Kreslenie anime: Ako nakresliť jednoduché anime postavy

Kreslenie anime: Ako kresliť jednoduché anime postavy. Tento návod vám ukáže, ako jednoducho a efektívne kresliť anime postavy, aj ako začiatočník.
Formik uľahčuje vytváranie formulárov v Reacte. Tu je návod, ako používať Formik na vytváranie formulárov v Reacte .

Formik a formuláre v Reacte
Formik je knižnica na správu formulárov, ktorá poskytuje komponenty a háčiky, ktoré zjednodušujú proces vytvárania formulárov React. V tomto článku sa s Download.vn naučíme , ako vytvoriť registračný formulár v React pomocou Formik !
Ako používať Formik na vytváranie formulárov v Reacte
Na vytvorenie nového projektu React použite aplikáciu create-react-app :
npx create-react-app formik-formTeraz prejdite do priečinka formik-form/src a odstráňte všetky súbory okrem App.js . Ďalej vytvorte nový súbor a pomenujte ho Register.js . Tu pridáte formulár. Nezabudnite ho importovať do App.js .
Môžete vytvárať formuláre v React s kontrolovanými komponentmi alebo nie.
React vás vyzýva, aby ste používali kontrolované komponenty. Umožňujú vám lokálne sledovať údaje formulára, takže máte plnú kontrolu nad formulárom.
Nižšie je uvedený príklad formulára vytvoreného pomocou riadeného komponentu:
import { useState } from "react";
const Register = () => {
const [email, setemail] = useState("");
const [password, setpassword] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
console.log(email);
};
const handleEmail = (event) => {
setemail(event.target.value);
};
const handlePassword = (event) => {
setpassword(event.target.value);
};
return (
); }; export default Register;
Vo vyššie uvedenom kóde inicializujete stav a vytvárate funkciu obsluhy pre každé vstupné pole. Kým to funguje, váš kód sa môže opakovať a môže byť chaotický, najmä ak existuje veľa vstupných polí. Ďalšou výzvou je pridanie validácie a spracovania chybových hlásení.
Formik môže znížiť vyššie uvedený stav. Vďaka tomu je manipulácia so stavom, overovanie a zadávanie údajov hračkou.
Pred použitím formiku ho pridajte do projektu pomocou npm.
npm install formikNa integráciu Formik použijete hák useFormik. V Register.js zadajte useFormik v hornej časti súboru:
import { useFormik } from "formik"Prvým krokom je nastavenie hodnôt formulára. V tomto prípade inicializujete svoj e-mail a heslo.
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
onSubmit: values => {
// handle form submission
},
});Musíte tiež pridať funkciu onSubmit, ktorá získava hodnoty a spracováva odoslanie formulára. V prípade registračného formulára táto akcia vytvorí nového používateľa v databáze.
Ďalším krokom je použitie objektu formik na získanie hodnôt formulára v stave a mimo neho.
Vo vyššie uvedenom kóde ste:
Pri vytváraní formulára je dôležitá validácia vstupu, pretože zabezpečuje jednoduchú autentifikáciu používateľa a uloženie údajov v správnom formáte. Môžete si napríklad skontrolovať platnosť emailu, heslo má všetky potrebné znaky...
Ak chcete overiť formulár v tomto príklade, vyberte príslušnú funkciu, prijmite hodnoty formulára a vráťte chybový objekt.
Ak do useFormik pridáte funkciu overenia , všetky nájdené chyby overenia budú v súbore Formik.errors , indexované podľa názvu vstupného poľa. Napríklad chyby týkajúce sa e-mailových polí môžete zobraziť pomocou Formik.errors.email .
V Register.js vytvorte overovaciu funkciu a zahrňte ju do useFormik .
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
validate: () => {
const errors = {};
console.log(errors)
if (!formik.values.email) {
errors.email = "Required";
} else if (
!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\\.[A-Z]{2,4}$/i.test(formik.values.email)
) {
errors.email = "Invalid email address";
}
if (!formik.values.password) {
errors.password = "Required";
} else if (formik.values.password.length < 8)="" {="" errors.password="Must be 8 characters or more" ;="" }="" return="" errors;="" },="" onsubmit:="" (values)=""> {
console.log("submitted!");
// handle submission
},
});Ďalej zobrazte chybové hlásenia, ak nejaké existujú. Pomocou Formik.touched skontrolujte, či bolo toto pole navštívené alebo nie. Tým sa zabráni zobrazeniu chyby v poli, kam používateľ ešte nepristúpil.
{formik.touched.email && formik.errors.email ?
{formik.errors.email}
: null} {formik.touched.password && formik.errors.password ?
{formik.errors.password}
: null}
Formik poskytuje jednoduchší spôsob overovania formulárov pomocou knižnice Yup. Ak chcete začať, nainštalujte Yup:
npm install yupZadajte yup do Register.js .
import * as Yup from "yup"Namiesto písania vlastnej autentifikačnej funkcie bude používanie Yup na kontrolu platnosti e-mailov a hesiel rýchlejšie.
