Dok namjeravate dizajnirati svoju aplikaciju proširene stvarnosti, morat ćete razmotriti kako će korisnik komunicirati s objektima. Većina interakcija virtualne stvarnosti (VR) odvija se putem kontrolera pokreta, ali većina uređaja proširene stvarnosti (AR) temeljenih na slušalicama koristi kombinaciju praćenja pogleda i ruke za interakciju. Često, AR slušalice koriste navigaciju temeljenu na pogledu kako bi pratili gdje korisnik želi ciljati stavke unutar okruženja. Kada je stavka ciljana, korisnik će često stupiti u interakciju s tim predmetom putem gestikulacije.
Kao takav, morate dizajnirati svoje iskustvo AR-a kako biste držali ruke korisnika unutar područja prepoznavanja slušalica i radili s posebnim skupom gesta svake slušalice. Obrazovanje korisnika o području prepoznavanja gesta — i obavještavanje korisnika kada su njihove geste blizu granica — može pomoći u stvaranju uspješnijeg korisničkog iskustva.
Budući da je ovaj način interakcije nov za gotovo sve, važno je održavati interakcije što jednostavnijim. Većina vaših korisnika već će prolaziti kroz krivulju učenja za interakciju u AR-u, otkrivajući geste za svoj određeni uređaj (jer univerzalni AR set gesta tek treba biti razvijen). Većina AR slušalica koje koriste praćenje ruku dolaze sa standardnim skupom osnovnih gesta. Pokušajte se držati ovih unaprijed zapakiranih gesta i izbjeći preopterećenje korisnika uvođenjem novih gesta specifičnih za vašu aplikaciju.
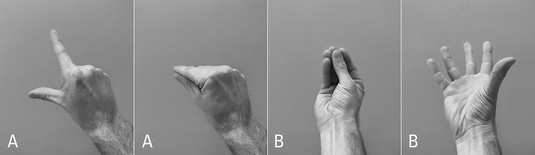
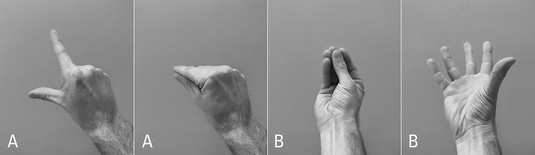
Slika ispod daje primjere dviju temeljnih gesta za HoloLens , "Air Tap" (A) i "Bloom" (B). Air Tap je sličan kliku mišem na standardnom 2D zaslonu. Korisnik drži prst u poziciji pripravnosti i pritiska prstom prema dolje kako bi odabrao ili kliknuo stavku ciljanu pogledom korisnika. Gesta "Bloom" univerzalna je gesta za slanje korisnika na izbornik Start. Korisnik drži vrhove prstiju zajedno, a zatim otvara ruku.

Microsoftov primjer korisnika koji izvodi "Air Tap" (A) i "Bloom" (B).
Hvatanje predmeta u stvarnom svijetu daje korisniku povratnu informaciju kao što je osjećaj objekta, težina predmeta u njegovoj ruci itd. Pokreti rukama za odabir virtualnih holograma neće pružiti korisniku ništa od ove standardne taktilne povratne informacije. Stoga je važno na različite načine obavijestiti korisnika o stanju digitalnih holograma u okruženju.
Omogućite korisniku naznake o stanju objekta ili okoline, posebno kada korisnik pokušava postaviti ili komunicirati s digitalnim hologramima. Na primjer, ako bi vaš korisnik trebao postaviti digitalni hologram u 3D prostor, pružanje vizualnog indikatora može joj pomoći da komunicira gdje će objekt biti postavljen. Ako korisnik može stupiti u interakciju s objektom u vašoj sceni, možda biste to željeli vizualno naznačiti na objektu, potencijalno koristeći blizinu kako biste upozorili korisnika da se približava objektu s kojim može komunicirati. Ako vaš korisnik pokušava odabrati jedan objekt među mnogima, označite stavku koju je trenutno odabrala i dajte zvučne znakove za njezine radnje.
Ova slika pokazuje kako Meta 2 odabire prikazati ovu povratnu informaciju korisniku. Na stražnjoj strani ruke korisnika pojavljuje se krug s prstenom dok se približava interaktivnom objektu (A). Kako se ruka korisnika približava šaci, prsten postaje manji (B) i približava se središnjem krugu. Prsten koji dodiruje krug označava uspješno hvatanje (C). Ruka korisnika koja se kreće blizu ruba senzora također se otkriva i označava preko crvenog indikatora i poruke upozorenja (D).

Snimka zaslona prikaza interakcije povlačenja Meta 2 u slušalicama.
Interakcija s mobilnim uređajem u AR aplikacijama
Mnoga načela dizajna za AR primjenjuju se i na slušalice i na mobilno iskustvo . Međutim, postoji značajna razlika između interaktivne funkcionalnosti AR slušalica i mobilnih AR doživljaja. Zbog razlika u obliku između AR slušalica i AR mobilnih uređaja, interakcija zahtijeva neka drugačija pravila.
Održavanje jednostavnih interakcija i pružanje povratnih informacija prilikom postavljanja ili interakcije s objektom pravila su koja se primjenjuju i na slušalice i na mobilno AR iskustvo. No većina interakcije za korisnike na mobilnim uređajima odvijat će se kroz geste na dodirnom zaslonu uređaja umjesto da korisnici izravno manipuliraju 3D objektima ili koriste geste rukama u 3D prostoru.
