Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Illustrator CC SVG-graafikat antakse harva üle taustaga digitaalkujundajatele. Tavaliselt hõljub graafika veebisaidil, rakenduses, animatsioonis või interaktiivses kontekstis olemasoleva tausta kohal.
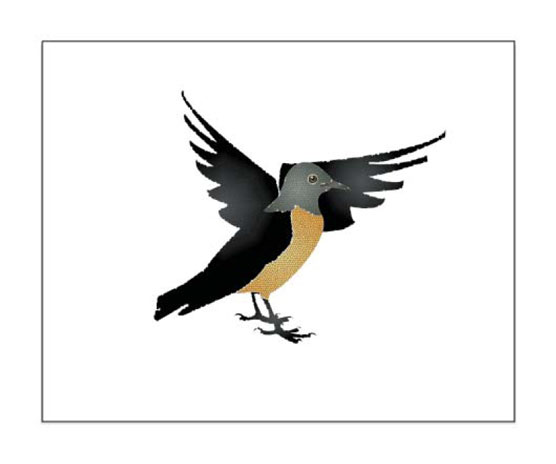
Enne kui arutlete selle üle, mis on seotud SVG kunstiteose tausta kaotamisega, keskenduge SVG-graafika läbipaistvuse rakendamisele. Läbipaistvuse paneeli abil peate määratlema kunstiteose läbipaistmatuse. Näiteks joonisel olevale kollasele kujule on rakendatud 50 protsenti läbipaistvust ja näete läbipaistvuse mõju. Ja jah, see pilt on SVG-fail, millel on kõik SVG-sse sisseehitatud kerged, kiiresti laaditavad ja lõputult skaleeritavad funktsioonid.

Poolläbipaistmatu SVG kujund värvilise tausta peal.
Disainerid on harjunud mõtlema taustale, mis tehakse läbipaistvaks või jääb nähtavaks. Mõtleme tausta välja löömisele. PNG-pildid ja GIF-pildid töötavad nii – loote taustaga või valite tausta eemaldamiseks läbipaistva tausta mõnes programmis (nt Illustrator või Photoshop).
GIF-ide ja PNG-de puhul saate kasutada ühte läbipaistvat värvi, mis võimaldab taustavärvidel või piltidel veebilehtedel läbi näha. Kuid tausta väljalöömise loogika on SVG-failis teistsugune kui PNG- ja GIF-failide puhul. Põhimõtteliselt pole sellist asja nagu SVG-graafika, millel oleks läbipaistmatu taust, kuna taust puudub. Teisisõnu: vaikimisi salvestatakse ja eksporditakse SVG-graafika ilma taustata.
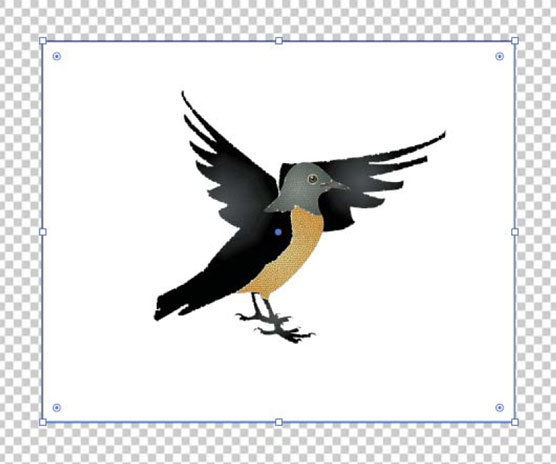
Niisiis, milles probleem? Noh, SVG-failide salvestamisel või eksportimisel on lihtne kogemata saada läbipaistev taust! Järgmisel joonisel võib olla valge taust või läbipaistev taust. Lihtsalt Illustratori ekraani vaadates ei saa aru; peate valima Vaade → Näita läbipaistvusruudustikku.

Sellel graafikul võib olla valge taust või taustata.
Kui läbipaistvusruudustik on lubatud, nagu näidatud, näete, et linnu taga on valge ristkülik ja kui salvestate faili SVG-vormingus või ekspordite selle SVG-vormingus, "läheb see graafikaga kaasa".

Läbipaistvusruudustiku vaatamisel ilmneb graafika taga valge ristkülik.
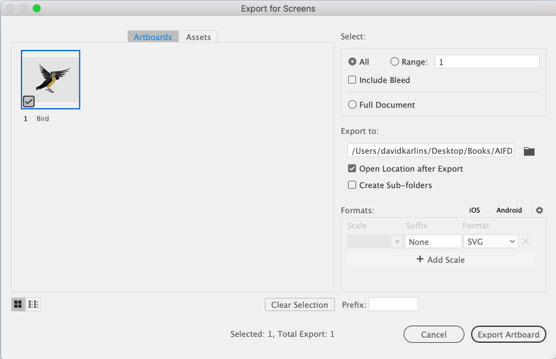
Lubage mul rõhutada ja valgustada seda teise nurga alt. Kui ma ekspordin seda pilti SVG-vormingus, ei ole näidatud dialoogiaknas Ekspordi ekraanidele läbipaistvuse värvi valimiseks.

