение са особено полезни, когато работите с форма, която има очевидна ориентация (или посока, като носа на кола или самолет). Поради тази причина, не забравяйте да използвате символ с очевидна ориентация (като триъгълник) като обект с tweened в тези стъпки:
Създайте нов Flash документ и създайте интересни графики на сцената.
Използвайки инструмента за избор, изберете създадените от вас графики и натиснете клавиша за бърз достъп F8, за да конвертирате графиката в символ.
Когато се появи диалоговият прозорец Преобразуване в символ, изберете Графика от падащия списък Тип и въведете име за символа в текстовото поле Име.
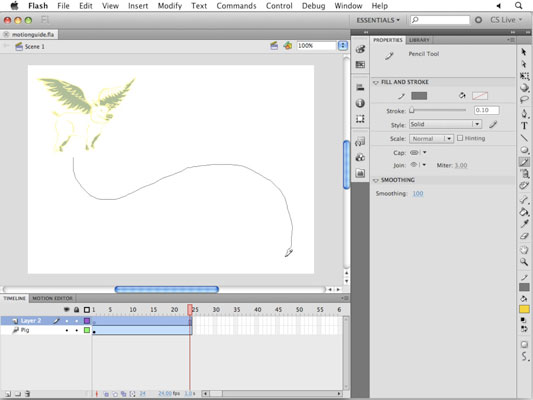
Създайте друг нов слой на времевата линия, изберете инструмента Молив в панела Инструменти и изберете цвят на щрих от Инспектора на свойствата вдясно.
Уверете се, че режимът за рисуване на обект е изключен. Този бутон се появява в долната част на панела с инструменти, когато е избран инструментът Молив.
Начертайте път на сцената с инструмента Молив.
 Jambone Creativ”/>
Jambone Creativ”/>
Кредит: Лого и илюстрация с любезното съдействие на Jambone Creative .
Превключете към инструмента за избор и щракнете двукратно върху пътя, който току-що създадохте.
Изберете Редактиране→Изрязване, за да премахнете временно пътя от сцената.
Щракнете с десния бутон (Windows) или щракнете с клавиша Control (Mac) върху рамка 1 на слоя, който съдържа вашия символ и изберете Create Motion Tween от контекстното меню, което се показва.
За вашия символ на триъгълник се създава нов интервал на tween.
Изберете Редактиране→Поставяне на място, за да поставите пътя, който сте създали по-рано.
Flash автоматично преобразува пътя в пътека на движение и вашият символ се прихваща към пътя.
 Jambone Creativ”/>
Jambone Creativ”/>
Кредит: Лого и илюстрация с любезното съдействие на Jambone Creative .
Натиснете Enter или Return, за да пуснете филма си.
Символът следва пътя, който сте създали. След това можете да настроите tween, така че символът да следва точната ориентация на пътя.
Изберете кадър 1 от вашия tween span; в Инспектора на свойствата, намерете и поставете отметка в квадратчето Ориентиране към пътя (намира се под опциите за завъртане).
Натиснете отново Enter или Return, за да възпроизведете филма си и ще видите, че символът сега променя въртенето си, за да съответства на посоката на пътя.
Започването на вашия символ от десния крак често помага за по-добри резултати при използване на Orient to Path. Ако ориентацията на символа не е това, което очаквате, опитайте да завъртите символа в правилната посока както в началния, така и в крайния кадър на интервала между две точки.
Внимавайте за пътища, които се припокриват – резултатите може да не са това, което очаквате.
Захващането е полезно за равномерно подреждане на обекти, за позициониране на произведения на изкуството върху водач на линийка и особено за позициониране на символ в началото или края на пътека за насочване на движение.
Можете да намерите опции за захващане, като изберете View→Snapping, и можете да настроите фино поведението на захващане, като изберете View→Snapping→Edit Snapping.
Изберете View→Snapping→Snap to Grid, когато работите с мрежа или View→Snapping→Snap to Pixels, за да се уверите, че обектите са позиционирани до най-близкия цял пиксел на сцената.
Научете как да приложите прозрачност към SVG графики в Illustrator. Разгледайте как да извеждате SVG с прозрачен фон и да прилагате ефекти на прозрачност.
След като импортирате изображенията си в Adobe XD, нямате голям контрол за редактиране, но можете да преоразмерявате и завъртате изображенията точно както бихте направили всяка друга форма. Можете също така лесно да закръглите ъглите на импортирано изображение с помощта на ъгловите приспособления. Маскиране на вашите изображения Чрез дефиниране на затворена форма […]
Когато имате текст във вашия Adobe XD проект, можете да започнете да променяте свойствата на текста. Тези свойства включват семейство шрифтове, размер на шрифта, тегло на шрифта, подравняване, разстояние между символите (кернинг и проследяване), разстояние между редовете (водещо), запълване, граница (черта), сянка (падаща сянка) и размазване на фона. Така че нека разгледаме как се прилагат тези свойства. Относно четливостта и шрифта […]
Точно както в Adobe Illustrator, монтажните табла на Photoshop предоставят възможност за изграждане на отделни страници или екрани в рамките на един документ. Това може да бъде особено полезно, ако създавате екрани за мобилно приложение или малка брошура. Можете да мислите за монтажна област като специален тип група слоеве, създадена с помощта на панела Слоеве. Неговото […]
Много от инструментите, които намирате в панела InDesign Tools, се използват за рисуване на линии и форми на страница, така че имате няколко различни начина за създаване на интересни чертежи за вашите публикации. Можете да създавате всичко от основни форми до сложни чертежи в InDesign, вместо да се налага да използвате програма за рисуване като […]
Опаковането на текст в Adobe Illustrator CC не е същото като опаковането на подарък – по-лесно е! Обвиването на текст принуждава текста да се обвива около графика, както е показано на тази фигура. Тази функция може да добави малко креативност към всяко парче. Графиката принуждава текста да се обвие около нея. Първо, създайте […]
Когато проектирате в Adobe Illustrator CC, често се нуждаете от форма с точен размер (например 2 x 3 инча). След като създадете форма, най-добрият начин да я преоразмерите до точни измервания е да използвате панела Transform, показан на тази фигура. Изберете обекта и след това изберете Window→Transform to […]
Можете да използвате InDesign за създаване и модифициране на графики с QR код. QR кодовете са форма на баркод, който може да съхранява информация като думи, числа, URL адреси или други форми на данни. Потребителят сканира QR кода, използвайки своята камера и софтуер на устройство, като смартфон, и софтуерът използва […]
Може да има момент, когато имате нужда от нова снимка, за да изглеждате стара. Photoshop CS6 ви покрие. Черно-бялата фотография е по-ново явление, отколкото си мислите. Дагеротипите и други ранни снимки често имат кафеникав или синкав оттенък. Можете да създавате свои собствени шедьоври в тон на сепия. Тонизираните снимки могат да създадат […]
Използвайки функцията Live Paint в Adobe Creative Suite 5 (Adobe CS5) Illustrator, можете да създадете желаното от вас изображение и да запълните региони с цвят. Кофата на Live Paint автоматично открива региони, съставени от независими пресичащи се пътеки, и ги запълва съответно. Боята в даден регион остава жива и тече автоматично, ако има […]