Brojne knjižnice, kao što je ManoMotion , mogu pružiti 3D praćenje gesta i prepoznavanje gesta za kontrolu holograma u mobilnim AR iskustvima. Ove bi knjižnice možda vrijedilo istražiti ovisno o zahtjevima vaše aplikacije. Samo zapamtite da će vaš korisnik vjerojatno držati uređaj u jednoj ruci dok doživljava vašu aplikaciju, što bi moglo učiniti neugodnim pokušaj umetanja druge ruke ispred stražnje kamere.
Vaši korisnici vjerojatno već razumiju geste mobilnog uređaja kao što su dodirivanje jednim prstom, povlačenje, štipanje i rotiranje s dva prsta i tako dalje. Međutim, većina korisnika razumije te interakcije u odnosu na dvodimenzionalni svijet zaslona umjesto na tri dimenzije stvarnog svijeta.
Nakon što se hologram postavi u prostor, razmislite o dopuštanju pomicanja tog holograma u samo dvije dimenzije, u biti dopuštajući mu da klizi samo po površini na kojoj je postavljen. Slično, razmislite o ograničavanju rotacije objekta na jednu os. Dopuštanje kretanja ili rotacije na sve tri osi može brzo postati vrlo zbunjujuće za krajnjeg korisnika i rezultirati neželjenim posljedicama ili postavljanjem holograma.
Ako rotirate objekt, razmislite o dopuštanju rotacije samo oko y osi. Zaključavanje ovih pokreta sprječava vašeg korisnika da nenamjerno pomiče objekte na nepredvidive načine. Možda ćete također htjeti stvoriti metodu za "poništavanje" bilo kakvog nenamjernog pomicanja vaših holograma, jer postavljanje ovih holograma u prostor stvarnog svijeta može biti izazov za vaše korisnike da isprave.
Većina mobilnih uređaja podržava interakciju "štipanjem" sa zaslonom za ili zumiranje područja ili skaliranje objekta. Budući da se korisnik nalazi u fiksnoj točki u prostoru i u stvarnom i u hologramskom svijetu, vjerojatno nećete htjeti koristiti ovu gestu za zumiranje u AR-u.
Slično, razmislite o eliminiranju mogućnosti korisnika da skalira objekt u AR-u. Gesta štipanja s dva prsta za razmjer standardna je interakcija za mobilne korisnike. U AR-u, ova gesta s razmjerom često nema smisla. AR hologramski 3D modeli često su postavljene veličine. Na vizualni izgled veličine 3D modela utječe udaljenost od AR uređaja. Korisnik koji skalira objekt na mjestu kako bi objekt izgledao bliže kameri zapravo samo povećava objekt na mjestu, često ne ono što je korisnik namjeravao. Pinch-to-scale još uvijek se može koristiti u AR-u, ali njegovu upotrebu treba pažljivo razmotriti.
Glasovna interakcija u AR aplikacijama
Neki AR uređaji također podržavaju mogućnosti glasovne interakcije. Iako je interakcija za većinu AR slušalica prvenstveno pogled i geste, za te slušalice s glasovnim mogućnostima morate razmotriti kako iskoristiti sve metode interakcije i kako ih natjerati da dobro funkcioniraju. Glasovne kontrole mogu biti vrlo prikladan način upravljanja vašom aplikacijom. Kako procesorska snaga raste eksponencijalno, očekujte da će se glasovna kontrola uvesti i dodatno poboljšati na AR slušalicama.
Evo nekoliko stvari koje treba imati na umu dok razvijate glasovne naredbe za AR uređaje koji podržavaju ovu značajku:
- Koristite jednostavne naredbe. Održavanje jednostavnih naredbi pomoći će izbjeći potencijalne probleme korisnika koji govore različitim dijalektima ili naglascima. Također minimizira krivulju učenja vaše aplikacije. Na primjer, "Pročitajte više" vjerojatno je bolji izbor od "Navedite dodatne informacije o odabranoj stavci".
- Osigurajte da se glasovne naredbe mogu poništiti. Glasovne interakcije ponekad se mogu nehotice potaknuti snimanjem zvuka drugih u blizini. Provjerite može li se bilo koja glasovna naredba poništiti ako se pokrene slučajna interakcija.
- Uklonite interakcije sličnog zvuka. Kako biste spriječili vašeg korisnika da pokrene pogrešne radnje, uklonite sve izgovorene naredbe koje mogu zvučati slično, ali izvode različite radnje. Na primjer, ako "Pročitaj više" izvrši određenu radnju u vašoj aplikaciji (kao što je otkrivanje više teksta), uvijek bi trebao obavljati istu interakciju u cijeloj aplikaciji. Također treba izbjegavati naredbe sličnog zvuka. Na primjer, "Otvorena referenca" i "Otvorene postavke" su previše vjerojatno da će se zamijeniti jedno za drugo.
- Izbjegavajte naredbe sustava. Provjerite da vaš program ne nadjača glasovne naredbe koje je sustav već rezervirao. Ako AR uređaj rezervira naredbu kao što je "početni zaslon", nemojte reprogramirati tu naredbu za izvođenje različitih funkcija unutar vaše aplikacije.
- Pružiti povratnu informaciju. Glasovne interakcije trebale bi korisniku pružiti istu razinu povratnih informacija kao i standardne metode interakcije. Ako korisnik koristi glasovne naredbe, navedite povratnu informaciju da je vaša aplikacija čula i razumjela naredbu. Jedna od metoda za to bi bila da se na ekranu prikaže tekst naredbi koje je sustav interpretirao od korisnika. To će korisniku pružiti povratnu informaciju o tome kako sustav razumije njegove naredbe i omogućiti mu da prilagodi svoje naredbe ako je potrebno.