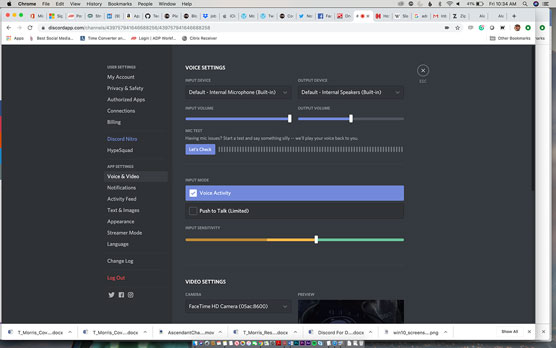
A Discord alkalmazás beállítása

Megtudhatja, hogyan állíthatja be a Discord audio- és videobemeneteit, hogyan állíthatja be az általános megjelenést, és hogyan és mikor szeretne értesítést kapni az új interakciókról.
A kiterjesztett valóság (AR) alkalmazások valójában csak most alakulnak ki. Az AR technológiát nehéz fejleszteni, mert még nem értjük az összes alkalmazást. Ez még inkább ok arra, hogy kísérletezzen, hogy megtudja, hogyan lesz igazán hasznos az AR. Olvasson tovább, hogy többet megtudjon a komfortzónákról, interfészekről és szövegekről az AR-alkalmazásokban.
A felhasználók kényelmi zónáikon belüli interakciójának megértése fontos, különösen az olyan AR-alkalmazások esetében, amelyek jobban összpontosíthatnak a munka elvégzésére. Azt is meg kell értenie, hogy milyen különbségek vannak a fejre szerelt AR-eszközzel való interakció komfortzónái és a mobileszközön az AR-vel való interakció komfortzónái között.
A fejre szerelhető AR-élmények meglehetősen hasonlóak a VR-élményhez, néhány kivételtől eltekintve. Minimálisra kell csökkentenie, hogy a felhasználóknak mennyit kell mozgatniuk a fejüket a néhány percnél hosszabb élményért. Bár munkájuk a VR-re összpontosult, a Google VR-tervezője, Mike Alger és Alex Chu, a Samsung Research munkatársa azt állítják, hogy a felhasználók kényelmét a fej vízszintes elforgatásakor mindkét oldalra 30 fok, a maximális elforgatás pedig 55 fok. Függőleges mozgás esetén a 20 fokos felfelé forgatás kényelmes, a maximális elforgatás pedig 60 fok. A lefelé forgatás 12 fok körül kényelmes, maximum 40 fok.
A fejre szerelhető AR komfortzónáinak meghatározásakor azt is fontos figyelembe venni, hogy az alkalmazást hogyan fogják használni. Szükség lesz a felhasználók közvetlen interakciójára, például kézi követésre és gesztusokra, vagy csak a vezérlőn vagy az érintőpadon keresztül mutasson és kattintson? Ha közvetlen interakciót igényel, fontolja meg, hogyan lehet kényelmesen használni, különösen, ha az alkalmazást hosszabb ideig tartó használatra szánják. Mivel egyre több AR-alkalmazás épül a segédprogramokra, ez a szempont egyre fontosabbá válik.
Dennis Ankrum irodai ergonómiáról szóló jelentése jó útmutatást ad a felhasználói interakciót igénylő AR-élményekhez, különösen a hagyományos számítógép-használattal együtt (vagy annak helyettesítésére) szánt AR-alkalmazásokhoz. Az Ankrum a legtöbb felhasználó számára a szem és a képernyő közötti helyes távolságot 25 hüvelykben sorolja fel a szemtől, lehetőleg többre, a képernyők optimális elhelyezését pedig a felhasználó szemének vízszintes síkja alatt 15-25 fokkal, ami egy kis „komfortzónát” eredményez. ülő AR élményekhez.
A Meta hasonló tanulmányokat végzett, és hasonló eredményeket ért el fejhallgatójával mind az álló, mind az ülő helyzetekben. Létezik egy „ideális tartalomterület”, amely a fejhallgató által a felhasználó kezeit észlelő hely, a fülhallgató FOV-ja és a felhasználó látóterének kényelmes látószöge között található. Mindegyik fejhallgató kissé eltérő, de általában a kényelmes AR fejhallgató élmény ergonómiája a legtöbb platformra érvényes.
