Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Edge Animate'i elemendile toimingute lisamine sarnaneb päästiku lisamisega Stage'ile. Stage-päästiku ja elemenditoimingu vahel on kaks peamist erinevust .
Elementaarne toiming nõuab, et teie publik teeks midagi, et tegevus toimuks.
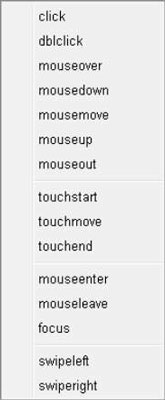
Näiteks peab teie vaatajaskond elemendi toimingu käivitamiseks klõpsama elemendil või kursorit selle kohal. Stage-päästiku puhul ei pea publik üldse midagi tegema, sest Stage-päästik käivitub, kui animatsioon jõuab päästiku asukohani. See joonis näitab saadaolevate toimingute loendit, mille saate määrata, et teie vaatajaskond saaks käivitada elemenditoimingu.
Actions kasti element võimaldab teil määrata, millist tüüpi interaktsiooni oma publikule tuleb kasutada toimingu käivitamist.
Lavapäästikud ei tööta samamoodi kui toimingud; need käivituvad, kui animatsioon jõuab ajateljel teatud punktini, olenemata sellest, mida publik teeb (või ei tee). Nad ei vaja suhtlemist.

Toimingud, mida saate elemendile määrata.
Elemendi toimingud nõuavad publiku suhtlemist. Need interaktsioonid hõlmavad järgmist:
Klõpsake või dblclick: valige need suvandid, kui soovite, et teie vaatajaskond klikiks või topeltklõpsaks toimingu tegemiseks elemendil. Mobiilile keskendunud kasutuskogemuse jaoks saate pühkimistoiminguid kasutada samamoodi nagu nuppu.
Hiir: kasutage hiirekursorit, hiirekursorit allapoole ja muid sarnaseid toiminguid, kui soovite, et teie vaatajaskond viiks hiire elemendi kohale, sisse või sellest välja.
Puudutamine: puutetoimingud viitavad mobiilseadmetele ja puuteekraanidele ning toimivad samamoodi nagu klõps. Kui plaanite, et teie animatsioon töötaks nii lauaarvutis kui ka mobiilis, piisab kliki kasutamisest.
Fookus: see toiming on seotud klaviatuuril klahvi Tab kasutamisega, et võimaldada teie vaatajaskonnal erinevaid elemente valida (või vahekaarti muuta).
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