Te ei saa SVG-s läbipaistvuse värvi valida, kuna taustavärvi pole.
Tihti kohtan disainereid, kes nõuavad oma SVG-le mõeldud kunstiteose taha taustaristküliku lisamist, et nad näeksid, kuidas graafika näeb välja, kui selle taustal on sihtkandja (nt veebileht või rakendus) värv. See on okei, hoiatan neid seni, kuni mäletate SVG-faili salvestamisel või eksportimisel selle taustaristküliku eemaldamist. Ja kes vajab tänapäeva kõrgsurve, suure tootlikkuse ja kiire pöörde maailmas veel üht asja, mida meeles pidada?
Parem lahendus on määratleda läbipaistvuse "ruudustik" ühe värviga, mis sobib keskkonnaga, kuhu graafika paigutatakse. Miks ma panen ruudustiku jutumärkidesse? Kuna see tehnika petab: selle abil määratlete mõlemad ruudustikuvärvid sama värvina, simuleerides tõhusalt veebilehte või rakenduse taustavärvi.
Selle tehnika kasutamiseks kohandatud tausta loomiseks SVG kunstiteose väljatöötamise ajal toimige järgmiselt.
Valige Fail → Dokumendi häälestus.
Vahekaardilt Üldine leidke jaotis Läbipaistvuse ja ületrükkimise suvandid.
Soovitud muudatusi juhitakse selles dialoogi jaotises.
Ärge muretsege ruudustiku suuruse määramise pärast, sest te loobute ruudustikust tõhusalt.
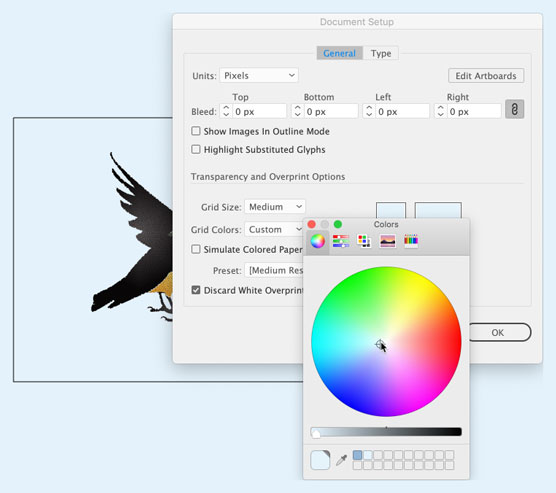
Klõpsake dialoogiakna jaotises Läbipaistvusruudustik esimest kahest ruudustiku värvipaneelist ja valige taustavärv, kasutades ühte erinevatest värvipalettidest järgmisel joonisel näidatud hüpikaknas Värvid.
Muide, ükski neist värvipalettidest pole eriti digisõbralik. RGBA, kuueteistkümnendsüsteemi või muude standardsete veebivärvivormingute jaoks pole paletti, kuid värvivalija tilguti abil saate leida soovitud taustavärvi.
Eelvaate taustavärvi määramine läbipaistvusruudustikuga.
Valige kahest ruudustiku värvipaneelist teine ja määrake sellele sama värv.
Pidage meeles, et saate selle värvi haaramiseks kasutada värvivalijat.
Klõpsake dialoogiaknas Dokumendi häälestus nuppu OK.
Kõik, mida ma eelmiste toimingute kogumi käigus tegin, oli määratleda, kuidas läbipaistvusruudustik kuvatakse, kui see on lubatud . Seega, kui teie läbipaistvusruudustik pole lubatud, valige Vaade → Läbipaistvusvõrk.
Sellel joonisel valisin joonistahvli koos graafikaga ja vaatan projekti simuleeritud taustavärvi taustal.

Väljundi taustavärvi eelvaade kohandatud läbipaistvusruudustikuga.
Kui SVG-graafikale rakendatakse läbipaistvust (nt 50 protsenti läbipaistmatust) või läbipaistvusefekte, nagu värvipõletus, tumenemine või korrutamine, säilitavad need efektid SVG mastaapsuse.
Sellel joonisel on sama graafika – kolm poolläbipaistvat oranži ristkülikut – eksporditud PNG-failina (ülemine) ja SVG-vormingus. Näete, kuidas PNG-faili kvaliteet halveneb, kui ma seda brauseris sisse suumin. Mida te ei näe, on see, et PNG-fail on peaaegu kaks korda suurem kui SVG-fail.

PNG-väljundi (ülemine) võrdlemine SVG-ga, kui rakendatakse läbipaistvust
Siin on kokkuvõte SVG kasutamise eelistest läbipaistvusefektide jaoks.
Muide, kui teid huvitab, kuidas selle ristkülikute komplekti jaoks loodud SVG-kood välja näeb ja kui lihtne on veebi- või rakendusearendajal sellega töötada, siis siin on kolmest SVG-kastist esimese kood. , rakendatud 60% läbipaistmatusest:
<="" code="">
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