A Meta 2 kézi követéséhez használt nyomkövetési technológia 68 fokos érzékelési területtel rendelkezik, a felhasználótól 0,35 és 0,55 méteres távolságra optimalizálva. A headset 40 fokos függőleges FOV-jával kombinálva ideális tartalomterület alakítható ki annak metszéspontjában, amit a felhasználó kényelmesen elérhet és láthat.
Ez a kényelmi zóna az interakcióhoz nem azonos minden AR headset esetében, de ezeknek a zónáknak a meghatározása hasonló lesz minden jelenlegi vagy jövőbeli fejhallgató esetében. Gondosan fontolja meg, hogy az alkalmazás mennyi felhasználói mozgást és interakciót igényel, és melyek lehetnek hardverének komfortzónái. Ügyeljen arra, hogy minimálisra csökkentse a nyak elfordulását vagy a felhasználó szükségtelen mozgását. Újszerű lehet az első alkalom, amikor a felhasználónak fel kell nyúlnia, hogy „felkapcsoljon” egy virtuális izzót az Ön AR-élményében. Ha egy felhasználónak többször kell végrehajtania ezt a műveletet, az gyorsan unalmassá válik.
A mobileszközök kényelmi zónái nagyon eltérnek a fejre szerelhető AR-eszközökétől . A mobil AR-élményben a felhasználó kénytelen a készülékét bizonyos távolságra a szeme előtt tartani, és karját vagy fejét megdönteni, hogy betekintést nyerjen az eszközön belüli kiterjesztett környezetbe. Az eszköz ilyen módon történő tartása egy bizonyos idő után rendkívül megterhelő lehet, ezért próbálja meg megtalálni a módját, hogy minimalizálja a felhasználó kényelmetlenségét. Ha az alkalmazás nagy mennyiségű felhasználó mozgását vagy hosszú időszakokat igényel, amelyek során a felhasználónak ki kell tartania az eszközt maga elé, találjon módot pihenőidő biztosítására, hogy a felhasználó egy kicsit pihentesse a karját, mielőtt folytatná.
Az AR felhasználói felület tervezésének bevált gyakorlatai még folyamatban vannak. Nem sok olyan meghatározott felhasználói élmény (UX) minta létezik, amelyekre az AR-tervezők bevált gyakorlatként hivatkozhatnak arra vonatkozóan, hogy mit várnak el a felhasználók, amikor belépnek egy kiterjesztett élménybe. Ráadásul az AR egy teljesen új formai tényező, amely különbözik az emberek által megszokott 2D képernyőktől. Az AR lehetővé teszi az embereknek, hogy teljesen újragondolják a felhasználói felület (UI) tervezési módját.
A számítógép 2D világa lapos elrendezésekből áll, több 2D ablakkal és menüvel. Az AR lehetővé teszi a fejlesztők számára, hogy kihasználják a 3D-s teret. Az AR UI megtervezésekor fontolja meg egy térbeli interfész létrehozását, valamint a felhasználói felület eszközeinek és tartalmának 3D-ben való elrendezését az ablakos felület helyett, amelyre a számítógép-képernyők jelenleg korlátoznak bennünket. Fontolja meg annak lehetővé tételét a felhasználó számára, hogy a 3D teret szervezési eszközként használja az elemekhez, nem pedig a tartalom mappákba vagy könyvtárakba való elrejtését vagy egymásba ágyazását – ez a gyakorlat a jelenlegi 2D felhasználói felületeken általános. Az AR-nek megvan a módja annak, hogy kecsesen elkerülje a tartalom elrejtését.
A menük más objektumokba való elrejtése helyett használja a rendelkezésre álló fizikai környezetet a beállítások megszervezéséhez. A 2D-s képernyők rejtett menüi általában helyszűke miatt jönnek létre, vagy a tervező úgy érzi, hogy a tartalom mennyisége túlterhelt lenne a felhasználó számára. Kibővített élményekért olyan esetekben, amikor elsöprő mennyiségű információra lehet számítani, fontolóra véve az elemek 3D-s térben történő csoportosítását.
A tartalom menükbe ágyazása helyett fedezze fel a tartalom miniatürizálásának lehetőségét, hogy optimalizálja a felhasználó körüli teret. A rendszerint nagy helyet foglaló tartalmat kicsinyíteni lehet mindaddig, amíg a felhasználó nem fejezi ki óhaját, hogy kapcsolatba lépjen vele.
Ez nem jelenti azt, hogy mindig elkerülheti a rejtett vagy beágyazott struktúrákat. Valószínűleg mindkettő mindig létezik az AR UX-terveiben. Ha úgy találja, hogy be kell ágyaznia a tartalmat, próbálja meg minimálisra csökkenteni a beágyazás szintjét.
