Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Kui loote kunsti rakenduses Adobe Creative Suite 5 (Adobe CS5) Illustrator, saate illustratsioonide sujuvate toonide variatsioonide loomiseks kasutada käepärast võrgutööriista. Valige, kas segate ühte värvi teisega ja kasutage seejärel segamise reguleerimiseks võrgutööriista. Nüüd saate Illustrator CS5-s nendele võrgupunktidele rakendada erinevat läbipaistvuse taset.
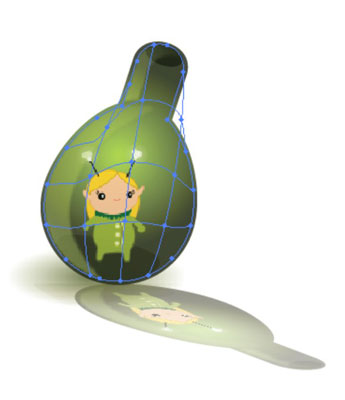
Võrgusilma tööriist võib olla nii keeruline või lihtne, kui soovite. Looge intensiivseid illustratsioone, mis näevad välja nagu aerograafiga loodud illustratsioonid, või kasutage lihtsalt tööriista objektile mõõtme andmiseks.

Võrgusilma tööriistade illustratsioonid võivad olla keerulised või lihtsad.
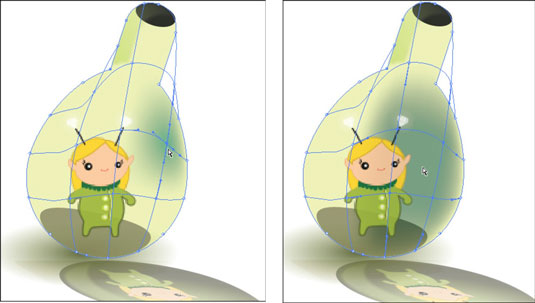
Võrgusilma punktide värvi saate muuta, valides otsevaliku tööriista ja klõpsates võrgupunktil ja valides täitevärvi või klõpsates võrgupiirkonna keskel ja valides täidise.
Olenemata sellest, kas valite võrgupunkti (vt alloleva joonise vasakut poolt) või võrgupunktide vahelise ala (vt alloleva joonise paremat poolt), muudab see värvimistulemust.
Võrgusilmapunkti lisamiseks ilma praegust täitevärvi muutmata klõpsake klahvivajutusega tõstuklahvi mis tahes kohas täidetud vektorobjektil.

Võrgusilma punkt muudab värvimistulemust.
Gradientvõrgu loomiseks klõpsuga toimige järgmiselt.
Kujuriistade abil saate luua mis tahes kujundeid. Veenduge, et kuju oleks ühevärviline; iga värv sobib.
Tühista kõigi objektide valik, valides Vali → Tühista valik.
Valige täitevärv, mida soovite objektile võrgupunktina rakendada.
Näiteks kui soovite punasele ringile lisada varjutatud valge laigu, valige täitevärviks valge.
Valige tööriist Mesh (klaviatuuri otsetee on U) ja klõpsake täidetud vektorobjekti mis tahes kohas.
Objekt teisendatakse võrkobjektiks.
Klõpsake objektil nii mitu korda, kui soovite täiendavaid võrgupunkte lisada.
Gradientvõrgu loomiseks ridade ja veergude arvu määramise teel toimige järgmiselt.
Valige objekt.
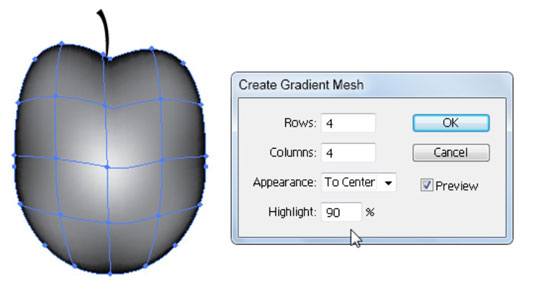
Valige objekt → Loo gradientvõrk.
Ilmub dialoogiboks Gradient Mesh loomine.
Määrake objektil lootavate võrgujoonte ridade ja veergude arv, sisestades numbrid tekstiväljadele read ja veerud.
Valige ripploendist Välimus esiletõstmise suund.
Esiletõstmise suund määrab, millises suunas gradient voolab; teil on järgmised valikud:
Tasane: rakendab objekti algse värvi ühtlaselt kogu pinnale, mille tulemuseks on esiletõstmine
Keskele: loob objekti keskele esiletõstmise
To Edge: loob objekti servadele esiletõstmise
Sisestage tekstiväljale Esiletõstmine võrguobjektile rakendatava valge esiletõstmise protsent.
Objektile gradiendivõrgu rakendamiseks klõpsake nuppu OK.

Valige esiletõstmise suund.
CS5 uue funktsiooni abil saate valida üksiku või mitu võrgupunkti ja rakendada neile erinevat läbipaistvuse taset. Gradientvõrgule läbipaistvuse rakendamiseks järgige neid samme.
Valige kujundi tööriist ning klõpsake ja lohistage joonistusplaadile, et lisada kujund oma dokumendile.
Andke kujundile kindel täidis (mis tahes värviga) ja ärge lööge.
Valige tööriist Võrk ja klõpsake objekti suvalises kohas.
See samm lisab teie objektile võrgupunkti.
Valige Aken → Läbipaistvus ja lohistage liugur 100 protsendilt 0-le või mis tahes muule soovitud väärtusele.

Võrgusilma punktid CS5-s — läbipaistvus on erinev.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







