Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
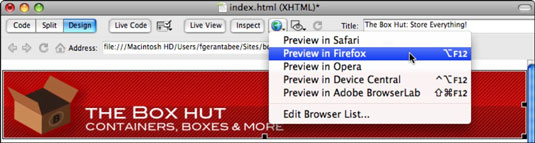
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver pakub võimalusi teie veebilehe eelvaate kuvamiseks. Saate kiiresti oma faili eelvaate vaadata, klõpsates lihtsalt dokumendi tööriistaribal nuppu Eelvaade/silumine brauseris ja valides oma lehe eelvaate kuvamiseks brauseri. Saate oma lehe eelvaate vaadata ka Adobe'i BrowserLabis või Adobe'i Device Centralis (mis simuleerib mitut erinevat mobiilset ja pihuarvutit).

Eelvaate/silumise nupp brauseris võimaldab teil valida oma süsteemi installitud brauserite hulgast.
Saate alati lisada brausereid eelistuste paneelilt, valides Redigeerimine → Eelistused → Eelvaade brauseris (Windows) või Dreamweaver → Eelistused → Eelvaade brauseris (Mac).
Dreamweaver CS5 Live View kuvab teie lehe nii, nagu näete seda brauseris. See funktsioon on kena alternatiiv käsule Eelvaade brauseris, kuna te ei pea kunagi Dreamweaverist väljuma.
Kui leht on dokumendiaknas avatud, klõpsake dokumendi tööriistaribal nuppu Otsevaade.
Lehe tulemuseks oleva lähtekoodi vaatamiseks klõpsake otsevaate nupu kõrval kuvatavat nuppu Reaalajas kood.
See samm võrdub suvandite Kuva lehe allikas või Vaata allikat kasutamisega, mis on saadaval enamikus igas brauseris. Selles režiimis saate koodi ainult vaadata, mitte redigeerida.
Lehekoodi muutmiseks lülitage dokumendi tööriistaribal poolitatud vaatele või koodivaatele.
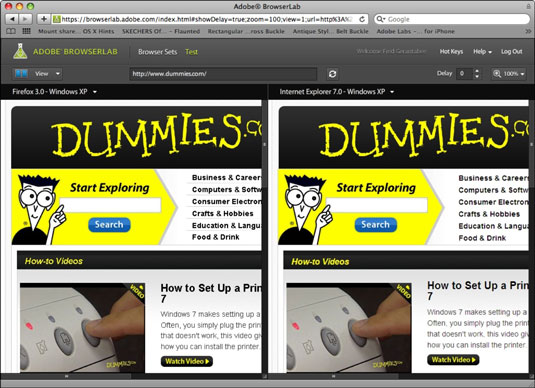
Adobe'i BrowserLab on ainulaadne teenus, millele pääseb juurde otse Dreamweaveri keskkonnast. Saate ühest kohast vaadata ja simuleerida oma veebisaiti mitmes erinevas brauseris, brauseri versioonis ja operatsioonisüsteemi keskkonnas. Saate isegi erinevate keskkondade eelvaateid kõrvuti vaadata, et näha, kuidas erinevad brauserid teie saiti renderdavad.

LuckyTemplates.com sait, mis kuvatakse rakenduses BrowserLab nii, nagu see kuvatakse Windows XP jaoks mõeldud Firefoxis (vasakul) ja Internet Explorer 7-s Windows XP-s (paremal).
Oma saidi eelvaate kuvamiseks rakenduses Adobe BrowserLab klõpsake dokumendi tööriistaribal nuppu Eelvaade/silumine brauseris ja valige Eelvaade rakenduses Adobe BrowserLab või Fail → Eelvaade brauseris → Adobe BrowserLab.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