A legtöbb hagyományos 2D felhasználói felületen a beágyazott tartalom adott. A hagyományos számítógépeken a felhasználók teljesen megszokták, hogy négy vagy öt különböző beágyazott könyvtárba kell kattintaniuk, hogy megtalálják a fájlt. A tartalom mély egymásba ágyazása azonban nagyon zavaró lehet a végfelhasználók számára, különösen az AR 3D-s környezetében. Ha a felhasználó 3D-s térben kell navigálnia több beágyazott elem között, akkor valószínűleg hamar csalódott lesz az élményben. A sekély egymásba ágyazás és az elemek térbeli környezetben való könnyen hozzáférhetővé tétele lehetővé teszi a felhasználók számára a tartalom gyors visszakeresését.
Korlátozza a bővíthető és rejtett menüket, amennyire csak lehetséges az AR-térben. Ezek a minták jól működhettek a múlt 2D-s képernyőin, de nem feltétlenül relevánsak abban a 3D-s világban, amelyet az AR emulálni próbál. A kibontható/rejtett menük olyan bonyolultsági szintet hozhatnak létre, amelyet lehetőség szerint kerülni kell.
A jelenlegi számítástechnikai felhasználói felületek ablakos 2D-s világa hozzászoktatott minket az ikonográfiához és az absztrakt 2D alakzatokhoz, amelyek valós eszközöket képviselnek. Ezek az ikonok gyakran további funkciókat is elrejthetnek, például kibontható vagy rejtett menüket. Az AR világa azonban tele van új mintákkal, amelyeket a felhasználók megtanulhatnak. Próbálja meg elkerülni az új 2D-ikonrendszer létrehozását az AR-élményekhez. Ezek arra kényszeríthetik a felhasználókat, hogy kitaláljanak és megtanuljanak egy olyan rendszert, amelyet Ön hozott létre, és amely nem feltétlenül releváns számukra.
Ha egy eszközt az élmény 3D-s terében kívánnak használni, cserélje ki az absztrakt ikonokat vagy gombokat olyan 3D-s objektumokra a térben, amelyek a felhasználó számára érzékeltetik az eszköz célját. Tekintse meg a valós környezetet, például rajzolóasztalokat vagy művészeti stúdiókat inspirációért. Az ilyen valós munkaterületek példákkal szolgálhatnak arra, hogyan szerveződnek a valódi 3D-s objektumok fizikai környezetben, és általában ezt próbálja meg az AR-ben az UI emulálni.
Végül pedig tegye lehetővé a felhasználó számára, hogy saját tereit úgy alakítsa ki és rendezze be, ahogyan ő kényelmesnek tartja, ugyanúgy, ahogyan elrendezheti a fizikai asztalait vagy munkahelyi területeit otthon vagy a munkahelyén. Ez növeli annak valószínűségét, hogy kényelmesen fogja használni az Ön által létrehozott rendszert.
Az AR-alkalmazás létrehozásakor gondosan vegye figyelembe a szöveg olvashatósági hosszát, és a lehető legtöbb hardverplatformon és a lehető legtöbb környezeti körülményen végzett tesztelés során ellenőrizze le. Valószínűleg nem fogja tudni, milyen környezetben fog futni az alkalmazás. Nagyon sötét terület éjszaka? Túl világos szoba délben? Annak érdekében, hogy a szöveg látható legyen, fontolja meg, hogy kontrasztos színű háttérre helyezi.
Ez a kép egy példát mutat be a potenciálisan rossz olvashatóságra szuboptimális környezetben (balra), és azt, hogy ez az olvashatóság hogyan oldható meg ismeretlen környezetekben szöveges háttérrel (jobbra).

Fotó: Jeremy Bishop az Unsplash-en (https://unsplash.com/photos/MhHbkyb35kw)
Egyszerű megoldás a szöveg olvashatóságára ismeretlen környezetben.
Fotó: Jeremy Bishop az Unsplash-en
A szöveg mérete és betűtípusa (betűtípus) szintén befolyásolhatja a szöveg olvashatóságát. Általában érdemes rövidebb címsorokat vagy rövidebb szövegtömböket választani, amikor csak lehetséges. Számos AR-alkalmazás azonban segédprogram-alapú, és néha nagy szövegtömböket foglal magában, így a tervezőknek végül meg kell találniuk a módját, hogy a hosszú formátumú szöveges dokumentumokat kezelhetővé tegyék AR-ben.