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
validationSchema: Yup.object().shape({
email: Yup.string()
.email("Invalid email address")
.required("Required"),
password: Yup.string()
.min(8, "Must be 8 characters or more")
.required("Required")
}),
onSubmit: (values) => {
console.log("submitted!");
// handle submission
},
});Hotovo! Vytvorili ste jednoduchý registračný formulár pomocou Formik a Yup .
Vyššie je uvedený najjednoduchší spôsob, ako použiť Formik na vytváranie formulárov v Reacte . Dúfame, že tento článok je pre vás užitočný!
Kreslenie anime: Ako kresliť jednoduché anime postavy. Tento návod vám ukáže, ako jednoducho a efektívne kresliť anime postavy, aj ako začiatočník.
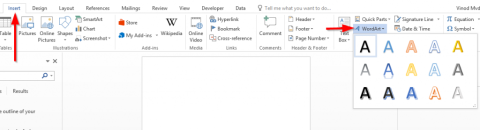
Naučte sa, ako jednoducho zrkadliť, otáčať a prevracať text vo Worde 2016 a 365 dokumentoch. V tomto článku nájdete podrobný návod so všetkými potrebnými krokmi.
Ako pripnúť komentáre na TikTok, TikTok umožňuje používateľom jednoducho pripnúť komentáre. Tu je návod, ako pripnúť komentáre k videám TikTok.
Návod na odosielanie ikon, ktoré vydávajú zvuk na Facebook Messenger. Objavte, ako používať zvukové ikony na Messenger a obohatte svoje správy.
Zistite, či je Google Takeout dobrou možnosťou na zálohovanie údajov. Prečítajte si o výhodách a nevýhodách tejto služby.
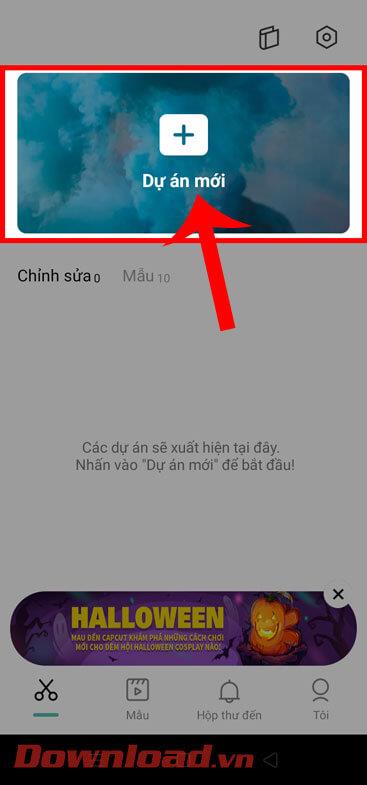
Návod na spojenie 2 paralelne bežiacich videí na CapCut. Zistite, ako jednoducho skombinovať videá pomocou najnovšej aplikácie CapCut.
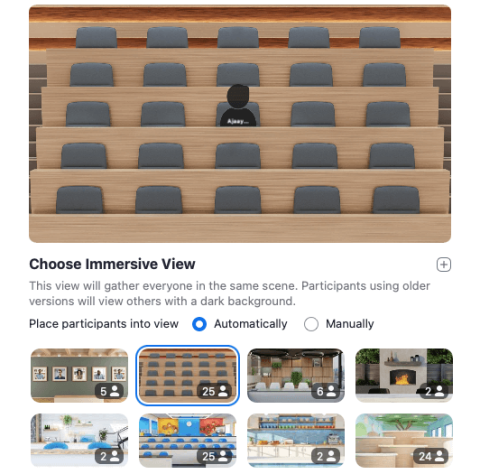
Ako používať Imerzívne zobrazenie v Zoom. Zistite, ako vytvoriť pohlcujúce video schôdze s Imerzívnym zobrazením v Zoom, ktoré zlepšuje interakciu a zapojenie účastníkov.
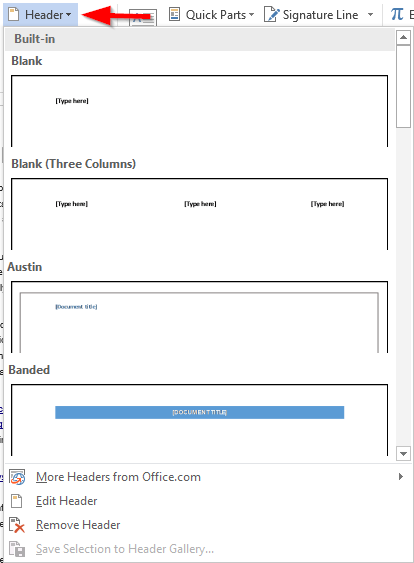
Zjistite, jak zobrazit hlavičku a patu pouze na první stránce ve Wordu 365, 2016 a 2019, a také v Google Dokumentech.
Ako napísať dlhý status s farebným pozadím na Facebooku? WebTech360 predstaví podrobné kroky na publikovanie dlhého statusu s farebným pozadím na Facebooku.
Najjednoduchší spôsob, ako nakresliť anime oči, tento článok vám ukáže, ako usporiadať očné výrazy pre realistické anime postavy.