Ha hosszú dokumentumfelhasználást igényel az alkalmazás, győződjön meg arról, hogy a betűméret elég nagy ahhoz, hogy a felhasználó kényelmesen tudja olvasni. (A Meta legalább 1 cm magas betűméretet javasol, ha a szöveg 0,5 méterre van a felhasználó szemétől.) Kerülje a túl bonyolult kalligrafikus betűtípusokat. Ehelyett ragaszkodjon egyszerű serif vagy sans-serif betűtípusok használatához ezekhez a nagy szövegblokkokhoz. Ezenkívül a keskenyebb szövegoszlopok előnyösebbek, mint a szélesebbek.
A Rapid Serial Visual Show (RSVP) gyorsolvasás egy olyan módszer, amellyel egy dokumentumot egyszerre csak egyetlen szóval jelenítenek meg a felhasználónak. Ez jó módszernek bizonyulhat nagy szövegtömbök elfogyasztására AR-ben, mert lehetővé teszi, hogy egyetlen szó nagyobb és jobban felismerhető legyen, ahelyett, hogy az alkalmazást arra kényszerítené, hogy számoljon a nagy szövegtömbök megjelenítésével.
Bármilyen tájékoztató vagy oktató szöveg megjelenítésénél próbáljon előnyben részesíteni a legtöbb felhasználó által megértett társalgási kifejezéseket, mint a technikaibb kifejezéseket, amelyek megzavarhatják a felhasználót. „Nem találunk felületet a tárgy elhelyezésére. Próbálja lassan mozgatni a telefont” helyett a „Síkérzékelés sikertelen” helyett. Kérem, észlelje a repülőgépet."
Az AR-alkalmazások még mindig meghatározzák, hogy mitől jó vagy rossz egy interakció. Ezért gyakran a saját feltételezései alapján kell dolgoznia, majd a lehető leggyakrabban tesztelnie kell ezeket a feltételezéseket. A több közönséggel végzett tesztelés segít feltárni, hogy mi működik jól, és mi az, amivel vissza kell térnie a rajzasztalhoz. Az alkalmazás tesztelésekor csak annyi információt adjon meg tesztfelhasználóinak, amennyit az alkalmazás szokásos felhasználója kapna. Ha hagyja, hogy tesztelői segítség nélkül próbálják meg használni az alkalmazást, akkor elkerülheti, hogy véletlenül „bevezesse” őket az alkalmazáson keresztül, és pontosabb teszteredményeket eredményez.
Megtudhatja, hogyan állíthatja be a Discord audio- és videobemeneteit, hogyan állíthatja be az általános megjelenést, és hogyan és mikor szeretne értesítést kapni az új interakciókról.
Ismerje meg, hogyan találhat meg és csatlakozhat egy csoporthoz a Google Csoportok alkalmazásban. Csatlakozhat közvetlenül vagy kérhet csatlakozást.
A TechSmith Snagit a kedvenc képernyőkép- és képszerkesztő szoftverünk. Tekintse meg a Snagit 2018 új funkcióit!
Diagramokat vagy folyamatábrákat kell létrehoznia, és nem szeretne extra szoftvert telepíteni? Íme az online diagramkészítő eszközök listája.
Ha egy ház tele van vezeték nélkül csatlakoztatott eszközökkel és streaming szolgáltatásokkal, mint a Spotify, az nagyszerű, amíg a dolgok nem működnek, és érdekes megoldásokat nem talál.
Az NVMe M.2 SSD a legújabb számítógépes merevlemez-technológia. Mi ez, és milyen gyors a korábbi merevlemezekkel és szilárdtest-meghajtókkal (SSD) szemben?
A Sonos a jelenleg működő streaming audio megoldás, amely 400 dollártól indul két hangszóróért. De megfelelő beállítással az AirPlay ingyenes lehet. Tekintsük át a részleteket.
A Google Backup and Sync egy új alkalmazás, amely szinkronizálja a Fotókat és a Drive-ot. Olvassa el, hogy megtudja, hogyan áll szemben a OneDrive, a Dropbox, a Backblaze és a Crashplan.
A MyIPTV egy kábelvágó szolgáltatás, amely a SOPlayer alkalmazást több platformon használja, és televíziót, filmeket és egyéb médiát biztosít fizetős
A Logitech a közelmúltban kiadta az Illuminated Living-Room Keyboard K830-at, amelyet otthoni szórakoztatási társnak szántak. Íme az egységről szóló véleményünk.